CMSクラウドHP楽々専科・お助けガイド
2017.09.07
スライダー(連続で切り替わる画像)オプションについて
前回に引き続き、今回もスライダーのコンテンツパーツ(部品)について取り上げていきます。
今回もレスポンシブデザインに対応している「bxSlider」というスライダー部品を中心にご紹介していきたいと思います。
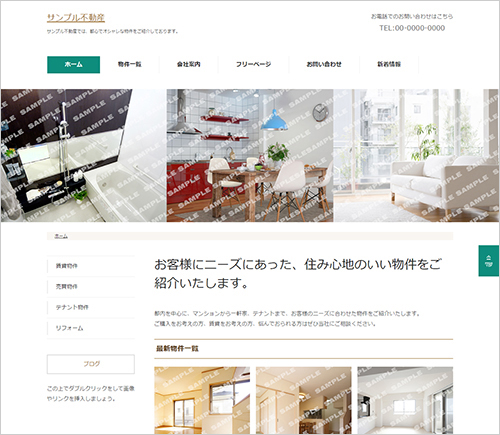
下記のスライダーが「bxSlider」のスライダー部品を使用したスライダーです。
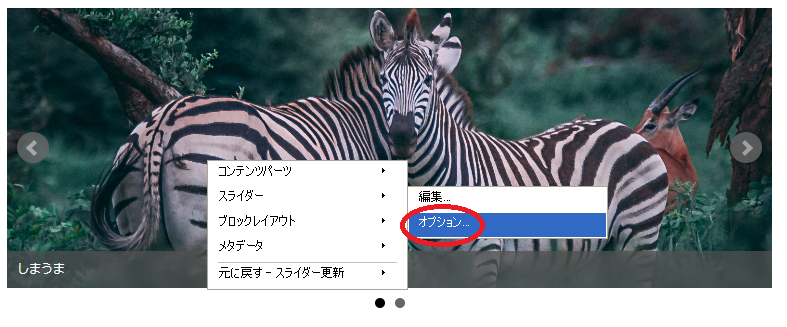
スライダーのオプション設定を変更するには、配置したスライダー部品の上で右クリックをして
スライダー→オプションと進みます。

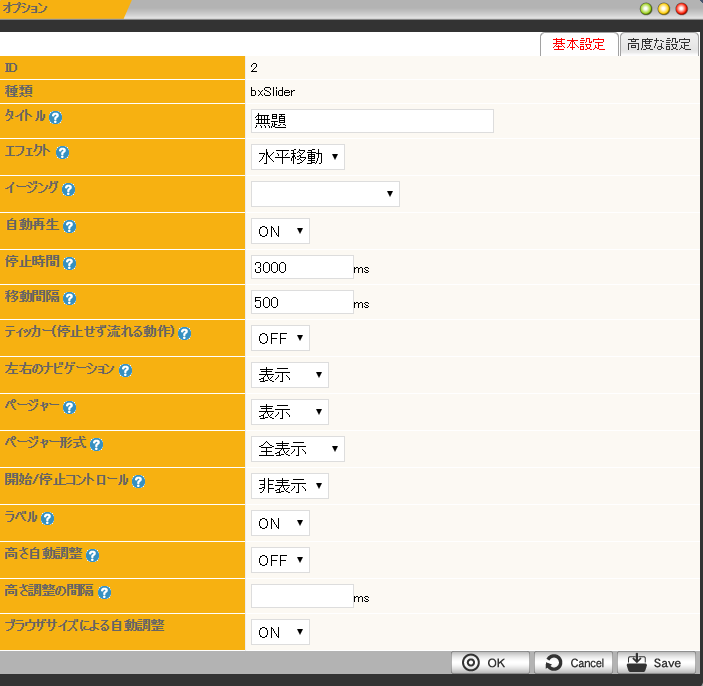
すると下記のような画面が表示されてるのでこちらから設定していきます。

オプションの各項目の内容の大まかな説明は![]() の部分をクリックすると出てきますが、今回は各項目についてもう少し詳しく説明していきたいと思います。
の部分をクリックすると出てきますが、今回は各項目についてもう少し詳しく説明していきたいと思います。
・タイトル→スライダーパーツに名前を付けます。一度作成したスライダーパーツはコンテンツパーツのその他カテゴリーに登録され、同様のものを簡単に設置できます。わかりやすいタイトルを記入しておけば探しやすくなります。
・エフェクト→画像切り替え時のエフェクト(動き)を設定できます。水平移動・垂直移動・フェードの3種類ありますので、実際に試してみてお好みのものに設定しましょう。ちなみにこのページの最初の方にあったスライダーは垂直移動に設定されています。
・イージング→エフェクト(動き)に加速、減速など強弱のついた動きを設定できます。簡単にいうとサーッとスムーズに切り替わるようにしたり、シュッと一瞬で切り替わるようにしたり、ガクガクッと揺れながら切り替わるようにしたりできます。こちらも実際に試しながら自分好みの設定を探しみてください。
・自動再生→スライドを自動再生するかどうかを設定できます。オフにするとスライダーの端にある![]() や
や
スライダーの下にある![]() で自分で切り替えない限り、画像が切り替わらなくなります。基本的には自動で切り替わるようにオンにしておくのが良いかと思います。
で自分で切り替えない限り、画像が切り替わらなくなります。基本的には自動で切り替わるようにオンにしておくのが良いかと思います。
・停止時間→スライドが停止している時間をミリ秒単位で設定できます。1000msで1秒です。初期設定では3000ms(3秒)に設定されていますが、7000ms(7秒)くらいがちょうどよいのではと管理人は思います。こちらもお好みで色々試してみるとよいかと思います。
・移動間隔→次のスライドへ移動する間隔をミリ秒単位で設定できます。簡単に言うと切り替わるのに何秒かかるかで、長く設定するとノロノロと時間をかけて切り替わり、短く設定すると一瞬で切り替わります。
・ティッカー→オンにするとスライドが停止せずに流れ続けます。停止時間で設定したものは無視され、移動間隔の秒数で流れ続けるので、移動間隔を短く設定したままオンにすると結構大変なことになります。基本的にはオフのままで良いかと思います。
・左右のナビゲーション→スライダーの端にある画像切り替えボタン![]() を表示するかしないかの設定です。
を表示するかしないかの設定です。
・ページャー→スライダーの下にある画像切り替えボタン![]() を表示するかしないかの設定です。
を表示するかしないかの設定です。
・ページャー形式→スライダーの下にある画像切り替えボタン![]() を全表示か簡易表示に変更できます。
を全表示か簡易表示に変更できます。![]() は全表示の場合で、簡易表示にすると1/2など今何番目のスライドが表示されているか数字で表現され、スライドの切り替えはできなくなります。なので管理人としては全表示のままが良いかと思います。
は全表示の場合で、簡易表示にすると1/2など今何番目のスライドが表示されているか数字で表現され、スライドの切り替えはできなくなります。なので管理人としては全表示のままが良いかと思います。
・開始/停止コントロール→スライダーの右下に開始停止ボタン![]() を表示するかしないかの設定です。
を表示するかしないかの設定です。
・ラベル→ラベルに設定した文字をスライダー下部に表示するかしないかの設定です。下記はスライダー→編集からラベルに「しまうま」と設定した場合の例です。

・高さ自動調整→スライドの高さが異なる場合、その高さに合わせたサイズに自動で調整するかどうかを設定します。基本的に同じサイズの画像をスライドに設定していれば変更してもなにも変わりません。
・高さ調整の間隔→高さの自動調整がONの場合の間隔をミリ秒単位で設定します。
・ブラウザサイズによる自動調整→こちらの設定をオフにするとレスポンシブデザイン対応ではなくなります。必ずオンにしておきましょう!
各項目の説明は以上となりますが、結局はご自身で納得のいくまでいろいろ設定を変更してみるのが一番だと思います!!スライダーをホームページのトップページ等の目立つ場所に配置しておくと、ホームページが一気に格好良くなりますので、スライダーを設置してライバルに差をつけちゃいましょう!!!
スライダーの設置も簡単にできるHP楽々専科の無料体験版のお申し込みはこちらから
 簡単!多機能!新時代のCMSで簡単ホームページ作成
簡単!多機能!新時代のCMSで簡単ホームページ作成.jpg)

.jpg)