CMSクラウドHP楽々専科・お助けガイド
よく使うコンテンツパーツ
2017.09.07
地図を設置してみる(GoogleMaps)
今回はHP楽々専科での地図の配置方法について紹介していきたいと思います。
それでは早速地図を追加していきましょう。
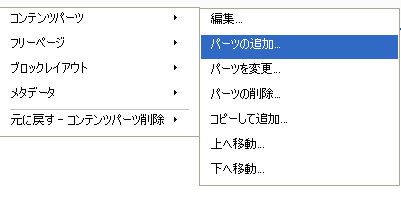
HP楽々専科を使って地図を配置するには、まず配置したい場所にマウスカーソルを移動し右クリックをして
コンテンツパーツ→パーツの追加と選択します。

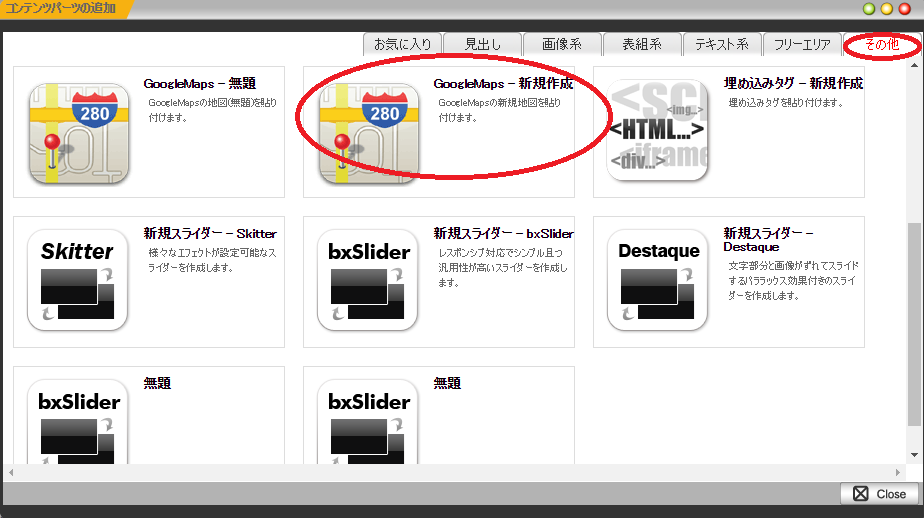
次に右上のその他のタブをクリックし、「GoogleMaps-新規作成」を選択します。

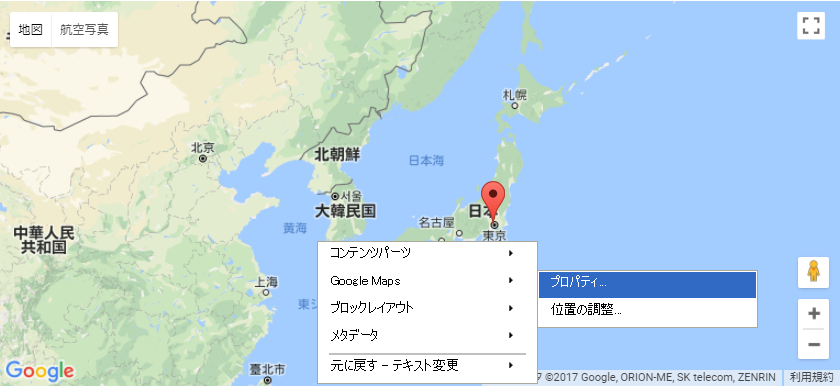
すると、地図が追加されました!
しかし、このままでは縮尺が広域すぎて日本の東京ということくらいしかわからないですね。
サンプルとしてこれから弊社秋葉原オフィス近くにある神田明神を良い感じに表示されるように設定変更していきます。
まずは今追加した地図の上で右クリックをして、GoogleMaps→プロパティと選択します。

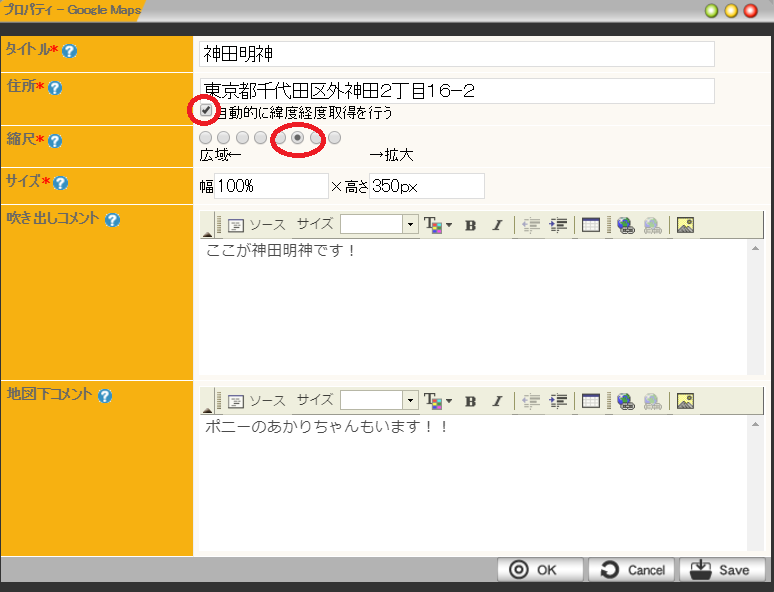
その後、下記のように設定画面が出現しますので、各項目を入力しましょう。
ポイントとしては「自動的に緯度経度を取得を行う」のチェックを忘れないことと、縮尺を変更することです。

上記のように入力した結果が以下の地図になります。
無事、神田明神を表示することができました!
ちなみに各項目に入力したものがどのように表示されるかというと
・タイトル→マウスカーソルをマーカー(赤い矢印)の上にもっていくとタイトルが表示されます。

・吹き出しコメント→マーカー(赤い矢印)をクリックすると吹き出しコメントが表示されます。

・地図下コメント→地図の下に表示されます。
「ポニーのあかりちゃんもいます!!」という部分です。
HP楽々専科ではこのように地図の配置も簡単にできますので、ぜひご活用ください!
無料体験版のお申し込みはこちらから
2017.09.07
スライダー(連続で切り替わる画像)オプションについて
前回に引き続き、今回もスライダーのコンテンツパーツ(部品)について取り上げていきます。
今回もレスポンシブデザインに対応している「bxSlider」というスライダー部品を中心にご紹介していきたいと思います。
下記のスライダーが「bxSlider」のスライダー部品を使用したスライダーです。
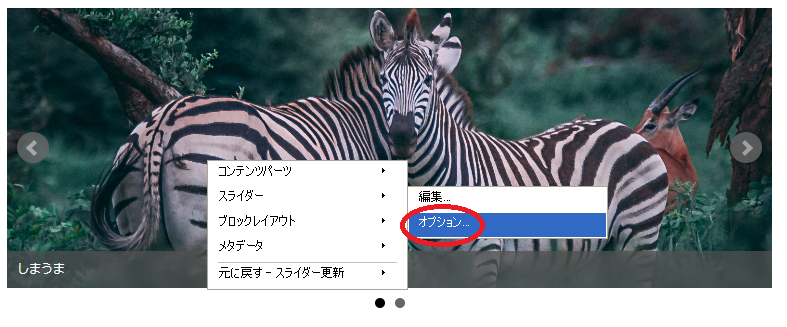
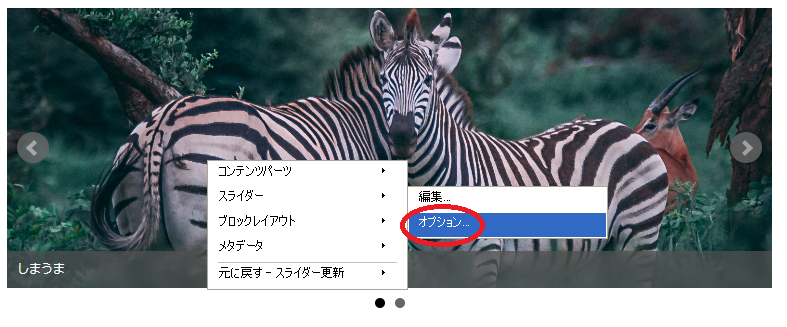
スライダーのオプション設定を変更するには、配置したスライダー部品の上で右クリックをして
スライダー→オプションと進みます。

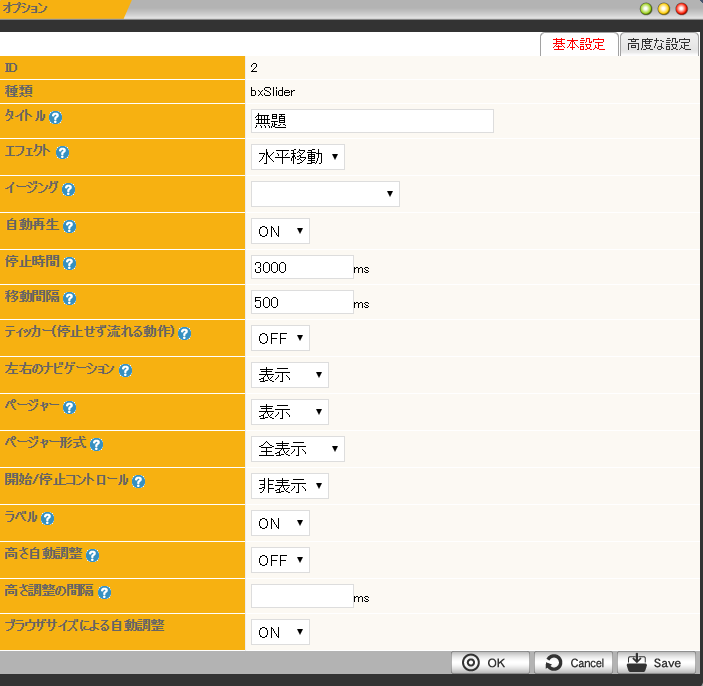
すると下記のような画面が表示されてるのでこちらから設定していきます。

オプションの各項目の内容の大まかな説明は![]() の部分をクリックすると出てきますが、今回は各項目についてもう少し詳しく説明していきたいと思います。
の部分をクリックすると出てきますが、今回は各項目についてもう少し詳しく説明していきたいと思います。
・タイトル→スライダーパーツに名前を付けます。一度作成したスライダーパーツはコンテンツパーツのその他カテゴリーに登録され、同様のものを簡単に設置できます。わかりやすいタイトルを記入しておけば探しやすくなります。
・エフェクト→画像切り替え時のエフェクト(動き)を設定できます。水平移動・垂直移動・フェードの3種類ありますので、実際に試してみてお好みのものに設定しましょう。ちなみにこのページの最初の方にあったスライダーは垂直移動に設定されています。
・イージング→エフェクト(動き)に加速、減速など強弱のついた動きを設定できます。簡単にいうとサーッとスムーズに切り替わるようにしたり、シュッと一瞬で切り替わるようにしたり、ガクガクッと揺れながら切り替わるようにしたりできます。こちらも実際に試しながら自分好みの設定を探しみてください。
・自動再生→スライドを自動再生するかどうかを設定できます。オフにするとスライダーの端にある![]() や
や
スライダーの下にある![]() で自分で切り替えない限り、画像が切り替わらなくなります。基本的には自動で切り替わるようにオンにしておくのが良いかと思います。
で自分で切り替えない限り、画像が切り替わらなくなります。基本的には自動で切り替わるようにオンにしておくのが良いかと思います。
・停止時間→スライドが停止している時間をミリ秒単位で設定できます。1000msで1秒です。初期設定では3000ms(3秒)に設定されていますが、7000ms(7秒)くらいがちょうどよいのではと管理人は思います。こちらもお好みで色々試してみるとよいかと思います。
・移動間隔→次のスライドへ移動する間隔をミリ秒単位で設定できます。簡単に言うと切り替わるのに何秒かかるかで、長く設定するとノロノロと時間をかけて切り替わり、短く設定すると一瞬で切り替わります。
・ティッカー→オンにするとスライドが停止せずに流れ続けます。停止時間で設定したものは無視され、移動間隔の秒数で流れ続けるので、移動間隔を短く設定したままオンにすると結構大変なことになります。基本的にはオフのままで良いかと思います。
・左右のナビゲーション→スライダーの端にある画像切り替えボタン![]() を表示するかしないかの設定です。
を表示するかしないかの設定です。
・ページャー→スライダーの下にある画像切り替えボタン![]() を表示するかしないかの設定です。
を表示するかしないかの設定です。
・ページャー形式→スライダーの下にある画像切り替えボタン![]() を全表示か簡易表示に変更できます。
を全表示か簡易表示に変更できます。![]() は全表示の場合で、簡易表示にすると1/2など今何番目のスライドが表示されているか数字で表現され、スライドの切り替えはできなくなります。なので管理人としては全表示のままが良いかと思います。
は全表示の場合で、簡易表示にすると1/2など今何番目のスライドが表示されているか数字で表現され、スライドの切り替えはできなくなります。なので管理人としては全表示のままが良いかと思います。
・開始/停止コントロール→スライダーの右下に開始停止ボタン![]() を表示するかしないかの設定です。
を表示するかしないかの設定です。
・ラベル→ラベルに設定した文字をスライダー下部に表示するかしないかの設定です。下記はスライダー→編集からラベルに「しまうま」と設定した場合の例です。

・高さ自動調整→スライドの高さが異なる場合、その高さに合わせたサイズに自動で調整するかどうかを設定します。基本的に同じサイズの画像をスライドに設定していれば変更してもなにも変わりません。
・高さ調整の間隔→高さの自動調整がONの場合の間隔をミリ秒単位で設定します。
・ブラウザサイズによる自動調整→こちらの設定をオフにするとレスポンシブデザイン対応ではなくなります。必ずオンにしておきましょう!
各項目の説明は以上となりますが、結局はご自身で納得のいくまでいろいろ設定を変更してみるのが一番だと思います!!スライダーをホームページのトップページ等の目立つ場所に配置しておくと、ホームページが一気に格好良くなりますので、スライダーを設置してライバルに差をつけちゃいましょう!!!
スライダーの設置も簡単にできるHP楽々専科の無料体験版のお申し込みはこちらから
2017.09.06
スライダー(連続で切り替わる画像)を配置してみる
HP楽々専科では、ホームページ内に簡単に設置できるスライダーの部品(コンテンツパーツ)を
3種類ご用意しております。
それぞれの特徴をまずは紹介していきたいと思います。
Skitter
.jpg)
ラベル1

ラベル2
.jpg)
ラベル3
最初にご紹介するのは「Skitter」というスライダー部品です。
主な特徴
・画像切り替え時のエフェクト(動き)が38種類あり他の2種類に比べよりダイナミックな表現ができる。
・ページャー(画像切り替えボタン)を数字やサムネイル(縮小された画像)や丸などに切り替えできる。
bxSlider
次にご紹介するのは「bxSlider」というスライダー部品です。
主な特徴
・レスポンシブデザインに対応しており、モバイル端末からでも正常に表示される。
・開始・停止ボタンを設置できる。
Destaque
.jpg)

.jpg)
最後に「Destaque」のご紹介です。
主な特徴
・設定したタイトル・テキストをいっしょに切り替えできる。
以上が各スライダーの特徴です。
それぞれ特徴があり、「結局どれを使ったらいいの?」と思うかもしれません。
ホームページをスマホから見る機会が増えた昨今、携帯端末から見た場合のことも当然重要になります。Google検索でもPCページ重視からモバイルページ重視に移行されてきていますからね!!特に切り替え時の動き(エフェクト)にこだわりがないのであれば、スマホでもタブレットでもパソコンでも自動で各画面に合うよう調整されて正常に表示される「レスポンシブデザイン」対応の「bxSlider」をオススメします。
ということで、今回は「bxSlider」を例に配置方法を説明していきたいと思います。
スライダーの配置手順
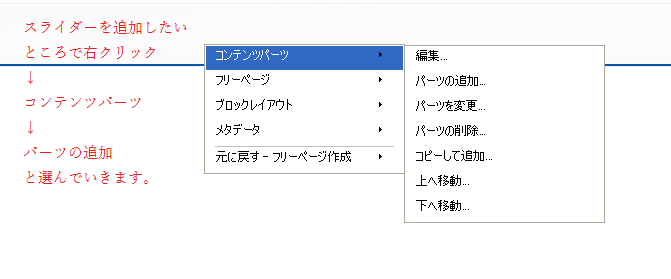
まずはスライダーを設置した場所で右クリックします。
すると下記のように選択肢が出現するので、コンテンツパーツ→パーツの追加
と選んでいきます。

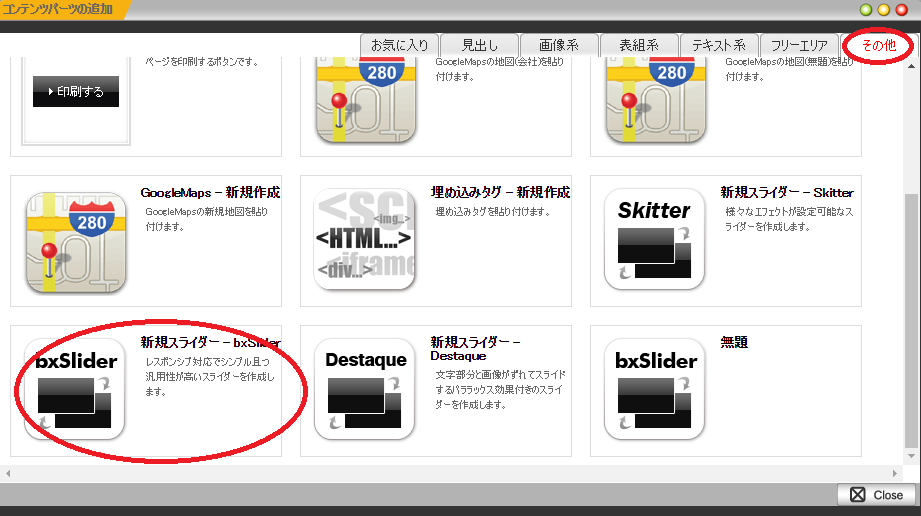
すると下記のような画面が表示されるので、右上の「その他」のタブをクリックし、「新規スライダー - bxSlider」をクリックします。

はい、これでスライダーの部品がホームページに追加されました!
ですが、初期状態ではサンプル画像が表示されるように設定されています。これでは追加した意味がありませんね。
次にこの部品の設定を変更して、自分の好きな画像を表示させましょう!!
追加されたスライダーの部品の上で右クリックをすると、下記のように選択肢が出現するので、
スライダー→編集と選んでいきます。

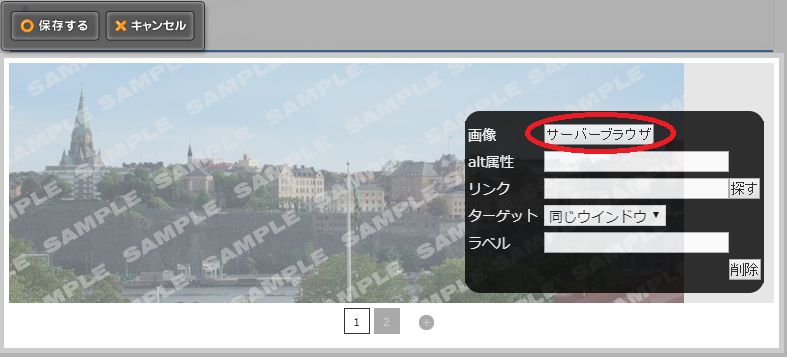
すると下記のような画面が表示されるので、サーバーブラウザの部分をクリックします。

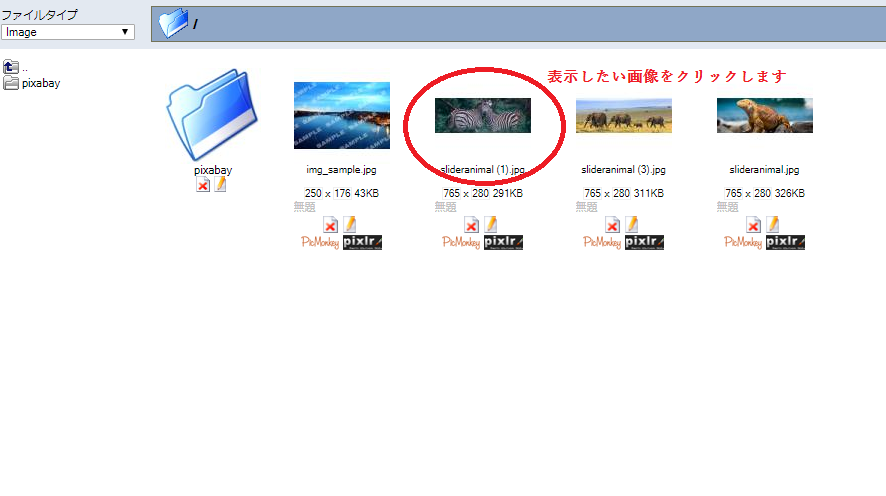
すると画像置き場が表示されるので、表示したい画像を選択しましょう。
ちなみに画像置き場に画像を置く(アップロードする)方法はこちらで紹介しています。

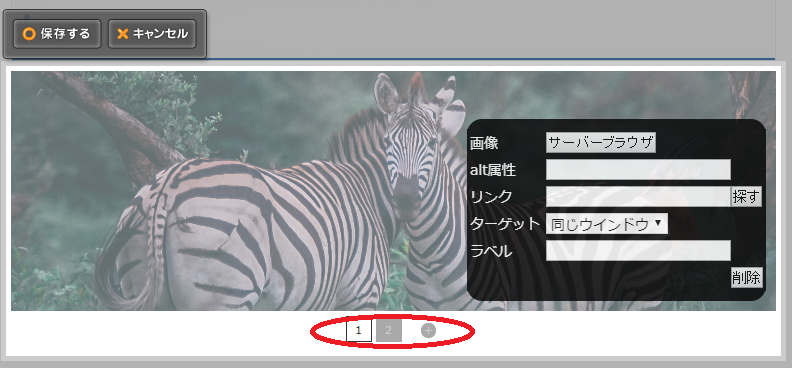
はい、これで選んだ画像が表示されるようになりました!

あとは同様に下のほうにある![]() をクリックして2番目に表示される画像を、
をクリックして2番目に表示される画像を、![]() をクリックして3番目以降に表示されれる画像も追加して設定できます。
をクリックして3番目以降に表示されれる画像も追加して設定できます。
ここでサーバーブラウザ以外の項目の説明も記載しておきますね。
alt属性 →画像の名前みたいなものです。この場合は「しまうま」等を入力します。
リンク →この画像の上でクリックした場合にリンクに設定したページに移動するように設定できます。
ターゲット→リンクを設定した場合に同じウインドウでそのページを表示するか、
新たにウインドウを開いてページを表示するか設定できます。
ラベル →ラベルの表示設定をオンにすると下部に表示されます。ここにも画像の名前等入力しておきましょう。
ここでひとつ注意事項ですが、スライダーに設定する画像はすべて同じサイズにしないと下記のようにおかしな感じになってしまいます。
なんか格好悪いですよね?このようになってしまうのであれば、スライダーを設置しない方が良いくらいですよね!?
このようにならないよう、以前ご紹介した「Page Ruler」でサイズを測って、画像のサイズをスライダーに
合うように調整してから設定してくださいね!ちなみにですが、しまうまの画像や象の画像は横幅765px縦幅280pxで作成しています。最初はこのサイズを参考にしても良いかもしれません。
また、ラベルのオンオフの設定も含めてスライダーはオプションの設定でもっと細かい設定が可能です。

次回はスライダーのオプション内について詳しく紹介していきます。
是非次回もご覧ください。
- 1 / 1
 簡単!多機能!新時代のCMSで簡単ホームページ作成
簡単!多機能!新時代のCMSで簡単ホームページ作成




ポニーのあかりちゃんもいます!!