CMSクラウドHP楽々専科・お助けガイド
2017.09.05
ホームページ上の色を調べる(Color Picker)
ホームページを編集している中で、「このページのこの色を自分も使いたいなあ」とか
「この画像の長さに他の画像の長さも統一したいなあ」と思うこと、よくありませんか?
当サイト管理人はこういうことがよくあり、実際に色や長さを調べています。
今回は実際に管理人が使っている、ホームページ内で使われている色を調べられるツール「Color Picker」
とホームページ内の長さを測れるツール「Page Ruler」をご紹介したいと思います。
機能追加のその前に、ブラウザのお話
さて、この便利なツールを使う前に、皆さんはどのウェブブラウザをいつも使用していますか?
最近はシェア1位のGoogleChrome![]() を使用している方が多いかと思いますが、
を使用している方が多いかと思いますが、
昔から慣れ親しんでいるInternetExplorer![]() を使用している方もまだまだ多いのではないでしょうか。
を使用している方もまだまだ多いのではないでしょうか。
InternetExplorerでHP楽々専科をご利用頂いている方はご存知かもしれませんが、
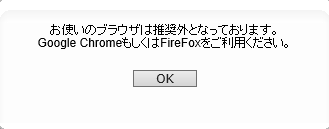
HP楽々専科ではInternetExplorerは推奨外となっており、以下のようなメッセージが出てきます。
動作環境についてはこちらから

InternetExplorerでも動作しないことはないのですが、ちらほら動作がおかしくなるので、HP楽々専科をご利用いただく場合はFireFoxかGoogle Chromeを使用して頂ければと思います。
そしてこれから紹介するColor PickerとPage RulerはGoogleChrome![]() での機能になります。
での機能になります。
現在InternetExplorerをメインで使用している方も、これからはHP楽々専科でも推奨されていて便利な機能も追加できるGoogleChromeに乗り換えてみてはいかがでしょうか。
GoogleChromeのダウンロードはこちらから
ホームページにある色を調べる(Color Picker)
それでは早速Color PickerをGoogleChromeに追加しましょう。
こちらから追加できます。
無事追加できましたか?
問題なく追加できていれば、画面の右上にこんなアイコン![]() が増えているはずです。
が増えているはずです。
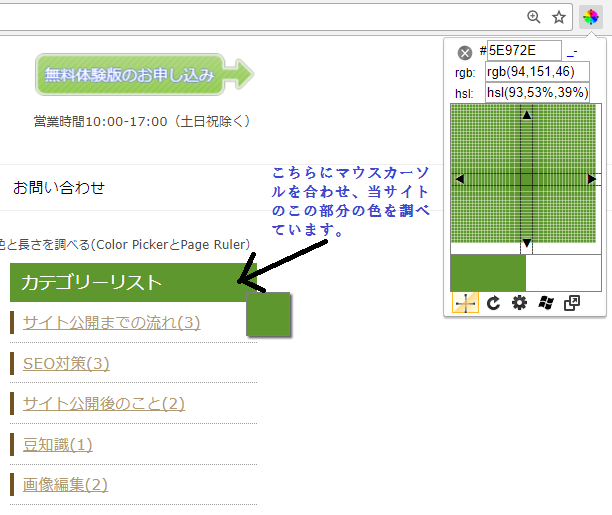
使い方は簡単!そのアイコンをクリックして、色を調べたい部分にマウスカーソルを移動するだけです!

クリックすると16進数のカラーコードをそのままコピーできます。

無事カラーコードを取得できましたか?このカラーコードは、文字の色や画像の色などを変更したい場合に利用出来てとても便利です。是非「Color Picker」を利用して、ご自身のホームページを思い通りの色に変更してみてくださいね!
次回はホームページ上の長さを測れる「Page Ruler」について紹介していきます。
是非ご覧ください!!
 簡単!多機能!新時代のCMSで簡単ホームページ作成
簡単!多機能!新時代のCMSで簡単ホームページ作成