CMSクラウドHP楽々専科・お助けガイド
2017.08.24
画像の加工・編集について(1)
初心者がホームページを作成していく中で、画像の加工・編集はなかなかハードルが高いかもしれません。
慣れてしまえば簡単なのですが、そもそもどんなソフトを使ったらいいのか、どの機能を使ったらいいのかなど最初はわからないことだらけではないでしょうか。
そこで今回からはHP楽々専科に搭載されている画像編集機能を実際に操作しながらご紹介していきたいと思います。
その1 使いたい画像を取り込む(アップロードする)
画像を加工・編集する前に、まずは画像をホームページに掲載できるようにHP楽々専科の画像置き場に取り込まなくてはいけません。
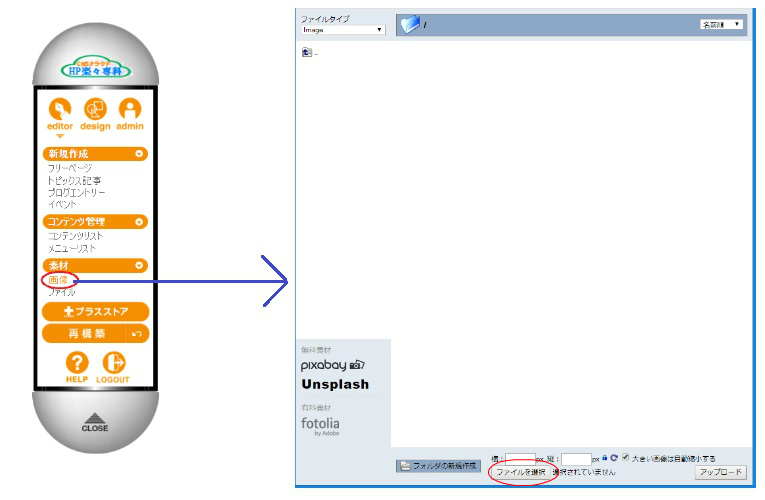
コントロールパネルの[editor] → [素材] → [画像]をクリックするとHP楽々専科の画像置き場が表示されます。

画像置き場の下の方にある「ファイルを選択」というボタンを押すと自分のパソコン内から画像置き場にファイルを取り込むことができます。
もっと簡単な方法としては、自分のパソコン内の取り込みたい画像や写真のアイコンをドラッグしてHP楽々専科の画像置き場にもっていく(ドラッグ&ドロップ)方法でも画像を取り込むことができます。
無事画像を取り込めましたか?
次回はこの取り込んだ画像に文字を入れたり、いらない部分を切り取ったりしていきたいと思います。
是非次回もご覧ください。
 簡単!多機能!新時代のCMSで簡単ホームページ作成
簡単!多機能!新時代のCMSで簡単ホームページ作成