CMSクラウドHP楽々専科・お助けガイド
2017.09.12
変更を元に戻す3つの方法
HP楽々専科では変更を元に戻す方法が「1.直前の変更を元に戻す方法」「2.いくつか前の変更まで元に戻す方法」
「3.バックアップ時点まで戻す方法」と3つの方法が準備されております。
この3つの方法を順番に紹介していこうと思います。
その1 直前の変更を元に戻す方法
直前の変更を元に戻すのはとても簡単です。
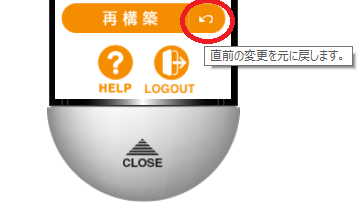
コントロールパネルの「元に戻す」ボタン をクリックします。

出現するメッセージを確認し、「OK」ボタンをクリックすると直前の変更が元に戻ります。

簡単楽々ですね♪
その2 いくつか前の変更まで元に戻す方法
いくつか前の変更まで元に戻す方法は、実は2通りのやり方があります。今回は両方ご紹介しますので、使いやすい方法をご利用ください。
右クリックからの方法
右クリックからの方法は、言葉通りの方法です。
HP楽々専科の編集モードに入り、ページのどこかで右クリックをしてみてください。
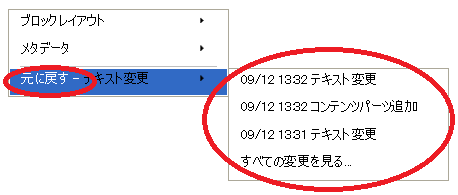
右クリックする場所によりメニュー項目が増減しますが、「元に戻す」という項目が一番下にあるはずです。

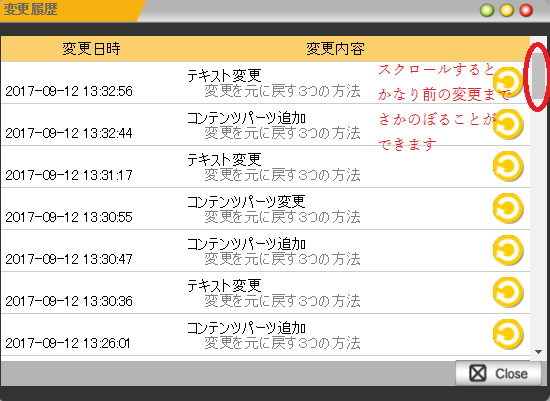
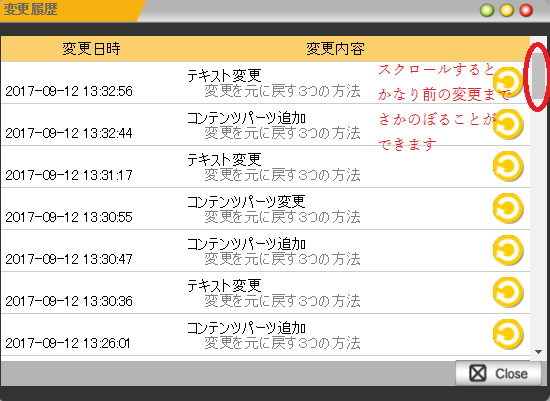
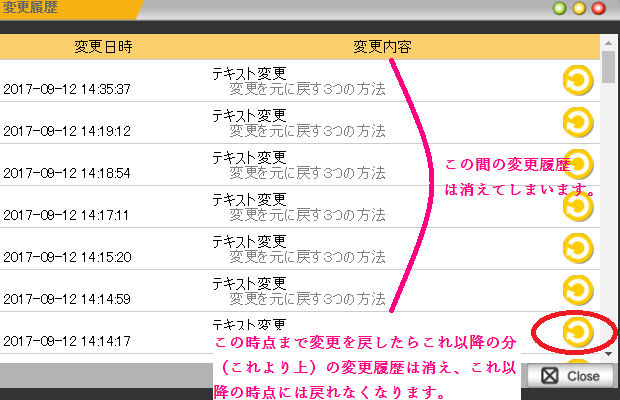
そこからいくつか前の変更まで元に戻せます。また、一番下の「すべての変更を見る」をクリックすると、下記のような変更履歴画面が現れ![]() をクリックするとその時点まで変更を戻すことができます。かなり前の変更まで戻せます。
をクリックするとその時点まで変更を戻すことができます。かなり前の変更まで戻せます。
※直前の再構築、もしくはバックアップデータのリストアまで戻すことができます。

コントロールパネルからの方法
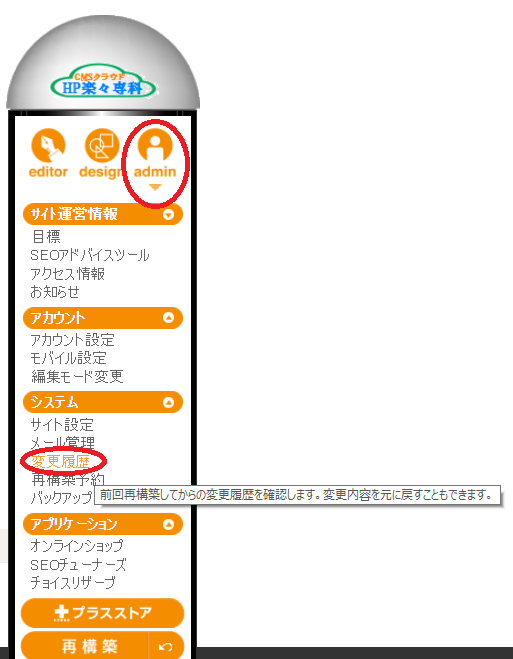
コントロールパネルからの方法は、コントロールパネルのadminタブ→システム→変更履歴と進み、
変更履歴一覧から戻る方法です。

こちらから、先ほど右クリックからの方法ですべての変更を見るを選択した時と同じ画面に移動できます。

その3 バックアップ時点まで戻す方法
最後にバックアップ時点まで戻す方法をご紹介します。
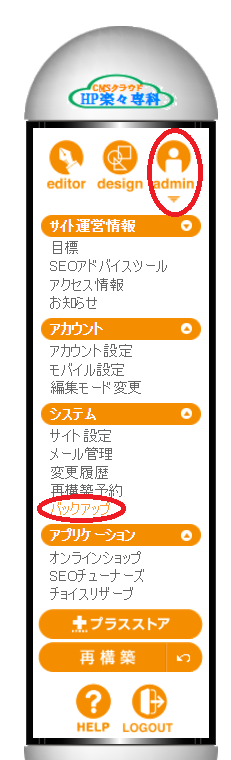
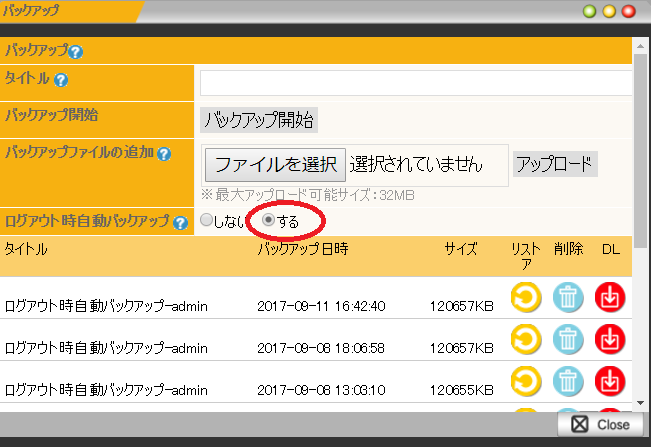
コントロールパネルのadminタブ→システム→バックアップと選択するとバックアップ管理画面に移動できます。

HP楽々専科では初期設定で「ログアウト時自動バックアップ」をするように設定されておりますので、こちらの設定を変更しない限りはログアウト時に自動でバックアップが取られるようになっております。

また、タイトルの欄に好きなファイル名を記入し「バックアップ開始」ボタンを押すと、その時点のバックアップを取ることもできます。ご自身のホームページの大幅な変更をする前にはバックアップを取っておくことをオススメします。
このバックアップ画面のリストアの下にある![]() をクリックすると、そのバックアップを取った時点の状態にホームページを戻すことができます。
をクリックすると、そのバックアップを取った時点の状態にホームページを戻すことができます。
HP楽々専科ではバックアップはお客様のPCにではなくクラウド上に保存しておりますので、お客様のPCが壊れた場合も安心です!それでも心配な場合はDLよりバックアップデータをご自身のPCにダウンロードしておくとより安心でしょう。
以上の3つの方法で、変更を戻すことができます。とても便利な機能ですよね!
ですが注意しなければいけないことがあります。
変更を元に戻すと、それ以降の変更履歴は消えてしまうということです。
言葉で説明してもわかりにくいと思いますので、下記の画像を見てください。

画像を見てもわかりにくいかもしれませんね・・・
変更日時に注目してもらうとわかりやすいかもしれません。
2017年9月12日の14時14分17秒時点の状態に戻したら、それ以降の分(9月12日の14時14分17秒より時系列が後の分)は履歴が消えてしまい、消えてしまった時点には戻れなくなります。
なので、自分が思っていた時点より前の時点を誤って選択して「あれ?戻りすぎた!?」となったら面倒なことになるのです。
一番安心なのはバックアップをとっておくことなので、編集作業が終わったあとにはログアウトをするクセをつけましょう!また、先ほども言いましたが、ホームページの大幅な変更をする前にはバックアップを取るようにしましょう!!
2017.09.07
地図を設置してみる(GoogleMaps)
今回はHP楽々専科での地図の配置方法について紹介していきたいと思います。
それでは早速地図を追加していきましょう。
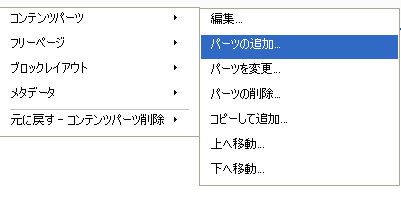
HP楽々専科を使って地図を配置するには、まず配置したい場所にマウスカーソルを移動し右クリックをして
コンテンツパーツ→パーツの追加と選択します。

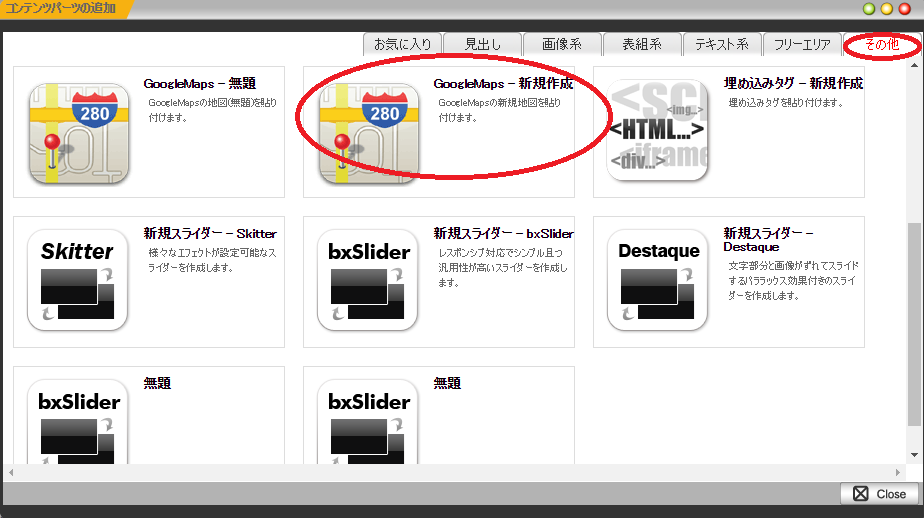
次に右上のその他のタブをクリックし、「GoogleMaps-新規作成」を選択します。

すると、地図が追加されました!
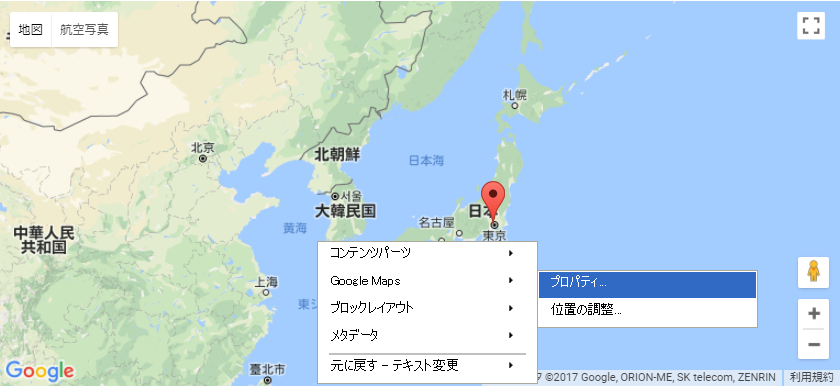
しかし、このままでは縮尺が広域すぎて日本の東京ということくらいしかわからないですね。
サンプルとしてこれから弊社秋葉原オフィス近くにある神田明神を良い感じに表示されるように設定変更していきます。
まずは今追加した地図の上で右クリックをして、GoogleMaps→プロパティと選択します。

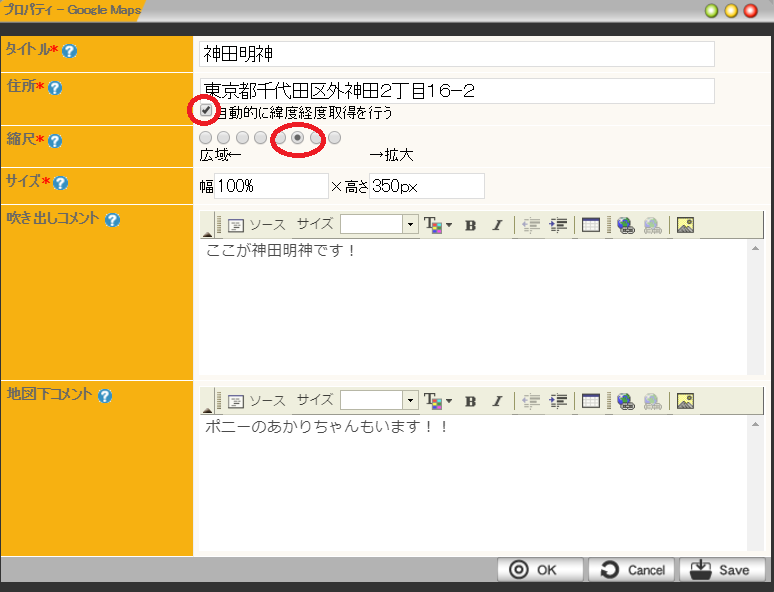
その後、下記のように設定画面が出現しますので、各項目を入力しましょう。
ポイントとしては「自動的に緯度経度を取得を行う」のチェックを忘れないことと、縮尺を変更することです。

上記のように入力した結果が以下の地図になります。
無事、神田明神を表示することができました!
ちなみに各項目に入力したものがどのように表示されるかというと
・タイトル→マウスカーソルをマーカー(赤い矢印)の上にもっていくとタイトルが表示されます。

・吹き出しコメント→マーカー(赤い矢印)をクリックすると吹き出しコメントが表示されます。

・地図下コメント→地図の下に表示されます。
「ポニーのあかりちゃんもいます!!」という部分です。
HP楽々専科ではこのように地図の配置も簡単にできますので、ぜひご活用ください!
無料体験版のお申し込みはこちらから
2017.09.07
スライダー(連続で切り替わる画像)オプションについて
前回に引き続き、今回もスライダーのコンテンツパーツ(部品)について取り上げていきます。
今回もレスポンシブデザインに対応している「bxSlider」というスライダー部品を中心にご紹介していきたいと思います。
下記のスライダーが「bxSlider」のスライダー部品を使用したスライダーです。
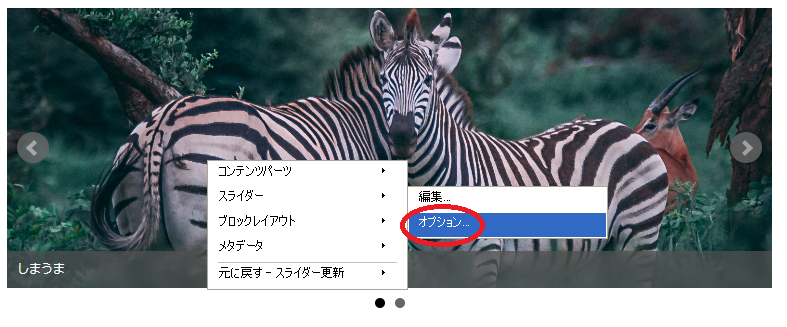
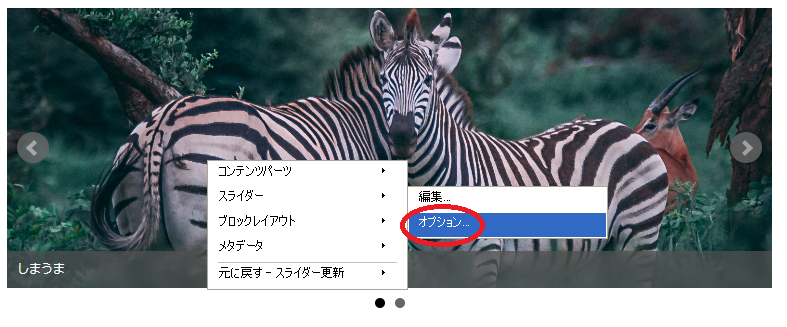
スライダーのオプション設定を変更するには、配置したスライダー部品の上で右クリックをして
スライダー→オプションと進みます。

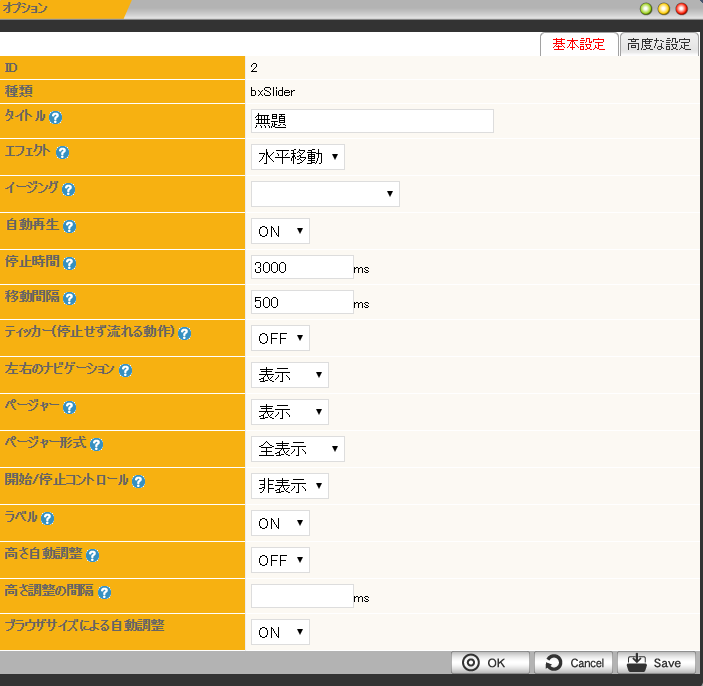
すると下記のような画面が表示されてるのでこちらから設定していきます。

オプションの各項目の内容の大まかな説明は![]() の部分をクリックすると出てきますが、今回は各項目についてもう少し詳しく説明していきたいと思います。
の部分をクリックすると出てきますが、今回は各項目についてもう少し詳しく説明していきたいと思います。
・タイトル→スライダーパーツに名前を付けます。一度作成したスライダーパーツはコンテンツパーツのその他カテゴリーに登録され、同様のものを簡単に設置できます。わかりやすいタイトルを記入しておけば探しやすくなります。
・エフェクト→画像切り替え時のエフェクト(動き)を設定できます。水平移動・垂直移動・フェードの3種類ありますので、実際に試してみてお好みのものに設定しましょう。ちなみにこのページの最初の方にあったスライダーは垂直移動に設定されています。
・イージング→エフェクト(動き)に加速、減速など強弱のついた動きを設定できます。簡単にいうとサーッとスムーズに切り替わるようにしたり、シュッと一瞬で切り替わるようにしたり、ガクガクッと揺れながら切り替わるようにしたりできます。こちらも実際に試しながら自分好みの設定を探しみてください。
・自動再生→スライドを自動再生するかどうかを設定できます。オフにするとスライダーの端にある![]() や
や
スライダーの下にある![]() で自分で切り替えない限り、画像が切り替わらなくなります。基本的には自動で切り替わるようにオンにしておくのが良いかと思います。
で自分で切り替えない限り、画像が切り替わらなくなります。基本的には自動で切り替わるようにオンにしておくのが良いかと思います。
・停止時間→スライドが停止している時間をミリ秒単位で設定できます。1000msで1秒です。初期設定では3000ms(3秒)に設定されていますが、7000ms(7秒)くらいがちょうどよいのではと管理人は思います。こちらもお好みで色々試してみるとよいかと思います。
・移動間隔→次のスライドへ移動する間隔をミリ秒単位で設定できます。簡単に言うと切り替わるのに何秒かかるかで、長く設定するとノロノロと時間をかけて切り替わり、短く設定すると一瞬で切り替わります。
・ティッカー→オンにするとスライドが停止せずに流れ続けます。停止時間で設定したものは無視され、移動間隔の秒数で流れ続けるので、移動間隔を短く設定したままオンにすると結構大変なことになります。基本的にはオフのままで良いかと思います。
・左右のナビゲーション→スライダーの端にある画像切り替えボタン![]() を表示するかしないかの設定です。
を表示するかしないかの設定です。
・ページャー→スライダーの下にある画像切り替えボタン![]() を表示するかしないかの設定です。
を表示するかしないかの設定です。
・ページャー形式→スライダーの下にある画像切り替えボタン![]() を全表示か簡易表示に変更できます。
を全表示か簡易表示に変更できます。![]() は全表示の場合で、簡易表示にすると1/2など今何番目のスライドが表示されているか数字で表現され、スライドの切り替えはできなくなります。なので管理人としては全表示のままが良いかと思います。
は全表示の場合で、簡易表示にすると1/2など今何番目のスライドが表示されているか数字で表現され、スライドの切り替えはできなくなります。なので管理人としては全表示のままが良いかと思います。
・開始/停止コントロール→スライダーの右下に開始停止ボタン![]() を表示するかしないかの設定です。
を表示するかしないかの設定です。
・ラベル→ラベルに設定した文字をスライダー下部に表示するかしないかの設定です。下記はスライダー→編集からラベルに「しまうま」と設定した場合の例です。

・高さ自動調整→スライドの高さが異なる場合、その高さに合わせたサイズに自動で調整するかどうかを設定します。基本的に同じサイズの画像をスライドに設定していれば変更してもなにも変わりません。
・高さ調整の間隔→高さの自動調整がONの場合の間隔をミリ秒単位で設定します。
・ブラウザサイズによる自動調整→こちらの設定をオフにするとレスポンシブデザイン対応ではなくなります。必ずオンにしておきましょう!
各項目の説明は以上となりますが、結局はご自身で納得のいくまでいろいろ設定を変更してみるのが一番だと思います!!スライダーをホームページのトップページ等の目立つ場所に配置しておくと、ホームページが一気に格好良くなりますので、スライダーを設置してライバルに差をつけちゃいましょう!!!
スライダーの設置も簡単にできるHP楽々専科の無料体験版のお申し込みはこちらから
2017.09.06
スライダー(連続で切り替わる画像)を配置してみる
HP楽々専科では、ホームページ内に簡単に設置できるスライダーの部品(コンテンツパーツ)を
3種類ご用意しております。
それぞれの特徴をまずは紹介していきたいと思います。
Skitter
.jpg)
ラベル1

ラベル2
.jpg)
ラベル3
最初にご紹介するのは「Skitter」というスライダー部品です。
主な特徴
・画像切り替え時のエフェクト(動き)が38種類あり他の2種類に比べよりダイナミックな表現ができる。
・ページャー(画像切り替えボタン)を数字やサムネイル(縮小された画像)や丸などに切り替えできる。
bxSlider
次にご紹介するのは「bxSlider」というスライダー部品です。
主な特徴
・レスポンシブデザインに対応しており、モバイル端末からでも正常に表示される。
・開始・停止ボタンを設置できる。
Destaque
.jpg)

.jpg)
最後に「Destaque」のご紹介です。
主な特徴
・設定したタイトル・テキストをいっしょに切り替えできる。
以上が各スライダーの特徴です。
それぞれ特徴があり、「結局どれを使ったらいいの?」と思うかもしれません。
ホームページをスマホから見る機会が増えた昨今、携帯端末から見た場合のことも当然重要になります。Google検索でもPCページ重視からモバイルページ重視に移行されてきていますからね!!特に切り替え時の動き(エフェクト)にこだわりがないのであれば、スマホでもタブレットでもパソコンでも自動で各画面に合うよう調整されて正常に表示される「レスポンシブデザイン」対応の「bxSlider」をオススメします。
ということで、今回は「bxSlider」を例に配置方法を説明していきたいと思います。
スライダーの配置手順
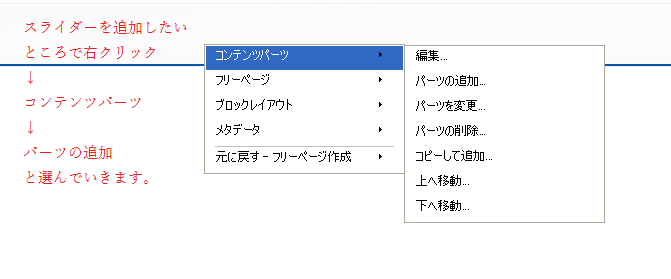
まずはスライダーを設置した場所で右クリックします。
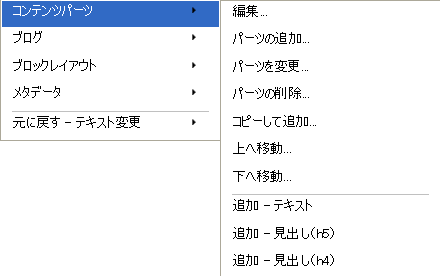
すると下記のように選択肢が出現するので、コンテンツパーツ→パーツの追加
と選んでいきます。

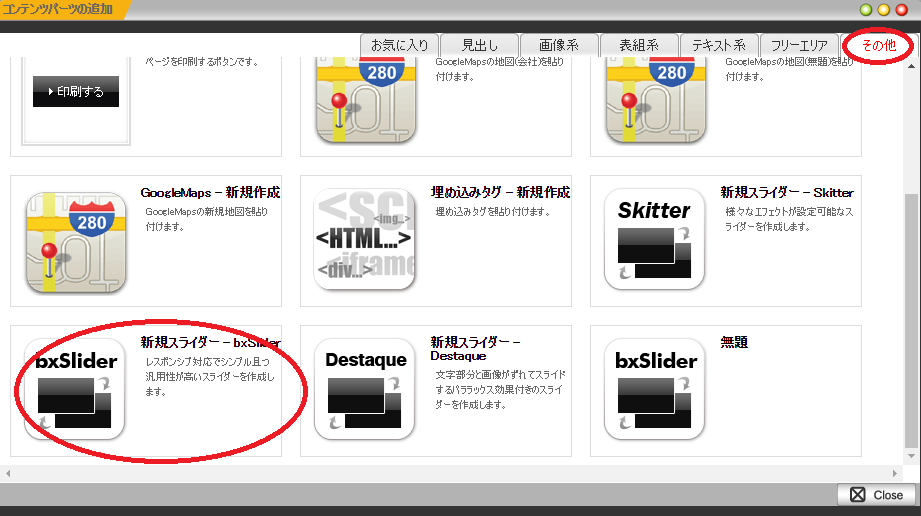
すると下記のような画面が表示されるので、右上の「その他」のタブをクリックし、「新規スライダー - bxSlider」をクリックします。

はい、これでスライダーの部品がホームページに追加されました!
ですが、初期状態ではサンプル画像が表示されるように設定されています。これでは追加した意味がありませんね。
次にこの部品の設定を変更して、自分の好きな画像を表示させましょう!!
追加されたスライダーの部品の上で右クリックをすると、下記のように選択肢が出現するので、
スライダー→編集と選んでいきます。

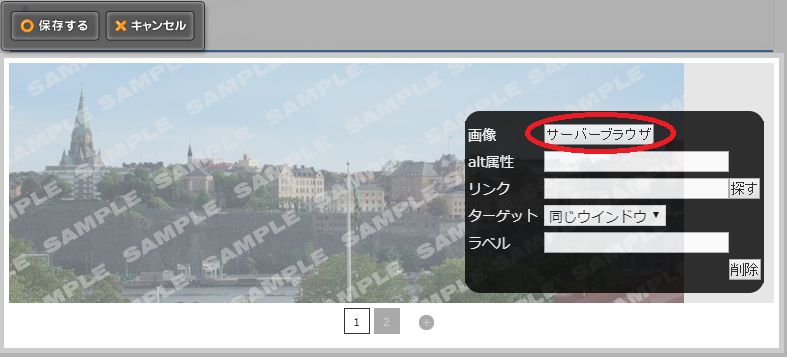
すると下記のような画面が表示されるので、サーバーブラウザの部分をクリックします。

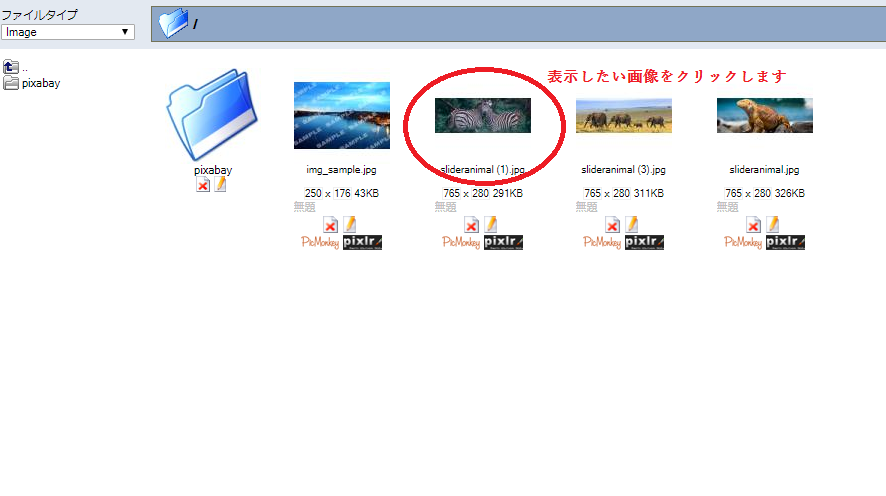
すると画像置き場が表示されるので、表示したい画像を選択しましょう。
ちなみに画像置き場に画像を置く(アップロードする)方法はこちらで紹介しています。

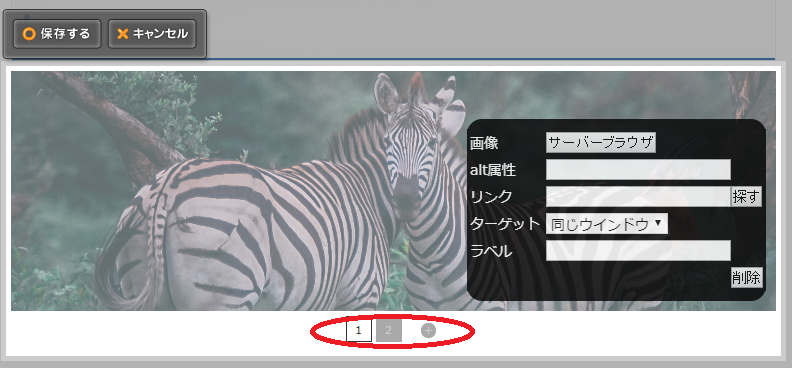
はい、これで選んだ画像が表示されるようになりました!

あとは同様に下のほうにある![]() をクリックして2番目に表示される画像を、
をクリックして2番目に表示される画像を、![]() をクリックして3番目以降に表示されれる画像も追加して設定できます。
をクリックして3番目以降に表示されれる画像も追加して設定できます。
ここでサーバーブラウザ以外の項目の説明も記載しておきますね。
alt属性 →画像の名前みたいなものです。この場合は「しまうま」等を入力します。
リンク →この画像の上でクリックした場合にリンクに設定したページに移動するように設定できます。
ターゲット→リンクを設定した場合に同じウインドウでそのページを表示するか、
新たにウインドウを開いてページを表示するか設定できます。
ラベル →ラベルの表示設定をオンにすると下部に表示されます。ここにも画像の名前等入力しておきましょう。
ここでひとつ注意事項ですが、スライダーに設定する画像はすべて同じサイズにしないと下記のようにおかしな感じになってしまいます。
なんか格好悪いですよね?このようになってしまうのであれば、スライダーを設置しない方が良いくらいですよね!?
このようにならないよう、以前ご紹介した「Page Ruler」でサイズを測って、画像のサイズをスライダーに
合うように調整してから設定してくださいね!ちなみにですが、しまうまの画像や象の画像は横幅765px縦幅280pxで作成しています。最初はこのサイズを参考にしても良いかもしれません。
また、ラベルのオンオフの設定も含めてスライダーはオプションの設定でもっと細かい設定が可能です。

次回はスライダーのオプション内について詳しく紹介していきます。
是非次回もご覧ください。
2017.09.05
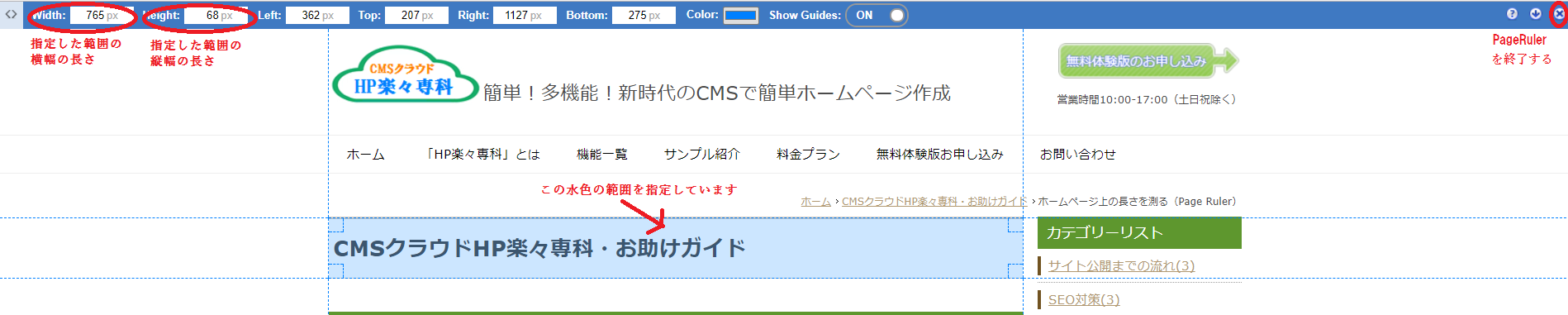
ホームページ上の長さを測る(Page Ruler)
前回はホームページ上の色を調べるツール「Color Picker」についてご紹介しましたが、
今回はホームページ内の長さを測れるツール「Page Ruler」をご紹介したいと思います。
前回にも触れましたが、ホームページ上の色を調べるツール「Color Picker」と
ホームページ内の長さを測れるツール「Page Ruler」は両方ともGoogleChromeでの機能になります。
もし違うウェブブラウザを使用している場合はGoogleChromeをダウンロードしないと
両ツールは使えませんので、ご注意ください。
ホームページ上の長さを測る(Page Ruler)
それでは早速Page RulerをGoogleChromeに追加しましょう。
こちらから追加できます。
無事追加できましたか?
問題なく追加できていれば、画面の右上にこんなアイコン![]() が増えているはずです。
が増えているはずです。
使い方は簡単!そのアイコンをクリックして、測りたい部分をマウスカーソルで指定するだけです!
上の画像はクリックすると拡大し見やすくなります
HP楽々専科ではコンテンツパーツ(部品)として簡単に画像を配置できますが、その際に「ここにはめ込む画像はどのくらいのサイズで作成したら良いんだろう」などと思ったときにも、PageRulerは大活躍します!
下記の画像は、HP楽々専科で使用できるコンテンツパーツ(部品)で、画像を横に二つ並べるパーツです。実はこのパーツ、元の画像サイズがどんな横幅でも、自動で横幅をこの長さに変換して表示してくれます!すごいですよね!?


しかし、横幅は自動で合わせてくれても縦横比率は維持されたまま表示されるので、縦幅はバラバラになってしまいます。簡単にいうと、縦長の画像と横長の画像を並べて表示するとあまり見た目がよろしくない感じになってしまうということです。ちなみに下記の画像をクリックすると使用している元の画像の大きさで表示されます。もともと大きなサイズの画像だったものを、自動で画面サイズに合うようにHP楽々専科のシステムが調整してくれているのです!
横長の画像と縦長の画像を調整せずにそのまま指定するとこんなふうに表示されてしまうのです。これではなんか格好悪いですよね?
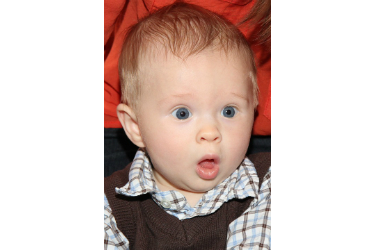
それではどうすれば良いかというと、左の猫の画像のサイズに右の子供の画像のサイズを合わせてみましょう。そこで登場するのが今回ご紹介した「PageRuler」と以前の記事でご紹介した「pixlr」というHP楽々専科に搭載されている画像編集ツールです。
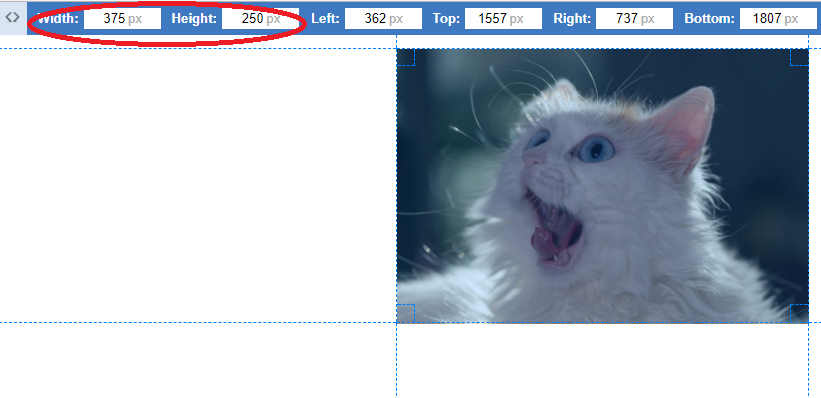
ではまずは「PageRuler」で左の猫の画像のサイズを測ってみましょう。

Width(横幅)が375px、Height(縦幅)が250pxということが分かりました!
このサイズに右側の子供の画像のサイズを合わせることにします。
とはいえもともと形の違う画像です。サイズを合わせるといっても余白を追加して合わせることになります。
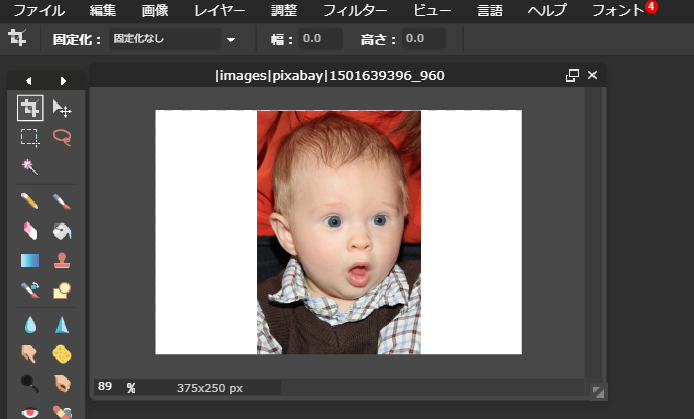
では左側の子供の画像を「pixlr」で開いてみましょう。
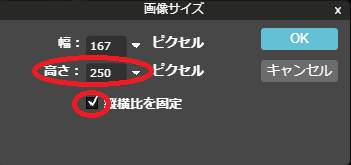
まずは画像の縦幅を猫の画像と同じ250pxに合わせます。


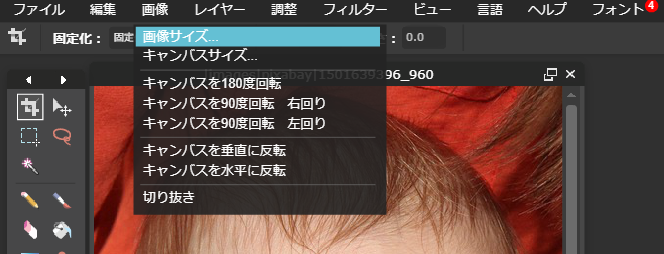
画面上部の画像→画像サイズと進み画像の高さを250pxに変更します。「縦横比を固定」のチェックはつけたままにしておきます。


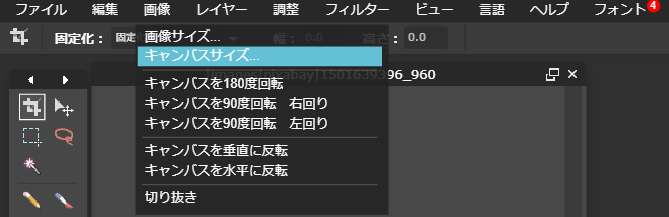
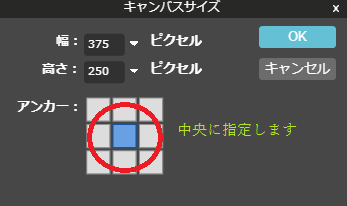
次に画面上部の画像→キャンバスサイズと進み、幅を375に、高さを250に指定し、アンカーの部分を中央に指定します。

すると子供の画像の左右に余白が追加され、猫の画像と同じサイズの画像にすることができました!こちらを保存して配置したのが下記になります。


画像サイズを調整する前と比べると、配置のバランスが良くなりましたよね!
こんな感じで、画像の縦横比を調べるのにも「PageRuler」はとても便利です。
是非使いこなして、ご自身のホームページをより良いものにしてくださいね!!
2017.09.05
ホームページ上の色を調べる(Color Picker)
ホームページを編集している中で、「このページのこの色を自分も使いたいなあ」とか
「この画像の長さに他の画像の長さも統一したいなあ」と思うこと、よくありませんか?
当サイト管理人はこういうことがよくあり、実際に色や長さを調べています。
今回は実際に管理人が使っている、ホームページ内で使われている色を調べられるツール「Color Picker」
とホームページ内の長さを測れるツール「Page Ruler」をご紹介したいと思います。
機能追加のその前に、ブラウザのお話
さて、この便利なツールを使う前に、皆さんはどのウェブブラウザをいつも使用していますか?
最近はシェア1位のGoogleChrome![]() を使用している方が多いかと思いますが、
を使用している方が多いかと思いますが、
昔から慣れ親しんでいるInternetExplorer![]() を使用している方もまだまだ多いのではないでしょうか。
を使用している方もまだまだ多いのではないでしょうか。
InternetExplorerでHP楽々専科をご利用頂いている方はご存知かもしれませんが、
HP楽々専科ではInternetExplorerは推奨外となっており、以下のようなメッセージが出てきます。
動作環境についてはこちらから

InternetExplorerでも動作しないことはないのですが、ちらほら動作がおかしくなるので、HP楽々専科をご利用いただく場合はFireFoxかGoogle Chromeを使用して頂ければと思います。
そしてこれから紹介するColor PickerとPage RulerはGoogleChrome![]() での機能になります。
での機能になります。
現在InternetExplorerをメインで使用している方も、これからはHP楽々専科でも推奨されていて便利な機能も追加できるGoogleChromeに乗り換えてみてはいかがでしょうか。
GoogleChromeのダウンロードはこちらから
ホームページにある色を調べる(Color Picker)
それでは早速Color PickerをGoogleChromeに追加しましょう。
こちらから追加できます。
無事追加できましたか?
問題なく追加できていれば、画面の右上にこんなアイコン![]() が増えているはずです。
が増えているはずです。
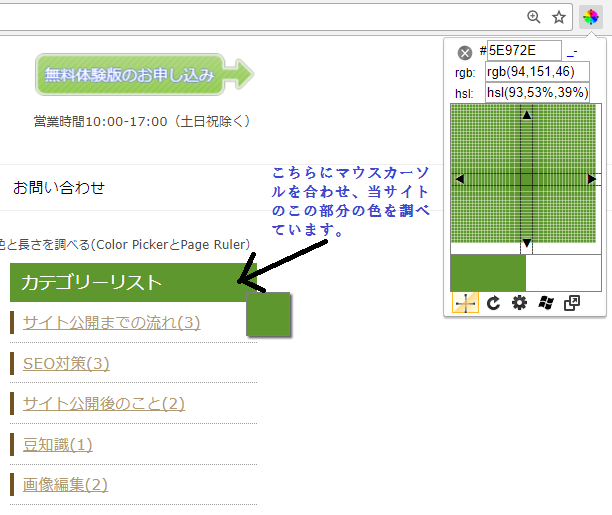
使い方は簡単!そのアイコンをクリックして、色を調べたい部分にマウスカーソルを移動するだけです!

クリックすると16進数のカラーコードをそのままコピーできます。

無事カラーコードを取得できましたか?このカラーコードは、文字の色や画像の色などを変更したい場合に利用出来てとても便利です。是非「Color Picker」を利用して、ご自身のホームページを思い通りの色に変更してみてくださいね!
次回はホームページ上の長さを測れる「Page Ruler」について紹介していきます。
是非ご覧ください!!
2017.08.24
画像の加工・編集について(2)
今回は前回に引き続き、HP楽々専科に搭載されている画像編集機能を実際に
操作しながらご紹介していきたいと思います。
その2 画像に文字を入れてみる
それでは早速画像を編集していきましょう。
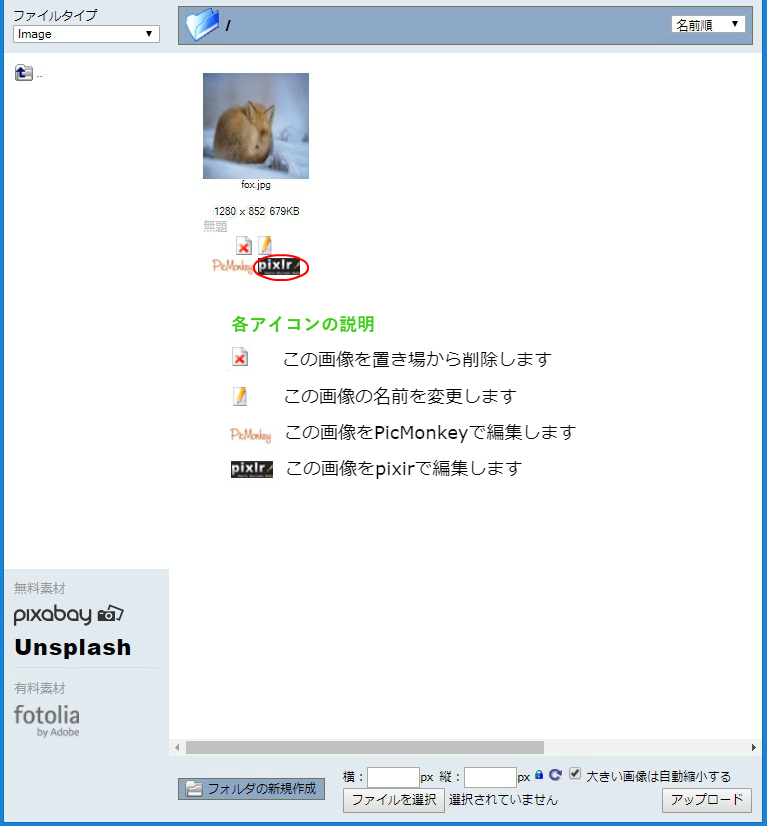
前回の状態は画像置き場に掲載したい画像を取り込んだところでした。
各アイコンの説明は以下の通りとなります。
HP楽々専科ではPicMonkeyとpixlrという二つの画像加工ツールを準備しております。
今回はpixlrの方を使用して説明していきますが、PicMonkeyの方もpixlrにはないおもしろい機能が
たくさんありますので、機会があればぜひ使用してみてください。

上記のように編集したい画像の下にある ![]() をクリックすると、下記のようなウインドウが開かれて、画像を編集できるモードに移行します。
をクリックすると、下記のようなウインドウが開かれて、画像を編集できるモードに移行します。

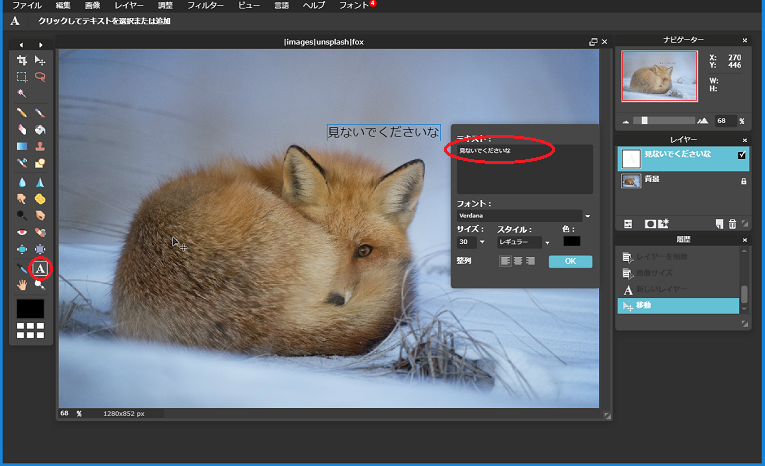
編集モードに移行したら、左側にある ![]() アイコンをクリックした後、画像上の文字を配置したい場所でクリックするとテキスト入力欄が出現するのでそちらに入れたい文章を入力しましょう。
アイコンをクリックした後、画像上の文字を配置したい場所でクリックするとテキスト入力欄が出現するのでそちらに入れたい文章を入力しましょう。
テキスト入力欄以外の部分では下記の変更が可能です。
フォント:文字のフォント(字体)
サイズ :文字の大きさ
スタイル:文字を太字にしたり斜めに傾けたり
色 :文字の色
整列 :文字の位置を左寄せ・真ん中寄せ・右寄せ
また、入力した文章の配置場所はドラッグ&ドロップで変更可能です。
その3 画像を切り取ってみる(トリミング)
続いて画像の切り取り(トリミング)をしてみましょう。

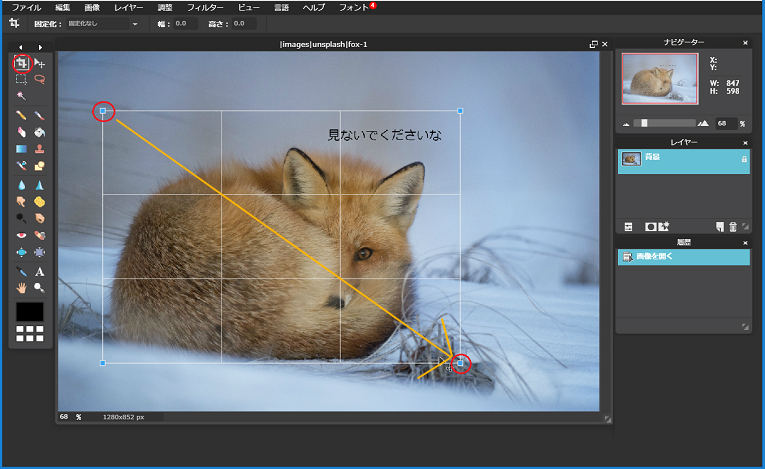
左側にある ![]() アイコンをクリックします。その後切り取りたい範囲の左上から右下までドラッグして範囲を指定します。範囲に納得がいったらキーボードのEnterキーを押しましょう!
アイコンをクリックします。その後切り取りたい範囲の左上から右下までドラッグして範囲を指定します。範囲に納得がいったらキーボードのEnterキーを押しましょう!

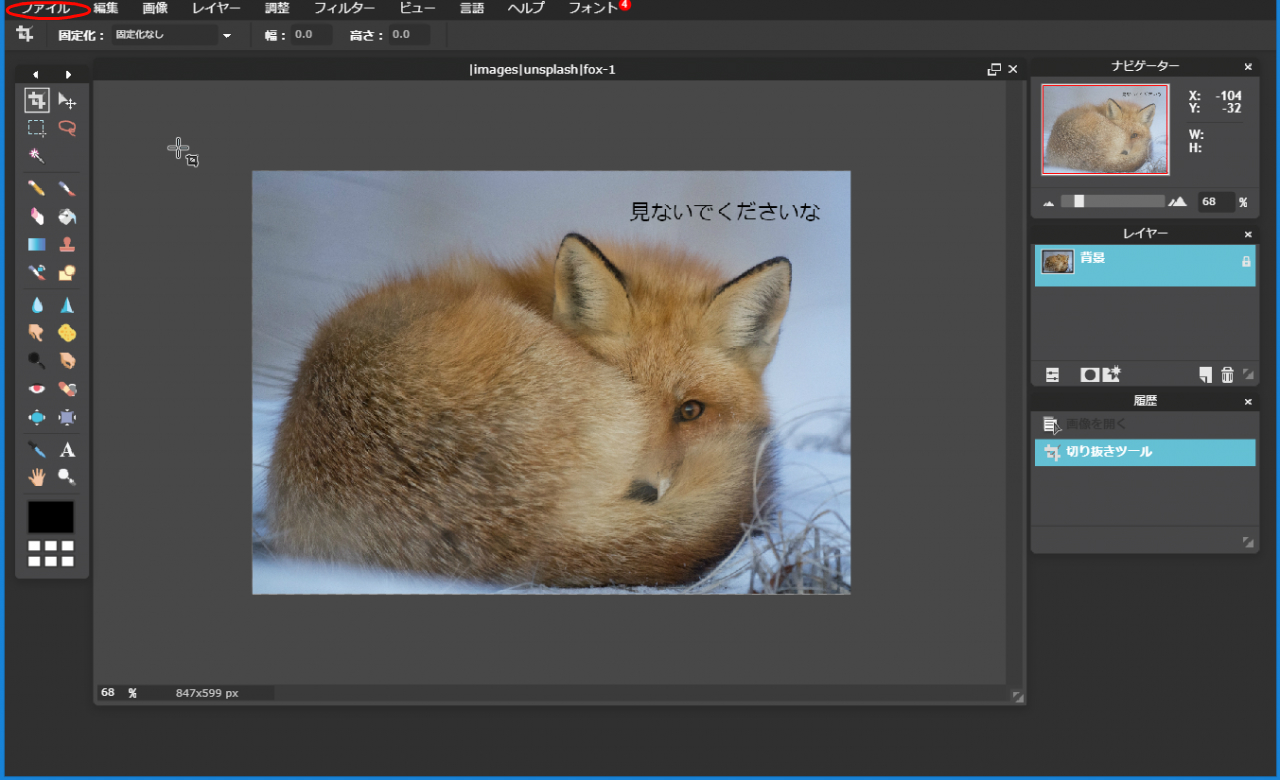
すると選択していた範囲以外の部分を消すことができました!
画像に文字を入れたり、切り取ったりは実際によく使いますし、基本中の基本となりますので是非この機会にマスターしてくださいね!!
最後に画像を保存するのを忘れないようにしましょう。せっかく上手に加工出来ても保存を忘れると作業が無駄になってしまいますからね!
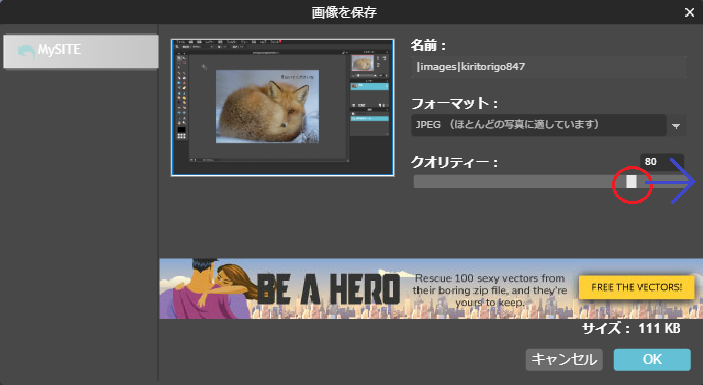
画像を保存するには左上にあるファイル→保存と選択していきます。またはキーボードのCtrlキーとSキーを同時に押しても同様に保存できます。

その後、上記のような画面になりますので、画像のクオリティーを調整しましょう。フォーマットの項目はここではJPEG以外選択できないので無視して大丈夫です。
クオリティーは初期値は80になっています。高くしすぎると保存領域を圧迫はしますが、管理人としてはクオリティーを100にしてなるべく高画質で保存するのが良いと思います。理由は、画像は高画質から低画質には簡単に変換可能ですが、低画質から高画質には変換が難しい仕組みになっているからです。迷ったらとりあえずクオリティーは100にしておきましょう。HP楽々専科ではオプションなしのプランでも保存容量を5GB準備しておりますので、そう簡単にいっぱいにはなりませんからね!!
クオリティーを調整してOKをクリックすれば保存完了です!お疲れさまでした!!
2017.08.24
画像の加工・編集について(1)
初心者がホームページを作成していく中で、画像の加工・編集はなかなかハードルが高いかもしれません。
慣れてしまえば簡単なのですが、そもそもどんなソフトを使ったらいいのか、どの機能を使ったらいいのかなど最初はわからないことだらけではないでしょうか。
そこで今回からはHP楽々専科に搭載されている画像編集機能を実際に操作しながらご紹介していきたいと思います。
その1 使いたい画像を取り込む(アップロードする)
画像を加工・編集する前に、まずは画像をホームページに掲載できるようにHP楽々専科の画像置き場に取り込まなくてはいけません。
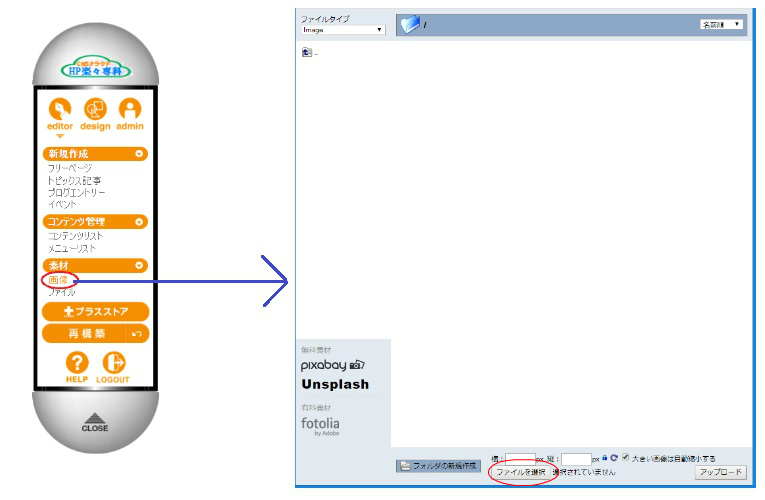
コントロールパネルの[editor] → [素材] → [画像]をクリックするとHP楽々専科の画像置き場が表示されます。

画像置き場の下の方にある「ファイルを選択」というボタンを押すと自分のパソコン内から画像置き場にファイルを取り込むことができます。
もっと簡単な方法としては、自分のパソコン内の取り込みたい画像や写真のアイコンをドラッグしてHP楽々専科の画像置き場にもっていく(ドラッグ&ドロップ)方法でも画像を取り込むことができます。
無事画像を取り込めましたか?
次回はこの取り込んだ画像に文字を入れたり、いらない部分を切り取ったりしていきたいと思います。
是非次回もご覧ください。
2017.08.23
そもそもCMSとは何か?クラウドとは?

ホームページを作りたくていろいろ調べていると、CMSという言葉が良く出てくると思いますが、そもそもCMSってどんなものかわからない方もいるかと思います。
CMSは「Contents Management System」の略で、日本語に直訳すると「コンテンツ管理システム」となりますが、ひとことでいうと「ホームページを簡単に作れるようにしてくれるシステム」です。HP楽々専科ももちろんCMSであり、HTMLやCSSといった専門的な知識がなくても無くてもホームページを作成・更新・管理することができます。
ちなみにHP楽々専科はシステム名の前に「CMSクラウド」とつきます。
このクラウドという言葉を最近すごく耳にするようになりました。
クラウドで検索すると仕組みや細かい説明等いろいろ難しい解説が出てきますが、
クラウドとはひとことで言うと「インターネットにさえ繋がっていれば専門のソフトウェアが
パソコンに入っていなくてもどこでも使える」ってことです。
インターネットにさえ繋がっていればいつも使っている家のパソコンはもちろん、
他の人のパソコンからでも、会社のパソコンからでも使えちゃうんです!
データの保管場所も自分のパソコンや携帯端末などではなく、インターネット上に保存しているので、
どこからでも共通のデータを編集することができます。
自分のパソコンが急に壊れてもデータはインターネット上に残るので安心ですね!
そんな便利なシステムを無料で体験できるのがHP楽々専科です!!
是非高性能なCMSクラウド・HP楽々専科をお試しください!!!
無料体験版のお申し込みはこちらから
2017.08.15
ホームページ更新のネタ探し
前回の初めてのホームページで失敗しないポイントの一つとして、放置せず更新することを挙げました。
しかし、更新するといっても更新するネタがないなぁ・・・という方もいらっしゃるかと思います。
そこで今回はホームページ更新のネタについて書いていきたいと思います。
その1. 会社情報や商品・サービス情報を充実させる
まずはご自身のホームページを見てみましょう。
そこに下記の情報がなければ追加してみましょう。
- 商品・サービスの紹介
- 商品・サービスの特徴
- サービスの流れ
- よくあるご質問
- お客さまの声
- お問合せフォーム
- 会社案内
- 代表あいさつ
- スタッフ紹介
すでにある情報でも、内容を充実させていくことも重要になります。
同業他社のホームページ等を参考にして、自分のホームページに足りないものを探す参考にしても良いでしょう。
その2. 新着情報をお知らせする
下記の情報を更新することによって、「このホームページはちゃんと情報が更新されているから信用できる」
という印象を得やすくなります。特に季節ごとのお知らせは放置しておくと信用度が下がりますので
更新するよう注意が必要です。
- 新商品や新サービスの情報
- 季節ならではのキャンペーンや季節限定商品・サービス情報
- 新しいスタッフが入社した時
- 夏季・年末年始等の営業日のお知らせ
- 新規採用情報
特に最近の就職活動では、会社名で検索してホームページを見に来ることが少なくありません。会社名を検索してもホームページが出てこなかったらそれだけで会社の信用度は多少なりとも落ちてしまいます。就活生からの信用度向上の為にもホームページで新規採用情報や会社情報等を公開することは大切です。
HP楽々専科にはブログ機能やトピックス(新着情報)機能・イベント機能を標準搭載していますので
上手に活用しましょう。
ブログ機能の注意点
2017.08.15
初めてのホームページで失敗しないポイント
ここまでのブログではホームページが完成するまでについて取り上げてきましたが、
今回はホームページが完成した後に継続運営していく為のポイントを紹介していきます。
せっかくホームページが完成しても、ホームページ経由の問合せが1件もなく、
ホームページがまったく役に立たないのでは意味がありません。
こうした失敗をしない為の心構えを伝授します!
心得その1 ホームページのことを学ぼう
初めてのホームページでよくわからないからといって、制作業者に丸投げしようとしていませんか?
実はこれが失敗のもとです。失敗する人がやりがちなのが、
よくわからないからと業者の言いなりになってしまうことです。
HTMLやCSS等の専門的な知識は不要ですが、ホームページを使った営業方法やインターネットを
利用しているお客さまにはどんな特徴があるのか等、興味を持って自分で学び考えることが大切です。
HP楽々専科は最初の土台は運営側が準備しますが、その後の細やかな更新は
お客様ご自身でしていくことを前提にしていますからね!
その為に簡単にホームページを更新できるシステムをご用意しているのです。
心得その2 ホームページを作ったまま放置しない
もしかしたら勘違いしている方がいるかもしれませんが、
ホームページは作ったらそれで終わりではありません。
最初のホームページ作成が終わり、あとは放ったらかしでも売上・問い合わせに繋がる、
そんなことは滅多にないからです。
初めて作ったホームページがすぐに成果を出してくれるとは限りません。
ホームページが完成した後も試行錯誤を続けなければいけないのです。
ところが最初に公開した後、ほとんど更新されないホームページが数多くあります。
春になっても冬のお知らせが最新として掲載されたまま、そんなケースも決して少なくないのです。
これではホームページを見に来た人に「このホームページは冬から更新されていないから、
載っている情報も古そうで信用できないな」と思われかねません。
実はこれがホームページ作成で失敗する大きな原因です。最初に作った「まだまだ情報の少ない」
ホームページを放置していては、いつまでたってもホームページがビジネスの役に立つわけがありません。
それにしても、なぜ最初に作ったホームページを更新しないのでしょう?
その理由は簡単です。一般的にホームページの更新には多額の費用がかかるからです!!
一般的に、ホームページの更新作業はホームページ作成を担当した制作会社に依頼するのですが、
この費用が細かい修正でも1回5千円前後。月額固定の更新代行サービスを利用すると、
毎月2万円程度は請求される場合が多いです。それとは別に、ページの追加に1回3万円前後。
デザインを変更したくなったら20万円くらいかかる場合もあります。
こうした費用を惜しんで制作会社に修正を依頼しないから、いつまでたってもホームページが更新されず、
その結果HPが情報が少ないままの状態が続いてしまうのです。
ですがHP楽々専科なら自分で更新すれば費用はかかりません!
ぜひご自身で更新できるようにHP楽々専科を使い込んでください。
更新作業になれてきて「自分で更新して、自分の手でホームページを育てていく」
という気持ちになると達成感やおもしろみを感じられるようになるはずです!!
もちろん不明な点は遠慮なくお問い合わせフォームよりご質問ください。
少しずつページやコンテンツを増やしていきホームページを成長させていくのが、
HPをビジネスで活用するための大切なポイントです。
ホームページ作成で失敗する原因の多くは更新しないで放置することなのです。
とはいえどんなことを更新していけば良いのだろう?うちの会社には頻繁に更新するネタはないなぁ・・・
と感じる方もいるかもしれません。
次回はそんな方のために、ホームページ更新のネタ探しのコツを紹介していきます。ぜひご覧ください。
2017.08.08
SEO対策をしよう!その3
こちらの記事ではHP楽々専科でのSEO対策についてご紹介しています。
無料体験版でも同様の流れとなりますので、ぜひ参考になさってください。
SEO対策ステップ3. 目標とSEO設定・メタデータの設定
まずは「目標とSEO設定」を設定していきましょう。
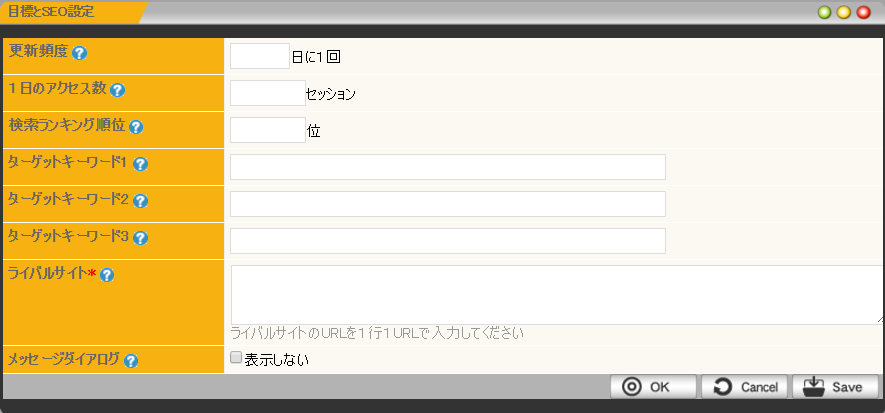
設定方法は[design] → [モジュール設定] → [目標とSEO設定]から変更できます。

こちらでは更新頻度・1日のアクセス数・検索ランキング順位など目標に関する項目と
ターゲットキーワード・ライバルサイトを設定できます。
目標に関する項目は設定方法はコントロールパネルの「目標」([admin] → [サイト運営情報] → [目標])
と連動しており、モチベーションアップにつながるので設定おきましょう。
特にSEO対策に直接関係してくる設定はターゲットキーワードです。
ターゲットキーワードにGoogleやYahooで検索される際に特に重要視したいキーワードを設定しましょう。
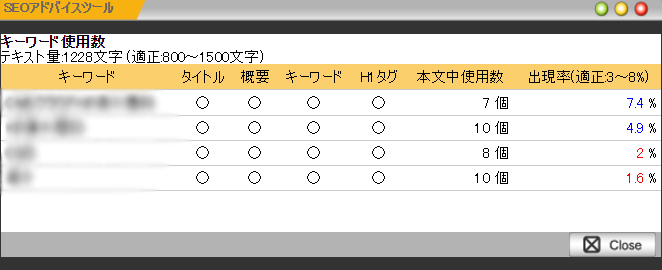
ターゲットキーワードを設定することで「SEOアドバイスツール」
([admin] → [サイト運営情報] → [SEOアドバイスツール])が使えるようになります。

これから見ていく「メタデータ」の設定や、ホームページ本文を調整して
適正なテキスト量(800~1500文字)や出現率(3~8%)を目指すことになります。
※こちらの数値はあくまで目安です。
それでは次にメタデータの設定について見ていきましょう。
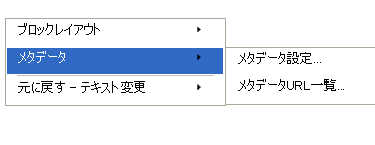
作成しているホームページの画面で右クリックすると出てくる項目は、ページやマウスカーソルの場所により多少表示される項目が変わりますが、メタデータという項目はどこで右クリックしても必ずあるはずです。

そこから「メタデータ設定」へと進み、メタデータの設定をしていきます。
この「メタデータ設定」から設定するメタデータは、現在表示しているページのメタデータを設定します。
今表示しているページ以外のメタデータは他のページへ移動して「メタデータ設定」を開き設定しなければ
いけないので、作成したページ数分メタデータを設定する必要があることになります。
面倒だと思うかもしれませんが、GoogleやYahooでの検索で上位を狙う為には
しっかり設定しなければなりません。がんばって設定しましょう。

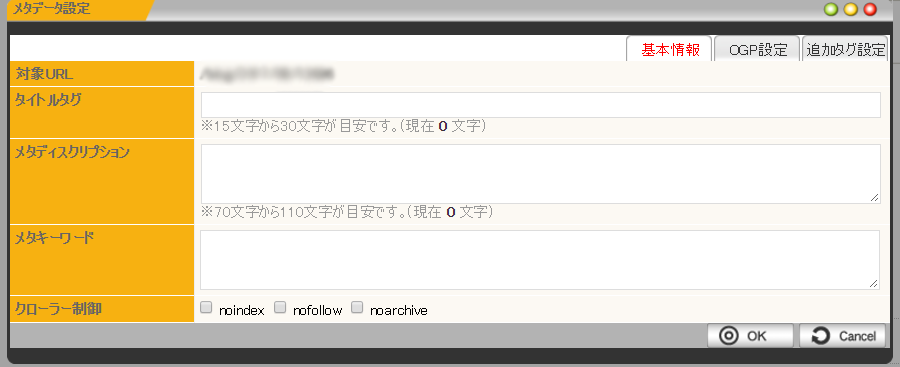
メタデータ設定の各項目について説明すると
タイトルタグ:このページのタイトルです。ブラウザで開いたときに上部に表示されたり、検索結果で表示されます。
メタディスクリプション:このページの概要を記入します。70文字から110文字になるようにページの内容をまとめて記入しましょう。
メタキーワード:単語単位で検索されたいワードを設定できます。半角のカンマで区切ることで複数設定できます。10個前後を目安に設定しましょう。
ここで重要なのは、タイトルタグ・メタディスクリプション・メタキーワードすべてに
ターゲットキーワードを入れ込むようにすることです!
そうすることで検索にひっかかりやすくなります。もちろん不自然にならない程度にです。
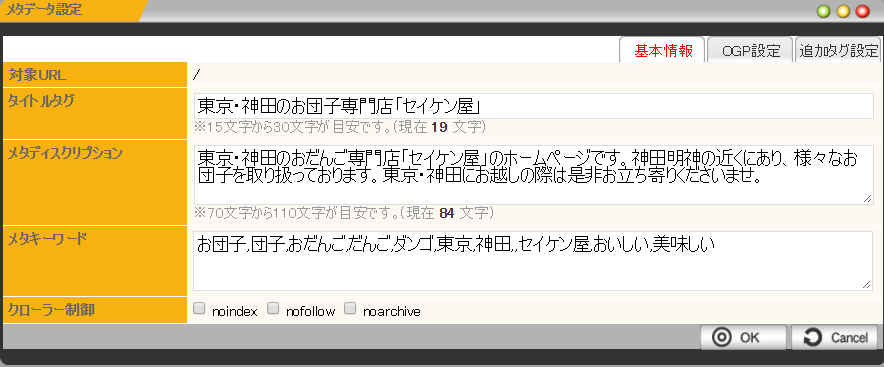
キーワードの選び方
たとえばおだんごを販売している会社のホームページだとします。
その場合は「だんご」「おだんご」「お団子」「団子」などが重要なキーワードになるかと思います。
カタカナの「ダンゴ」なども余裕があればメタキーワードに入れても良いかもしれません。
「自分だったらこのホームページを検索するときどんなキーワードで検索するか」を考えながら設定しましょう。
他に有力なキーワードとしては地名や会社名・店名なども入れると良いかもしれません。
東京の神田のだんご屋だとすると「東京」「神田」というワードも入れるようにしたいところです。
だんご屋だけだと全国のだんご屋が検索されて露出される確率が減る可能性があります。
たとえば神田明神にお参りに来た帰りに団子でも食べたいなあと思ったらどう検索するでしょう。
東京の神田のだんご屋を探している場合、東京だと範囲が広すぎるので「神田 だんご屋」とか検索
する方が多いのではないでしょうか。地名をメタデータに設定しておくことで、
そういうピンポイントの検索での露出拡大を目指すのも大事だと思います。
あくまで参考ですが、実際に入力していくとこんな感じになります。

SEO対策は奥が深く、検索で上位に表示されるのは大変ですが、
こちらのブログで紹介した基本の3ステップは最低限設定しましょう。
SEO対策についてもっと詳しく知りたい方は、「SEO対策」で検索すると
参考になるサイトがたくさん見つかると思うので、参考にしましょう。
2017.08.04
SEO対策をしよう!その2(Google Analytics)
こちらの記事ではHP楽々専科でのSEO対策についてご紹介しています。
無料体験版でも同様の流れとなりますので、ぜひ参考になさってください。
SEO対策ステップ2. Google Analyticsの設定をする
「CMSクラウドHP楽々専科」ではGoogle Analyticsと連携することで、サイトのアクセス情報(コントロールパネルから[design] → [admin] → [アクセス情報])を確認することができるようになります。
Google Analyticsの機能を使用する場合は、Googleアカウントを取得し、さらにGoogle Analyticsでビューを作成してトラッキングコードを取得する必要があります。
はじめて設定する方は結構大変かもしれません・・・が最初の設定さえ終わってしまえばもう大丈夫です!
大変なのは一度だけと覚悟を決めて、がんばって設定していきましょう!!
※GoogleAnalyticsの設定を行う際は、サイト公開設定を「公開中」に設定してください。
設定方法は[admin] → [システム] → [サイト設定]から変更できます。
※説明文の●の行はHP楽々専科での変更、★の行はGoogleAnalyticsのサイト
での変更になります。
Googleアカウントに関しては当ブログの「SEO対策をしよう!その1」を実践してくださった方は前回作成しましたよね。
まだGoogleアカウントを作成していない方はこちらから作成しましょう。
Googleアカウントの追加はこちらから
↓
Googleアカウント準備ができたら、Google Analyticsのページへ移動しましょう。
↓
★GoogleAnalyticsのページへ移動したら、右上にある「ログイン∨」をクリックし、
Googleアナリティクスをクリックします。
↓
★その後準備しておいたGoogleアカウントでログインしましょう。ログイン済みの場合はそのまま次へ進みます。
↓
★次のページに進んだら右側にあるお申し込みボタンを押します。
↓
★申し込みに必要な事項を入力(レポートのタイムゾーンで日本は一番下の方にあります)して、
一番下のトラッキングId所得ボタンを押しましょう。
↓
これでGoogleアナリティクスの登録自体は終わりました。
しかし次に、作成しているホームページとの連携をしなければなりません。
↓
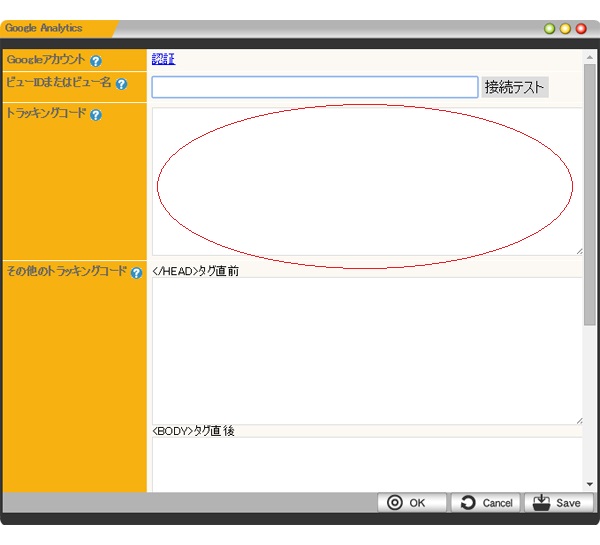
★画面真ん中あたりにある以下の赤枠内をコピーします。
.png)
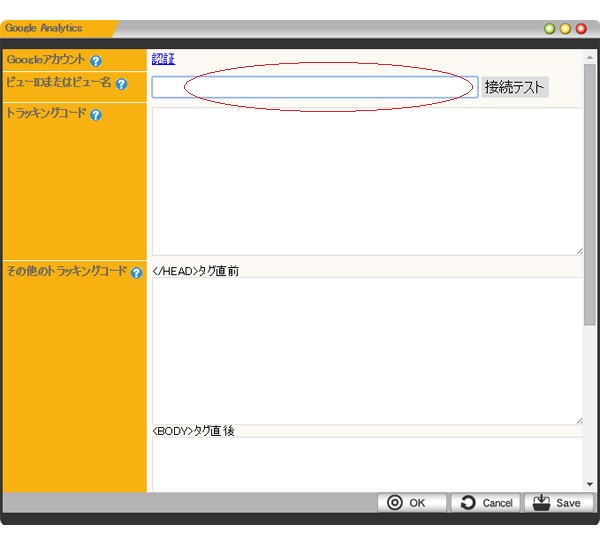
次に●HP楽々専科のGoogleAnalytics設定画面を開きます。
コントロールパネルから[design] → [モジュール設定] → [Google Analytics]
赤枠のトラッキングコード入力欄に、コピーしてきたコードを貼り付けたら、OKボタンを押しましょう。

これで連携されました。
しかし、あともう少しだけ設定があります。がんばりましょう!
↓
●もう一度コントロールパネルから[design] → [モジュール設定] → [Google Analytics]を開きましょう。
↓
●そして一番上のGoogleアカウントの欄の認証をクリックしてGoogleアカウントの認証をしましょう。
↓
つぎにビューIdを確認します。
★GoogleAnalyticsのページの一番左下にある管理をクリックし、
移動後右側の方にあるビュー設定をクリックすると確認することができます。
そこでビューIDをコピーします
↓
●「ビューIDまたはビュー名」の欄に貼り付け、接続テストボタンを押しましょう。

↓
これで設定は完了です!お疲れさまでした!!
GoogleAnalyticsの設定はけっこう大変ですが、アクセス数を見ることで
日々のホームページ更新のモチベーションアップにもつながりますし、
どんなワードで検索してやってきたか等もわかるようになります。
そして分析することによってSEO対策に役立つ情報が得られるのです!
また、サイトのアクセス情報(コントロールパネルから[design] → [admin] → [アクセス情報])
も反映されるようになるので、ぜひチェックしてみてください。
次回はステップ3.「目標とSEOの設定」と「メタデータの設定」を取り上げます。ぜひ次回もご覧ください。
2017.08.04
SEO対策をしよう!その1(Googleウェブマスター)
こちらの記事ではHP楽々専科でのSEO対策についてご紹介しています。
無料体験版でも同様の流れとなりますので、ぜひ参考になさってください。
SEO対策について
今回からSEO対策について紹介していきたいと思います。
SEO対策という言葉を聞いたことがある方はけっこういるかもしれません。
一言でいうとYahooやGoogleの検索にひっかかりやすくする対策です。
SEO対策は奥が深く、調べるといろいろなやり方や設定方法が出てくるかと思いますが、
こちらでは簡単にできてわかりやすい基本的なものを3ステップに分けてご紹介していきます。
SEO対策ステップ1. Googleウェブマスターの設定をする
Googleウェブマスター(コントロールパネル上の名前。現在はSearch Consoleという)では、Googleで検索された際のページの表示に関する詳細なレポートを確認することができます。「HP楽々専科」では、このGoogleウェブマスター(Search Console)と連携させることができます。
この機能を利用する際は、Googleアカウントを取得する必要があります。
この後に紹介するGoogleアナリティクスの設定時にもGoogleアカウントは必要になりますので
まだGoogleアカウントをお持ちでない場合はこれを機に登録しておきましょう。数分程度で登録できます。
※Googleウェブマスターの設定を行う際は、サイト公開設定を「公開中」に設定してください。
設定方法は[admin] → [システム] → [サイト設定]から変更できます。
※説明文の●の行はHP楽々専科での変更、★の行はGoogleウェブマスター(Search Console)のサイト
での変更になります。
Googleアカウントの準備ができたら
●HP楽々専科コントロールパネルから[design] → [モジュール設定] → [Googleウェブマスター]を選択します。
↓
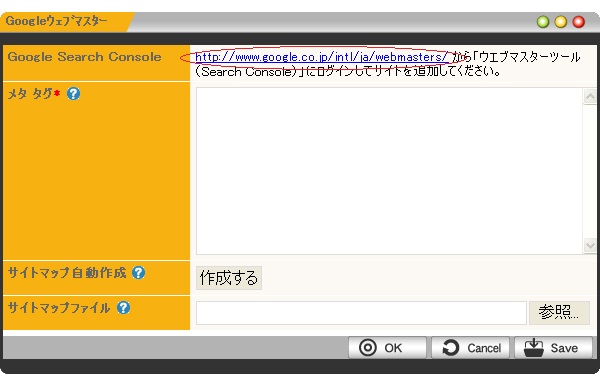
●“Googleウェブマスターダイアログ”が表示されますので、ダイアログにあるURLからGoogle Search Consoleにアクセスし、ログインします。

★Googleウェブマスター(Search Console)のサイトに移動したら、入力欄に作成しているサイトのURLを入力して[プロパティを追加]ボタンをクリックします。
※既に他のサイトを登録している場合は、[プロパティを追加]ボタンを押して連携したいサイトのURLを入力し、[続行]ボタンをクリックします。
↓
★次に表示されるページで、[別の方法]タブを選択して[HTMLタグ]の横にあるラジオボタンにチェックをします。
↓
★チェックをオンにすると手順などが表示されますので、内容を確認し、表示されたメタタグ( <meta name="●●●" content="●●●" />)をコピーします。
↓
●HP楽々専科コントロールパネルのGoogleウェブマスター(Search Console)の画面に戻り、“Googleウェブマスターダイアログ”の「メタ タグ※」の入力欄に、先ほどコピーしたメタタグ( <meta name="●●●" content="●●●" />)を貼り付けて、OKボタンを押しましょう。
↓
●コントロールパネルの再構築をクリックして作成中のホームページを更新します。
↓

★Googleウェブマスター(Search Console)のサイトに戻り、左下にある確認ボタンをクリックします。
※サイト公開設定を「公開中」に設定していないと、ここでの確認ができません。
これでステップ1・Googleウェブマスターの設定は完了です。
お疲れさまでした。
次回はステップ2・Google Analyticsの設定について紹介していきます。そちらもぜひご覧ください。
2017.08.04
サイト公開までの流れをご紹介!その3
こちらの記事では使用開始からサイト公開までの流れをご紹介します。
無料体験版でも同様の流れとなりますので、ぜひ参考になさってください。
6.ブロックレイアウトで配置できるフリーパーツを作成・編集する
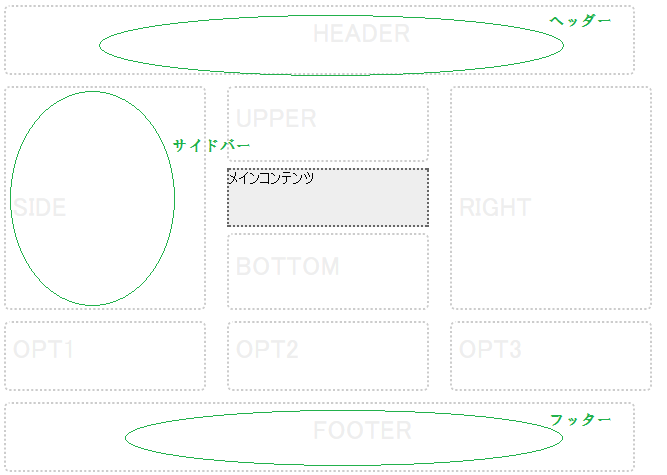
「HEADER(ヘッダー)」や「SIDE(サイド)」など、「メインコンテンツ」以外のブロックに配置したいものがある場合、フリーパーツを作成して『ブロックレイアウト』で配置することができます。フリーパーツはいくつでも自由に作成することができます。
コントロールパネルから[design] → [ブロック] → [フリーパーツ]を選択します。
まだなにもフリーパーツを作成してないのに、名前に【フッター】とか【ヘッダー】とかつくものが既に存在していると思います。両方ホームページ全体で共有している部分で、ヘッダーはサイト上部のもの、フッターはサイト下部のものになります。

フリーパーツの最大の利点は、フリーパーツを一つ編集するだけで、全部のページ(ブロックレイアウトで配置されているページ)の変更を一括してできるところです!
試しに既にあった【フッター】とか【ヘッダー】のつくフリーパーツを編集してみてください。トップページだけでなくすべてのページのヘッダー・フッダー部分が変更されているはずです。
フリーパーツはサイドバーにも配置できるので、全ページ共通でお知らせしたい事項や表示したいものをフリーパーツとして作成しておくと良いでしょう。
また、選んだテンプレートによって変わりますが、ブロックレイアウトでUPPERやBOTTOM・OPTという領域があり、そこにもフリーパーツを配置できます。ブロックレイアウトでフリーパーツをどの領域に配置すると、実際のページではどんな風に反映されるのか色々試してみましょう!HP楽々専科は変更がすぐできちゃいますからね♪
サイトが公開できる状態になったら、サイト公開設定を「公開中」に設定しましょう。
設定方法は[admin] → [システム] → [サイト設定]から変更できます。
その後、コントロールパネルの再構築ボタンをクリックしましょう。これで作成していたホームページを世界中に公開できます!次回以降の記事で紹介するSEO対策もしっかり設定すれば、GoogleやYahooの検索からもひっかかるようになります!!

次回からはSEO対策について触れていきます。そちらもぜひご覧ください。
2017.08.01
サイト公開までの流れをご紹介!その2
こちらの記事では使用開始からサイト公開までの流れをご紹介します。
無料体験版でも同様の流れとなりますので、ぜひ参考になさってください。
5.作成したコンテンツ・ページを編集する
いよいよホームページの中身を編集していきます。
事前に載せるつもりの文章や画像を準備しておくとホームページ作成はスムーズに進みます。
文章はその場で考えることができますが、画像はなかなか難しいので普段からホームページの
ネタとなる写真を撮る習慣をつけるとよいかもしれません。
それでは実際に編集していきましょう。
まずは基本中の基本・コンテンツパーツの追加・編集について説明していきます。
コンテンツパーツの追加・編集
コンテンツパーツを追加・編集する簡単な方法は主に2つあります。
その1 左クリック長押し→パーツの追加や変更

パーツの追加・変更をしたい場所の上で左クリック長押しをすると、
上記のようなパネルが出現するので、そちらからコンテンツパーツを
追加・変更しましょう。パーツの削除やパーツの上下の順番を入れ替えることもできます。
パーツの編集はこちらには記載されていませんが、
追加や変更をしたパーツの編集したい場所でダブルクリックすることで
編集することができます。
その2 右クリックからコンテンツパーツ→パーツの追加や編集

パーツの追加・編集をしたい場所の上で右クリックをすると、
上記のようなコンテキストメニューが出現するので、そちらからコンテンツパーツを
追加・編集しましょう。こちらからは左クリック長押し時にはなかった項目
「コピーして追加」が選べますし、編集もはじめることができます。
お好みにより左クリック長押し派と右クリック派に分かれるかと思いますので、
やりやすい方でコンテンツパーツを使用していきましょう。
余談ですが、筆者はすべての項目が出てくる右クリックしかほとんど使いません。
上記の画像を見て頂くとわかるのですが、右クリックからは
ブログ(ブログ編集時)やブロックレイアウト・メタデータなどの編集もすることができます。
ブログ以外でも、トピックスのページではトピックスを、メールフォームのページではメールフォームを
編集することができます。それ以外のページからはフリーページの項目が現れます。
左クリック長押しだと、長押ししている待ち時間ももったいない気もするので(笑)ご参考までに。
とりあえず変更したい箇所があったらそこで右クリックをしてみると良いかもしれません。場所により
出現する項目が変わったりもしますので慣れていきましょう。
右クリックを制する者は、HP楽々専科を制す・・・かもしれませんね!?
右クリックの話ばかりになりましたが、編集したい場所でダブルクリックをすることで
大抵の箇所を簡単に編集することができますのでこちらもオススメですよ!
まとめ
編集・変更したい場所ではダブルクリック
それでダメなら右クリック
きっとこれで大抵のことはできるはずです。HP楽々専科って簡単♪
次回はブロックレイアウトで配置することができる「フリーパーツ」について
見ていきましょう。
2017.08.01
サイト公開までの流れをご紹介!その1
こちらの記事では使用開始からサイト公開までの流れをご紹介します。
無料体験版でも同様の流れとなりますので、ぜひ参考になさってください。
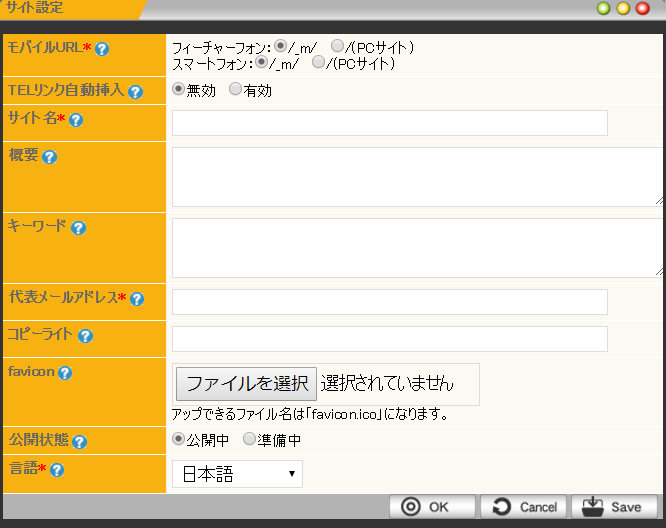
1.サイト名やコピーライトなど「サイト設定」を入力する
サイト名やサイトの概要、キーワード、コピーライト等を設定します。
コントロールパネルの[admin] → [システム] → [サイト設定]をクリックすると、
“サイト設定ダイアログ”が表示されます。
概要やキーワードの欄は検索エンジンで検索されやすくなる為のSEO対策の意味でも重要になります
のでしっかり設定しましょう。

また、こちらでホームページの公開・非公開の切り替えもできるので覚えておきましょう。
せっかくホームページを作成しても再構築を実施し、
公開の状態に切り替えないとURLを入力したり検索エンジンからサイトを見に来ても
更新されていない状態のままなので注意が必要です。
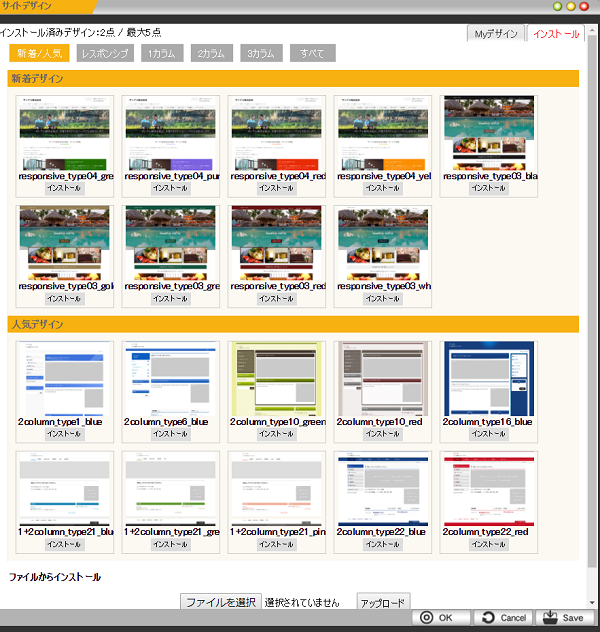
2.サイト全体のデザインを決める「サイトデザイン」
サイト全体のデザインを決めるのが「サイトデザイン」です。
約200種類あるテンプレートの中から好きな色・配置を選ぶことができます。

Myデザインには最大5点インストールしいつでも変更することができます。
Myデザインが5点に達してまた別のテンプレートを試してみたくなったら、
Myデザインに登録しているテンプレートを一度削除して新たにインストールしてください。
コントロールパネルの[design] → [デザイン] → [サイトデザイン]
でサイトデザインダイアログを開きます。
こちらからCSSを調整することもできます。
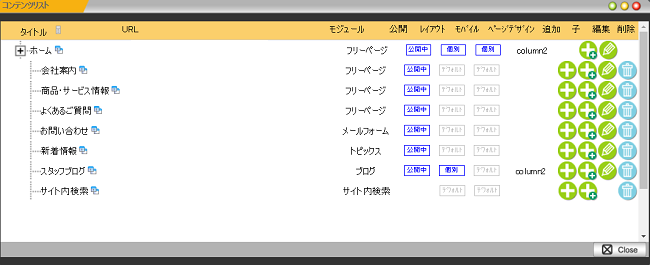
3.サイトの構成を作成する「コンテンツリスト」
サイトの全体の構成が決まったら「コンテンツリスト」でページを作成していきましょう。
どんなコンテンツが必要かわかっているのであれば、内容の編集は後回しでも
とりあえずでページを作成しておくのも良いかもしれません。

コントロールパネルの[editor] → [コンテンツ管理] → [コンテンツリスト]をクリックします。
フリーページ、ブログ、トピックス、メールフォーム、イベント、アルバムの6種類のコンテンツや
ページを作成することができ、それらのコンテンツをリスト化してサイトの構成を
ツリー状に表したものが「コンテンツリスト」です。
こちらでページ全体の構成や階層を把握し、管理しましょう。
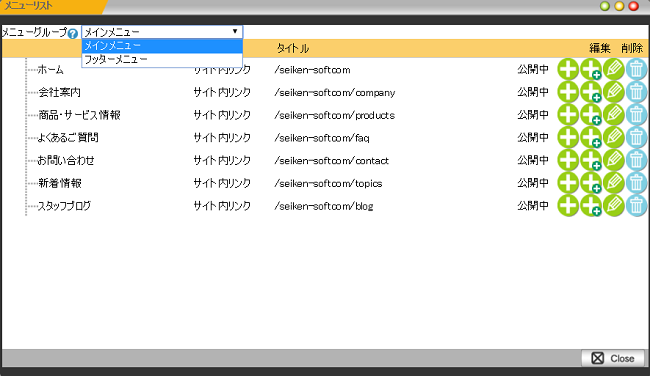
4.各ページを繋ぐ「メニューリスト」
せっかく作成した各ページも、そこに移動するリンクがなければページ間の移動ができません。
サイドバーやホームページ上部・下部にメニューを追加して
スムーズにページ間を移動できるようにしましょう。
コントロールパネルから[editor] → [コンテンツ管理] → [メニューリスト]を選択します。

こちらでメニューの項目名やリンク先を設定し、
ブロックレイアウト(コントロールパネルから[editor] → [ブロック] → [ブロックレイアウト])
から配置することで各ページ共通のメニューを配置することができます。
また、コントロールパネルから[design] → [モジュール設定] → [メニューグループ]
からメニューの設定や新たなメニューグループの作成もできますので、合わせてご利用ください。
ここまでで、ホームページの大枠は出来てきたかと思います。
次回は作成したページの編集について詳しく説明しますので、そちらもぜひご覧ください。
- 1 / 1
 簡単!多機能!新時代のCMSで簡単ホームページ作成
簡単!多機能!新時代のCMSで簡単ホームページ作成




ポニーのあかりちゃんもいます!!