CMSクラウドHP楽々専科・お助けガイド
2017.08.01
サイト公開までの流れをご紹介!その2
こちらの記事では使用開始からサイト公開までの流れをご紹介します。
無料体験版でも同様の流れとなりますので、ぜひ参考になさってください。
5.作成したコンテンツ・ページを編集する
いよいよホームページの中身を編集していきます。
事前に載せるつもりの文章や画像を準備しておくとホームページ作成はスムーズに進みます。
文章はその場で考えることができますが、画像はなかなか難しいので普段からホームページの
ネタとなる写真を撮る習慣をつけるとよいかもしれません。
それでは実際に編集していきましょう。
まずは基本中の基本・コンテンツパーツの追加・編集について説明していきます。
コンテンツパーツの追加・編集
コンテンツパーツを追加・編集する簡単な方法は主に2つあります。
その1 左クリック長押し→パーツの追加や変更

パーツの追加・変更をしたい場所の上で左クリック長押しをすると、
上記のようなパネルが出現するので、そちらからコンテンツパーツを
追加・変更しましょう。パーツの削除やパーツの上下の順番を入れ替えることもできます。
パーツの編集はこちらには記載されていませんが、
追加や変更をしたパーツの編集したい場所でダブルクリックすることで
編集することができます。
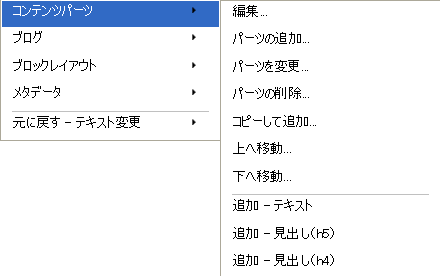
その2 右クリックからコンテンツパーツ→パーツの追加や編集

パーツの追加・編集をしたい場所の上で右クリックをすると、
上記のようなコンテキストメニューが出現するので、そちらからコンテンツパーツを
追加・編集しましょう。こちらからは左クリック長押し時にはなかった項目
「コピーして追加」が選べますし、編集もはじめることができます。
お好みにより左クリック長押し派と右クリック派に分かれるかと思いますので、
やりやすい方でコンテンツパーツを使用していきましょう。
余談ですが、筆者はすべての項目が出てくる右クリックしかほとんど使いません。
上記の画像を見て頂くとわかるのですが、右クリックからは
ブログ(ブログ編集時)やブロックレイアウト・メタデータなどの編集もすることができます。
ブログ以外でも、トピックスのページではトピックスを、メールフォームのページではメールフォームを
編集することができます。それ以外のページからはフリーページの項目が現れます。
左クリック長押しだと、長押ししている待ち時間ももったいない気もするので(笑)ご参考までに。
とりあえず変更したい箇所があったらそこで右クリックをしてみると良いかもしれません。場所により
出現する項目が変わったりもしますので慣れていきましょう。
右クリックを制する者は、HP楽々専科を制す・・・かもしれませんね!?
右クリックの話ばかりになりましたが、編集したい場所でダブルクリックをすることで
大抵の箇所を簡単に編集することができますのでこちらもオススメですよ!
まとめ
編集・変更したい場所ではダブルクリック
それでダメなら右クリック
きっとこれで大抵のことはできるはずです。HP楽々専科って簡単♪
次回はブロックレイアウトで配置することができる「フリーパーツ」について
見ていきましょう。
 簡単!多機能!新時代のCMSで簡単ホームページ作成
簡単!多機能!新時代のCMSで簡単ホームページ作成