CMSクラウドHP楽々専科・お助けガイド
2017.08.24
画像の加工・編集について(2)
今回は前回に引き続き、HP楽々専科に搭載されている画像編集機能を実際に
操作しながらご紹介していきたいと思います。
その2 画像に文字を入れてみる
それでは早速画像を編集していきましょう。
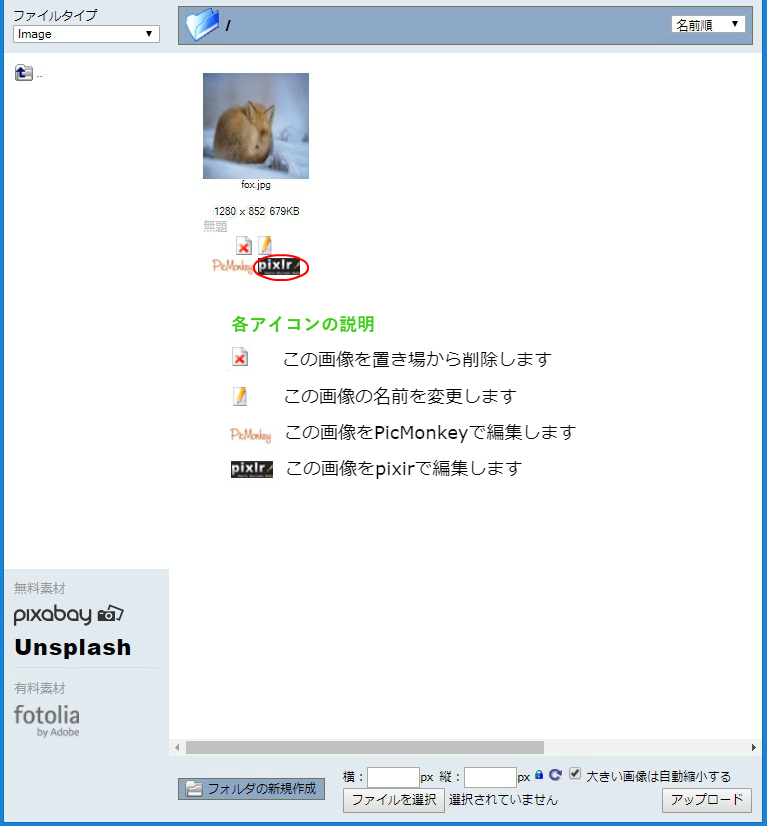
前回の状態は画像置き場に掲載したい画像を取り込んだところでした。
各アイコンの説明は以下の通りとなります。
HP楽々専科ではPicMonkeyとpixlrという二つの画像加工ツールを準備しております。
今回はpixlrの方を使用して説明していきますが、PicMonkeyの方もpixlrにはないおもしろい機能が
たくさんありますので、機会があればぜひ使用してみてください。

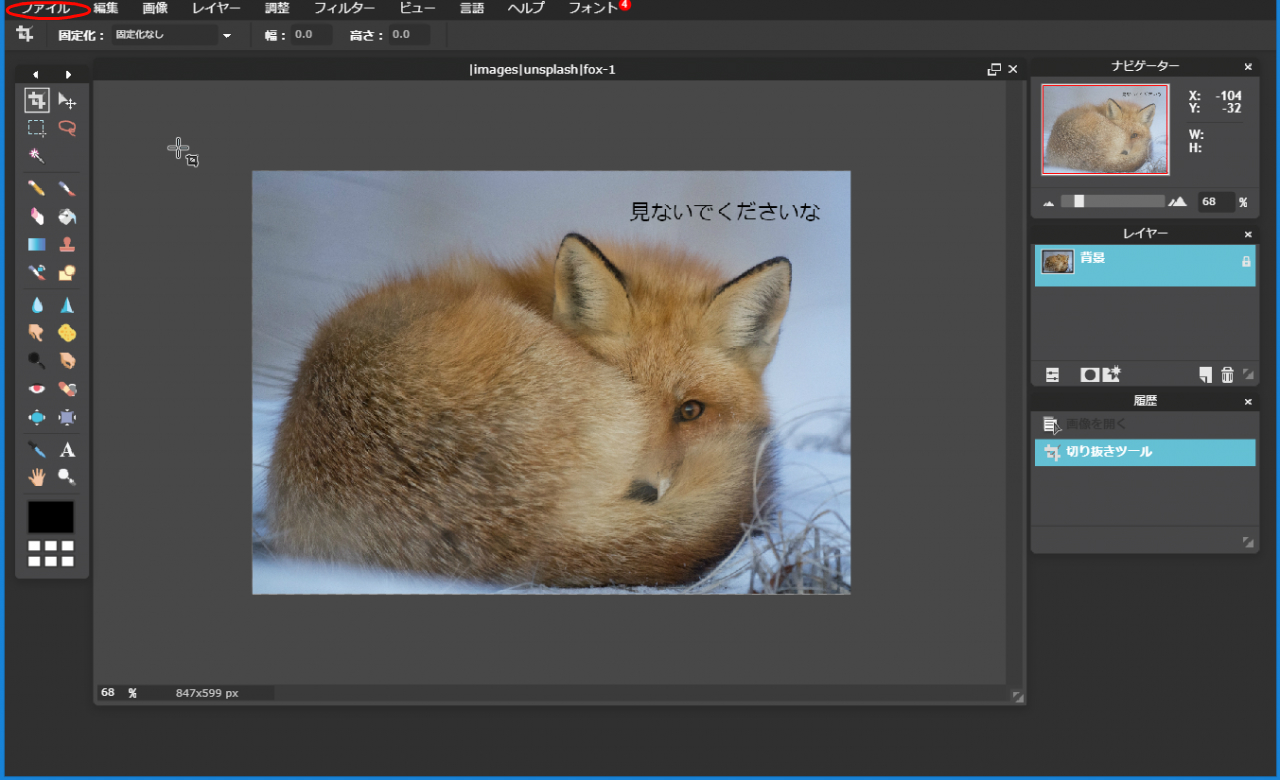
上記のように編集したい画像の下にある ![]() をクリックすると、下記のようなウインドウが開かれて、画像を編集できるモードに移行します。
をクリックすると、下記のようなウインドウが開かれて、画像を編集できるモードに移行します。

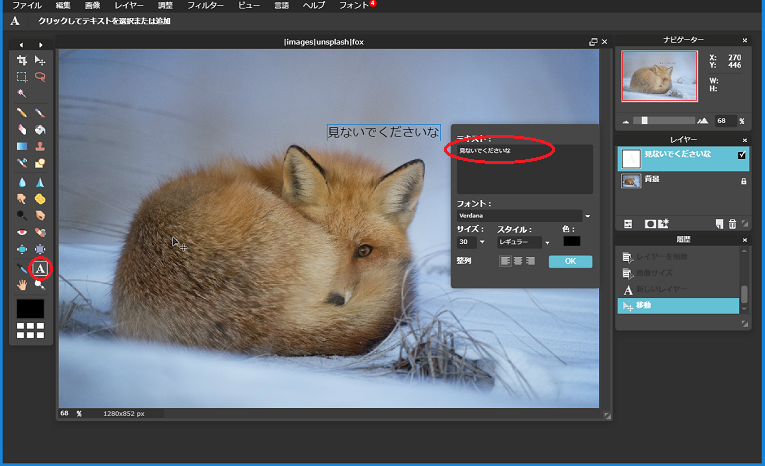
編集モードに移行したら、左側にある ![]() アイコンをクリックした後、画像上の文字を配置したい場所でクリックするとテキスト入力欄が出現するのでそちらに入れたい文章を入力しましょう。
アイコンをクリックした後、画像上の文字を配置したい場所でクリックするとテキスト入力欄が出現するのでそちらに入れたい文章を入力しましょう。
テキスト入力欄以外の部分では下記の変更が可能です。
フォント:文字のフォント(字体)
サイズ :文字の大きさ
スタイル:文字を太字にしたり斜めに傾けたり
色 :文字の色
整列 :文字の位置を左寄せ・真ん中寄せ・右寄せ
また、入力した文章の配置場所はドラッグ&ドロップで変更可能です。
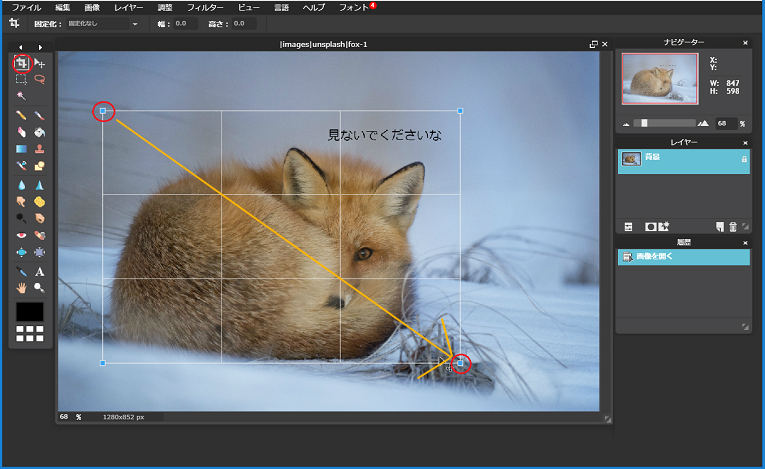
その3 画像を切り取ってみる(トリミング)
続いて画像の切り取り(トリミング)をしてみましょう。

左側にある ![]() アイコンをクリックします。その後切り取りたい範囲の左上から右下までドラッグして範囲を指定します。範囲に納得がいったらキーボードのEnterキーを押しましょう!
アイコンをクリックします。その後切り取りたい範囲の左上から右下までドラッグして範囲を指定します。範囲に納得がいったらキーボードのEnterキーを押しましょう!

すると選択していた範囲以外の部分を消すことができました!
画像に文字を入れたり、切り取ったりは実際によく使いますし、基本中の基本となりますので是非この機会にマスターしてくださいね!!
最後に画像を保存するのを忘れないようにしましょう。せっかく上手に加工出来ても保存を忘れると作業が無駄になってしまいますからね!
画像を保存するには左上にあるファイル→保存と選択していきます。またはキーボードのCtrlキーとSキーを同時に押しても同様に保存できます。

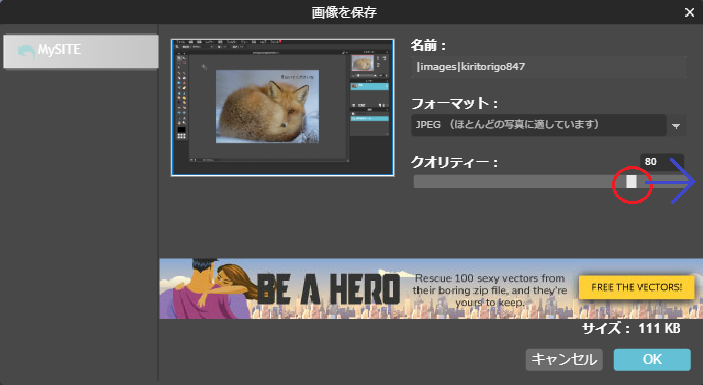
その後、上記のような画面になりますので、画像のクオリティーを調整しましょう。フォーマットの項目はここではJPEG以外選択できないので無視して大丈夫です。
クオリティーは初期値は80になっています。高くしすぎると保存領域を圧迫はしますが、管理人としてはクオリティーを100にしてなるべく高画質で保存するのが良いと思います。理由は、画像は高画質から低画質には簡単に変換可能ですが、低画質から高画質には変換が難しい仕組みになっているからです。迷ったらとりあえずクオリティーは100にしておきましょう。HP楽々専科ではオプションなしのプランでも保存容量を5GB準備しておりますので、そう簡単にいっぱいにはなりませんからね!!
クオリティーを調整してOKをクリックすれば保存完了です!お疲れさまでした!!
 簡単!多機能!新時代のCMSで簡単ホームページ作成
簡単!多機能!新時代のCMSで簡単ホームページ作成