CMSクラウドHP楽々専科・お助けガイド
画像編集
2017.09.07
スライダー(連続で切り替わる画像)オプションについて
前回に引き続き、今回もスライダーのコンテンツパーツ(部品)について取り上げていきます。
今回もレスポンシブデザインに対応している「bxSlider」というスライダー部品を中心にご紹介していきたいと思います。
下記のスライダーが「bxSlider」のスライダー部品を使用したスライダーです。
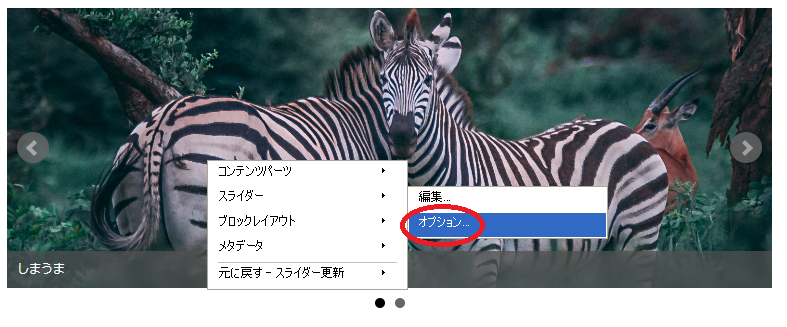
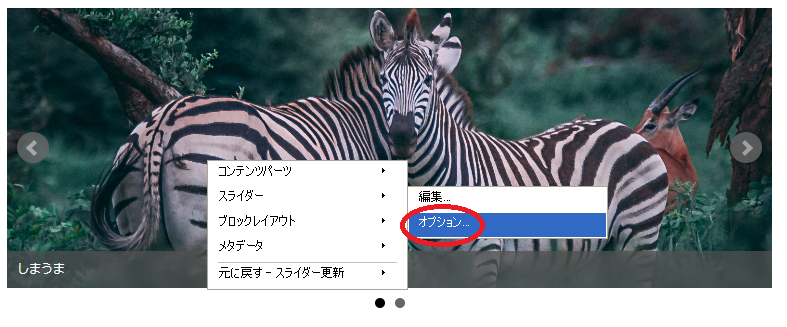
スライダーのオプション設定を変更するには、配置したスライダー部品の上で右クリックをして
スライダー→オプションと進みます。

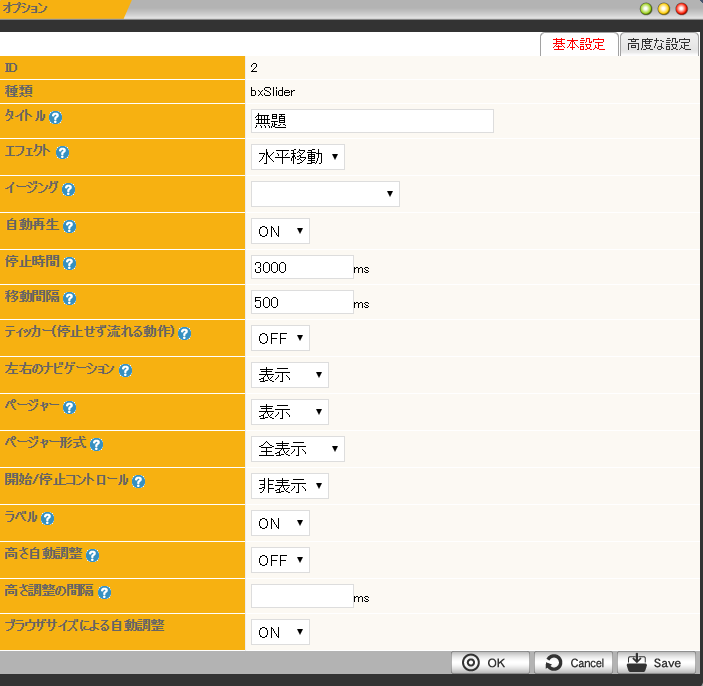
すると下記のような画面が表示されてるのでこちらから設定していきます。

オプションの各項目の内容の大まかな説明は![]() の部分をクリックすると出てきますが、今回は各項目についてもう少し詳しく説明していきたいと思います。
の部分をクリックすると出てきますが、今回は各項目についてもう少し詳しく説明していきたいと思います。
・タイトル→スライダーパーツに名前を付けます。一度作成したスライダーパーツはコンテンツパーツのその他カテゴリーに登録され、同様のものを簡単に設置できます。わかりやすいタイトルを記入しておけば探しやすくなります。
・エフェクト→画像切り替え時のエフェクト(動き)を設定できます。水平移動・垂直移動・フェードの3種類ありますので、実際に試してみてお好みのものに設定しましょう。ちなみにこのページの最初の方にあったスライダーは垂直移動に設定されています。
・イージング→エフェクト(動き)に加速、減速など強弱のついた動きを設定できます。簡単にいうとサーッとスムーズに切り替わるようにしたり、シュッと一瞬で切り替わるようにしたり、ガクガクッと揺れながら切り替わるようにしたりできます。こちらも実際に試しながら自分好みの設定を探しみてください。
・自動再生→スライドを自動再生するかどうかを設定できます。オフにするとスライダーの端にある![]() や
や
スライダーの下にある![]() で自分で切り替えない限り、画像が切り替わらなくなります。基本的には自動で切り替わるようにオンにしておくのが良いかと思います。
で自分で切り替えない限り、画像が切り替わらなくなります。基本的には自動で切り替わるようにオンにしておくのが良いかと思います。
・停止時間→スライドが停止している時間をミリ秒単位で設定できます。1000msで1秒です。初期設定では3000ms(3秒)に設定されていますが、7000ms(7秒)くらいがちょうどよいのではと管理人は思います。こちらもお好みで色々試してみるとよいかと思います。
・移動間隔→次のスライドへ移動する間隔をミリ秒単位で設定できます。簡単に言うと切り替わるのに何秒かかるかで、長く設定するとノロノロと時間をかけて切り替わり、短く設定すると一瞬で切り替わります。
・ティッカー→オンにするとスライドが停止せずに流れ続けます。停止時間で設定したものは無視され、移動間隔の秒数で流れ続けるので、移動間隔を短く設定したままオンにすると結構大変なことになります。基本的にはオフのままで良いかと思います。
・左右のナビゲーション→スライダーの端にある画像切り替えボタン![]() を表示するかしないかの設定です。
を表示するかしないかの設定です。
・ページャー→スライダーの下にある画像切り替えボタン![]() を表示するかしないかの設定です。
を表示するかしないかの設定です。
・ページャー形式→スライダーの下にある画像切り替えボタン![]() を全表示か簡易表示に変更できます。
を全表示か簡易表示に変更できます。![]() は全表示の場合で、簡易表示にすると1/2など今何番目のスライドが表示されているか数字で表現され、スライドの切り替えはできなくなります。なので管理人としては全表示のままが良いかと思います。
は全表示の場合で、簡易表示にすると1/2など今何番目のスライドが表示されているか数字で表現され、スライドの切り替えはできなくなります。なので管理人としては全表示のままが良いかと思います。
・開始/停止コントロール→スライダーの右下に開始停止ボタン![]() を表示するかしないかの設定です。
を表示するかしないかの設定です。
・ラベル→ラベルに設定した文字をスライダー下部に表示するかしないかの設定です。下記はスライダー→編集からラベルに「しまうま」と設定した場合の例です。

・高さ自動調整→スライドの高さが異なる場合、その高さに合わせたサイズに自動で調整するかどうかを設定します。基本的に同じサイズの画像をスライドに設定していれば変更してもなにも変わりません。
・高さ調整の間隔→高さの自動調整がONの場合の間隔をミリ秒単位で設定します。
・ブラウザサイズによる自動調整→こちらの設定をオフにするとレスポンシブデザイン対応ではなくなります。必ずオンにしておきましょう!
各項目の説明は以上となりますが、結局はご自身で納得のいくまでいろいろ設定を変更してみるのが一番だと思います!!スライダーをホームページのトップページ等の目立つ場所に配置しておくと、ホームページが一気に格好良くなりますので、スライダーを設置してライバルに差をつけちゃいましょう!!!
スライダーの設置も簡単にできるHP楽々専科の無料体験版のお申し込みはこちらから
2017.09.06
スライダー(連続で切り替わる画像)を配置してみる
HP楽々専科では、ホームページ内に簡単に設置できるスライダーの部品(コンテンツパーツ)を
3種類ご用意しております。
それぞれの特徴をまずは紹介していきたいと思います。
Skitter
.jpg)
ラベル1

ラベル2
.jpg)
ラベル3
最初にご紹介するのは「Skitter」というスライダー部品です。
主な特徴
・画像切り替え時のエフェクト(動き)が38種類あり他の2種類に比べよりダイナミックな表現ができる。
・ページャー(画像切り替えボタン)を数字やサムネイル(縮小された画像)や丸などに切り替えできる。
bxSlider
次にご紹介するのは「bxSlider」というスライダー部品です。
主な特徴
・レスポンシブデザインに対応しており、モバイル端末からでも正常に表示される。
・開始・停止ボタンを設置できる。
Destaque
.jpg)

.jpg)
最後に「Destaque」のご紹介です。
主な特徴
・設定したタイトル・テキストをいっしょに切り替えできる。
以上が各スライダーの特徴です。
それぞれ特徴があり、「結局どれを使ったらいいの?」と思うかもしれません。
ホームページをスマホから見る機会が増えた昨今、携帯端末から見た場合のことも当然重要になります。Google検索でもPCページ重視からモバイルページ重視に移行されてきていますからね!!特に切り替え時の動き(エフェクト)にこだわりがないのであれば、スマホでもタブレットでもパソコンでも自動で各画面に合うよう調整されて正常に表示される「レスポンシブデザイン」対応の「bxSlider」をオススメします。
ということで、今回は「bxSlider」を例に配置方法を説明していきたいと思います。
スライダーの配置手順
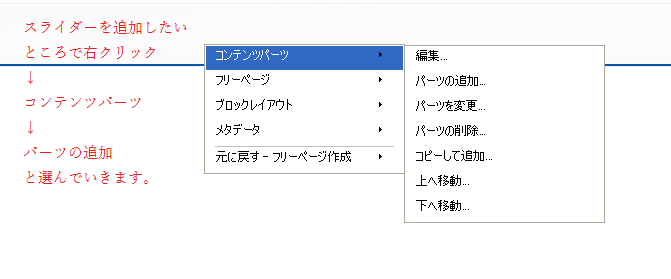
まずはスライダーを設置した場所で右クリックします。
すると下記のように選択肢が出現するので、コンテンツパーツ→パーツの追加
と選んでいきます。

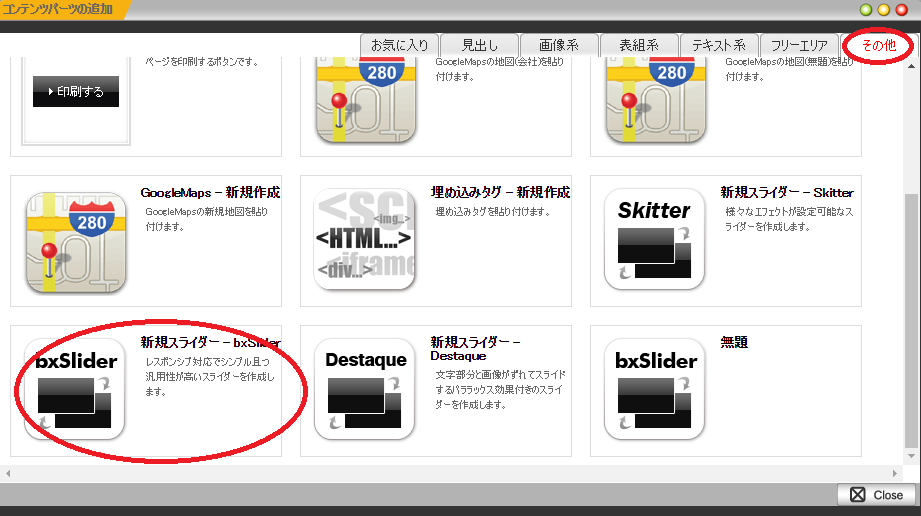
すると下記のような画面が表示されるので、右上の「その他」のタブをクリックし、「新規スライダー - bxSlider」をクリックします。

はい、これでスライダーの部品がホームページに追加されました!
ですが、初期状態ではサンプル画像が表示されるように設定されています。これでは追加した意味がありませんね。
次にこの部品の設定を変更して、自分の好きな画像を表示させましょう!!
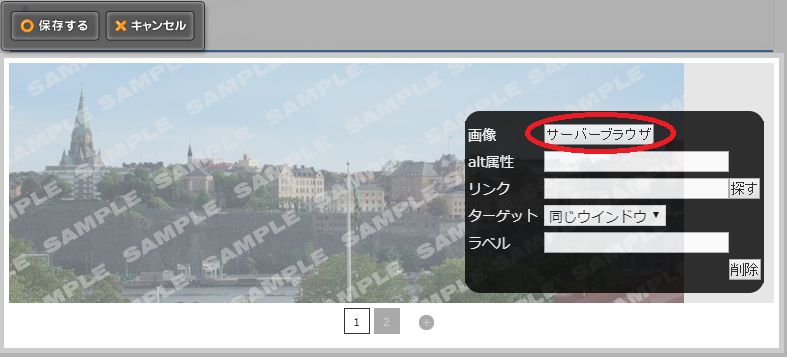
追加されたスライダーの部品の上で右クリックをすると、下記のように選択肢が出現するので、
スライダー→編集と選んでいきます。

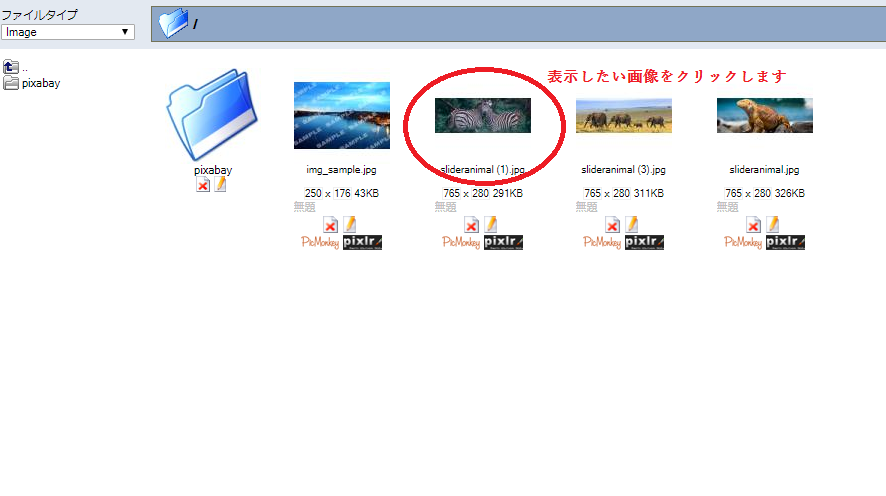
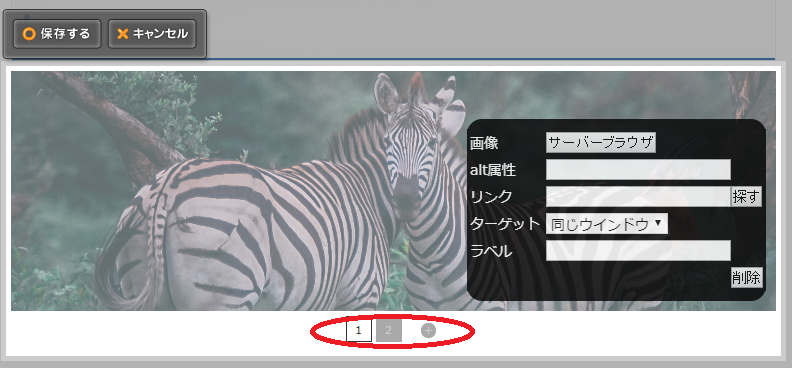
すると下記のような画面が表示されるので、サーバーブラウザの部分をクリックします。

すると画像置き場が表示されるので、表示したい画像を選択しましょう。
ちなみに画像置き場に画像を置く(アップロードする)方法はこちらで紹介しています。

はい、これで選んだ画像が表示されるようになりました!

あとは同様に下のほうにある![]() をクリックして2番目に表示される画像を、
をクリックして2番目に表示される画像を、![]() をクリックして3番目以降に表示されれる画像も追加して設定できます。
をクリックして3番目以降に表示されれる画像も追加して設定できます。
ここでサーバーブラウザ以外の項目の説明も記載しておきますね。
alt属性 →画像の名前みたいなものです。この場合は「しまうま」等を入力します。
リンク →この画像の上でクリックした場合にリンクに設定したページに移動するように設定できます。
ターゲット→リンクを設定した場合に同じウインドウでそのページを表示するか、
新たにウインドウを開いてページを表示するか設定できます。
ラベル →ラベルの表示設定をオンにすると下部に表示されます。ここにも画像の名前等入力しておきましょう。
ここでひとつ注意事項ですが、スライダーに設定する画像はすべて同じサイズにしないと下記のようにおかしな感じになってしまいます。
なんか格好悪いですよね?このようになってしまうのであれば、スライダーを設置しない方が良いくらいですよね!?
このようにならないよう、以前ご紹介した「Page Ruler」でサイズを測って、画像のサイズをスライダーに
合うように調整してから設定してくださいね!ちなみにですが、しまうまの画像や象の画像は横幅765px縦幅280pxで作成しています。最初はこのサイズを参考にしても良いかもしれません。
また、ラベルのオンオフの設定も含めてスライダーはオプションの設定でもっと細かい設定が可能です。

次回はスライダーのオプション内について詳しく紹介していきます。
是非次回もご覧ください。
2017.09.05
ホームページ上の長さを測る(Page Ruler)
前回はホームページ上の色を調べるツール「Color Picker」についてご紹介しましたが、
今回はホームページ内の長さを測れるツール「Page Ruler」をご紹介したいと思います。
前回にも触れましたが、ホームページ上の色を調べるツール「Color Picker」と
ホームページ内の長さを測れるツール「Page Ruler」は両方ともGoogleChromeでの機能になります。
もし違うウェブブラウザを使用している場合はGoogleChromeをダウンロードしないと
両ツールは使えませんので、ご注意ください。
ホームページ上の長さを測る(Page Ruler)
それでは早速Page RulerをGoogleChromeに追加しましょう。
こちらから追加できます。
無事追加できましたか?
問題なく追加できていれば、画面の右上にこんなアイコン![]() が増えているはずです。
が増えているはずです。
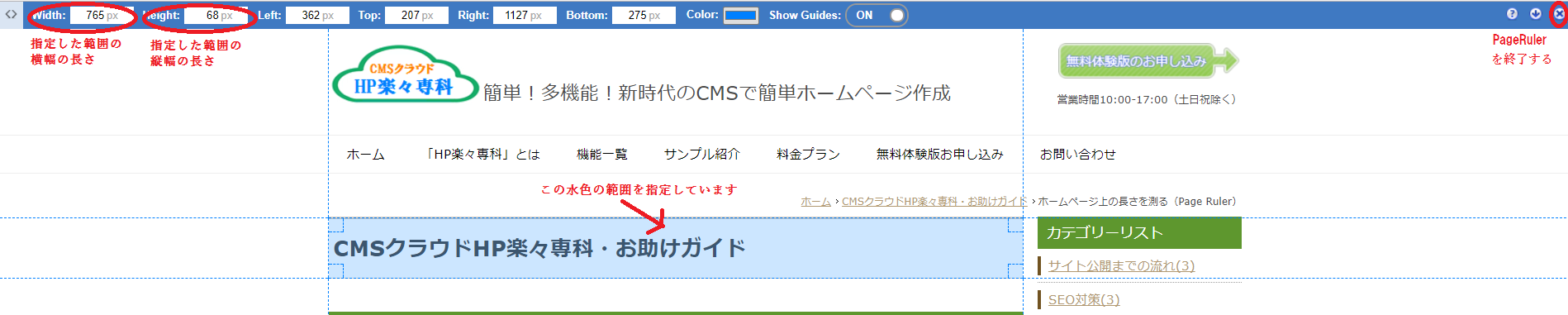
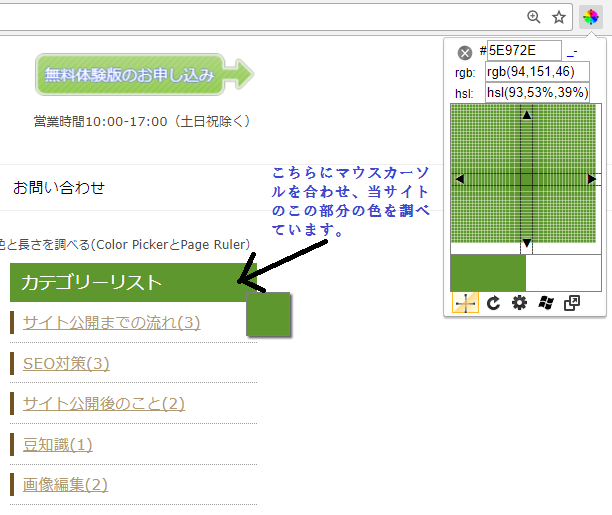
使い方は簡単!そのアイコンをクリックして、測りたい部分をマウスカーソルで指定するだけです!
上の画像はクリックすると拡大し見やすくなります
HP楽々専科ではコンテンツパーツ(部品)として簡単に画像を配置できますが、その際に「ここにはめ込む画像はどのくらいのサイズで作成したら良いんだろう」などと思ったときにも、PageRulerは大活躍します!
下記の画像は、HP楽々専科で使用できるコンテンツパーツ(部品)で、画像を横に二つ並べるパーツです。実はこのパーツ、元の画像サイズがどんな横幅でも、自動で横幅をこの長さに変換して表示してくれます!すごいですよね!?


しかし、横幅は自動で合わせてくれても縦横比率は維持されたまま表示されるので、縦幅はバラバラになってしまいます。簡単にいうと、縦長の画像と横長の画像を並べて表示するとあまり見た目がよろしくない感じになってしまうということです。ちなみに下記の画像をクリックすると使用している元の画像の大きさで表示されます。もともと大きなサイズの画像だったものを、自動で画面サイズに合うようにHP楽々専科のシステムが調整してくれているのです!
横長の画像と縦長の画像を調整せずにそのまま指定するとこんなふうに表示されてしまうのです。これではなんか格好悪いですよね?
それではどうすれば良いかというと、左の猫の画像のサイズに右の子供の画像のサイズを合わせてみましょう。そこで登場するのが今回ご紹介した「PageRuler」と以前の記事でご紹介した「pixlr」というHP楽々専科に搭載されている画像編集ツールです。
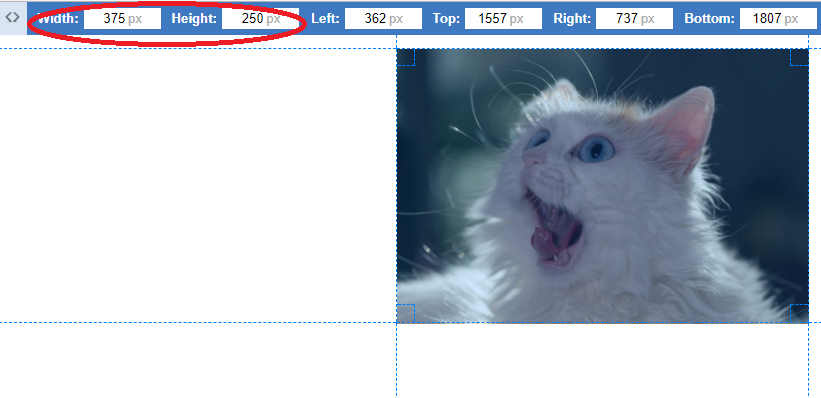
ではまずは「PageRuler」で左の猫の画像のサイズを測ってみましょう。

Width(横幅)が375px、Height(縦幅)が250pxということが分かりました!
このサイズに右側の子供の画像のサイズを合わせることにします。
とはいえもともと形の違う画像です。サイズを合わせるといっても余白を追加して合わせることになります。
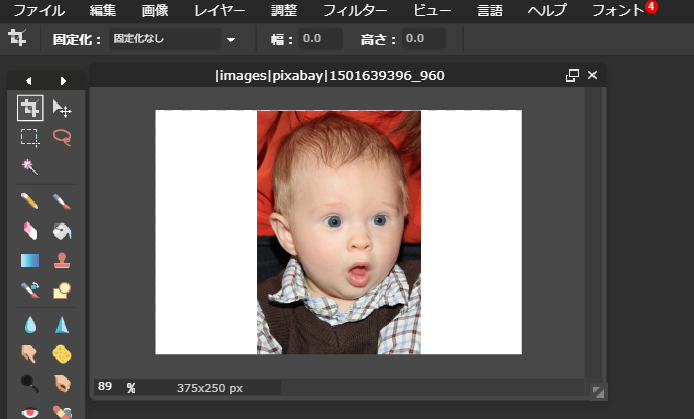
では左側の子供の画像を「pixlr」で開いてみましょう。
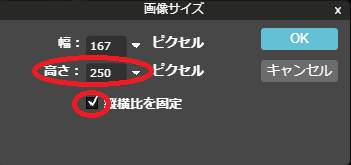
まずは画像の縦幅を猫の画像と同じ250pxに合わせます。


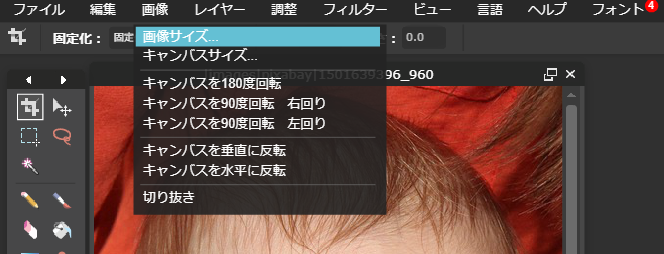
画面上部の画像→画像サイズと進み画像の高さを250pxに変更します。「縦横比を固定」のチェックはつけたままにしておきます。


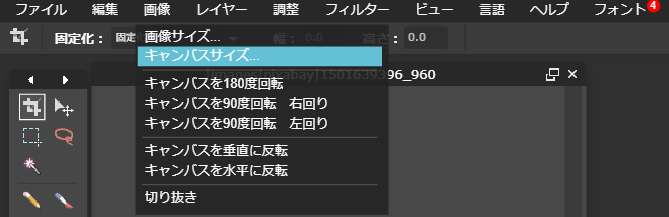
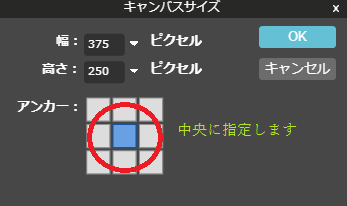
次に画面上部の画像→キャンバスサイズと進み、幅を375に、高さを250に指定し、アンカーの部分を中央に指定します。

すると子供の画像の左右に余白が追加され、猫の画像と同じサイズの画像にすることができました!こちらを保存して配置したのが下記になります。


画像サイズを調整する前と比べると、配置のバランスが良くなりましたよね!
こんな感じで、画像の縦横比を調べるのにも「PageRuler」はとても便利です。
是非使いこなして、ご自身のホームページをより良いものにしてくださいね!!
2017.09.05
ホームページ上の色を調べる(Color Picker)
ホームページを編集している中で、「このページのこの色を自分も使いたいなあ」とか
「この画像の長さに他の画像の長さも統一したいなあ」と思うこと、よくありませんか?
当サイト管理人はこういうことがよくあり、実際に色や長さを調べています。
今回は実際に管理人が使っている、ホームページ内で使われている色を調べられるツール「Color Picker」
とホームページ内の長さを測れるツール「Page Ruler」をご紹介したいと思います。
機能追加のその前に、ブラウザのお話
さて、この便利なツールを使う前に、皆さんはどのウェブブラウザをいつも使用していますか?
最近はシェア1位のGoogleChrome![]() を使用している方が多いかと思いますが、
を使用している方が多いかと思いますが、
昔から慣れ親しんでいるInternetExplorer![]() を使用している方もまだまだ多いのではないでしょうか。
を使用している方もまだまだ多いのではないでしょうか。
InternetExplorerでHP楽々専科をご利用頂いている方はご存知かもしれませんが、
HP楽々専科ではInternetExplorerは推奨外となっており、以下のようなメッセージが出てきます。
動作環境についてはこちらから

InternetExplorerでも動作しないことはないのですが、ちらほら動作がおかしくなるので、HP楽々専科をご利用いただく場合はFireFoxかGoogle Chromeを使用して頂ければと思います。
そしてこれから紹介するColor PickerとPage RulerはGoogleChrome![]() での機能になります。
での機能になります。
現在InternetExplorerをメインで使用している方も、これからはHP楽々専科でも推奨されていて便利な機能も追加できるGoogleChromeに乗り換えてみてはいかがでしょうか。
GoogleChromeのダウンロードはこちらから
ホームページにある色を調べる(Color Picker)
それでは早速Color PickerをGoogleChromeに追加しましょう。
こちらから追加できます。
無事追加できましたか?
問題なく追加できていれば、画面の右上にこんなアイコン![]() が増えているはずです。
が増えているはずです。
使い方は簡単!そのアイコンをクリックして、色を調べたい部分にマウスカーソルを移動するだけです!

クリックすると16進数のカラーコードをそのままコピーできます。

無事カラーコードを取得できましたか?このカラーコードは、文字の色や画像の色などを変更したい場合に利用出来てとても便利です。是非「Color Picker」を利用して、ご自身のホームページを思い通りの色に変更してみてくださいね!
次回はホームページ上の長さを測れる「Page Ruler」について紹介していきます。
是非ご覧ください!!
2017.08.24
画像の加工・編集について(2)
今回は前回に引き続き、HP楽々専科に搭載されている画像編集機能を実際に
操作しながらご紹介していきたいと思います。
その2 画像に文字を入れてみる
それでは早速画像を編集していきましょう。
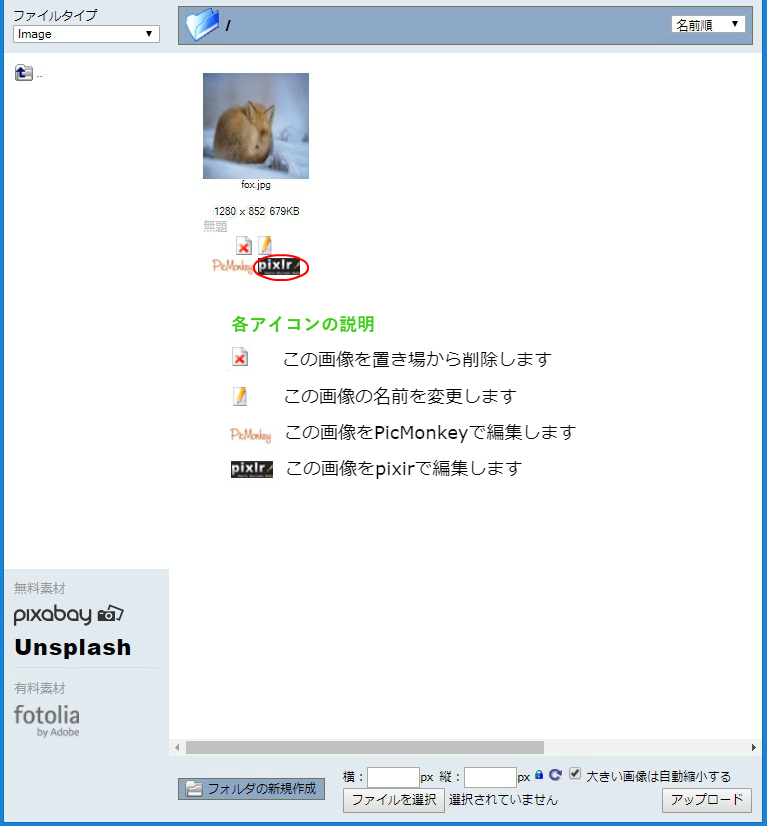
前回の状態は画像置き場に掲載したい画像を取り込んだところでした。
各アイコンの説明は以下の通りとなります。
HP楽々専科ではPicMonkeyとpixlrという二つの画像加工ツールを準備しております。
今回はpixlrの方を使用して説明していきますが、PicMonkeyの方もpixlrにはないおもしろい機能が
たくさんありますので、機会があればぜひ使用してみてください。

上記のように編集したい画像の下にある ![]() をクリックすると、下記のようなウインドウが開かれて、画像を編集できるモードに移行します。
をクリックすると、下記のようなウインドウが開かれて、画像を編集できるモードに移行します。

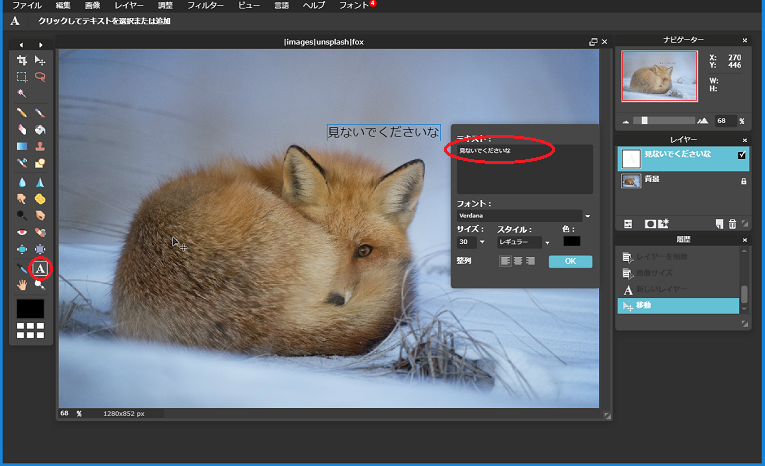
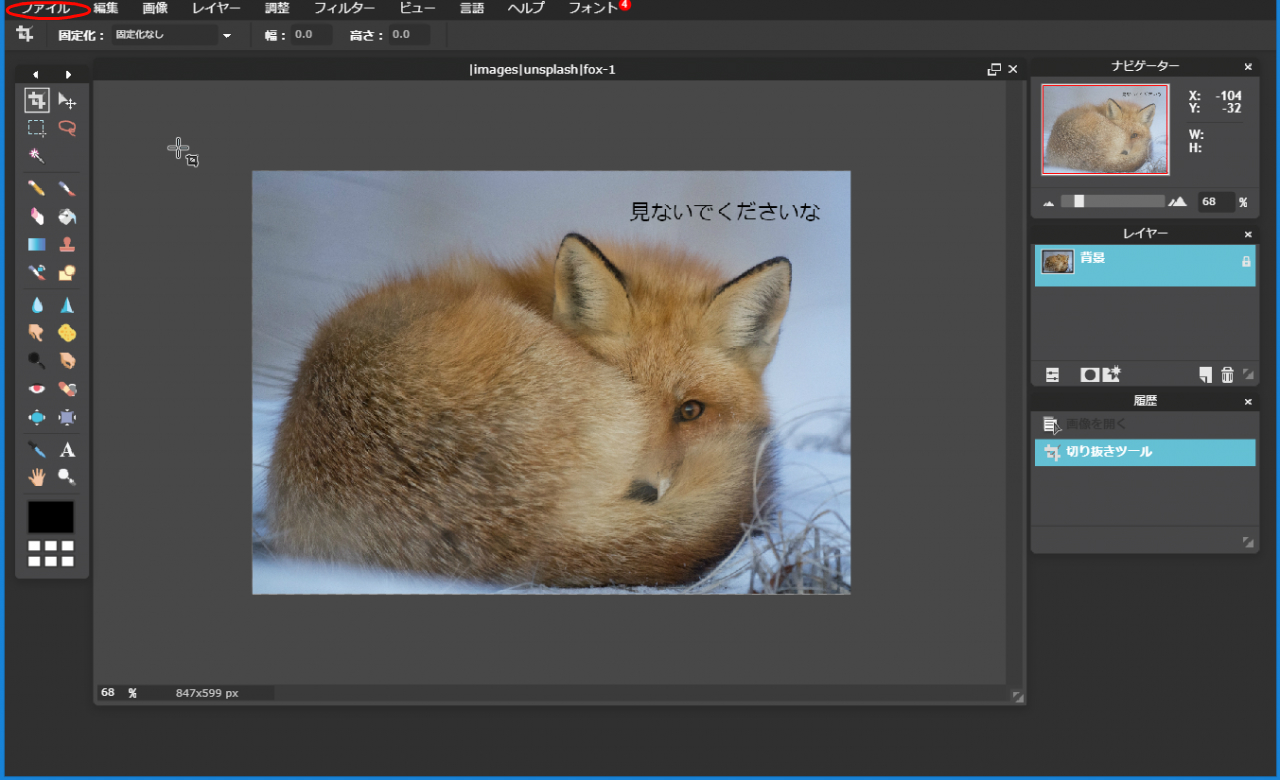
編集モードに移行したら、左側にある ![]() アイコンをクリックした後、画像上の文字を配置したい場所でクリックするとテキスト入力欄が出現するのでそちらに入れたい文章を入力しましょう。
アイコンをクリックした後、画像上の文字を配置したい場所でクリックするとテキスト入力欄が出現するのでそちらに入れたい文章を入力しましょう。
テキスト入力欄以外の部分では下記の変更が可能です。
フォント:文字のフォント(字体)
サイズ :文字の大きさ
スタイル:文字を太字にしたり斜めに傾けたり
色 :文字の色
整列 :文字の位置を左寄せ・真ん中寄せ・右寄せ
また、入力した文章の配置場所はドラッグ&ドロップで変更可能です。
その3 画像を切り取ってみる(トリミング)
続いて画像の切り取り(トリミング)をしてみましょう。

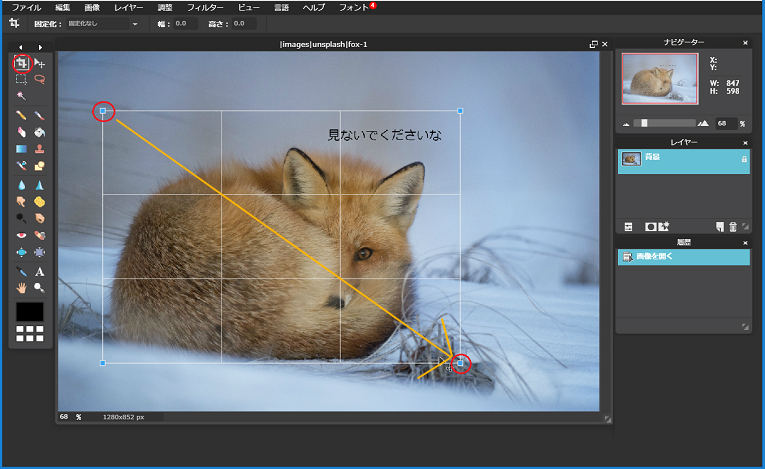
左側にある ![]() アイコンをクリックします。その後切り取りたい範囲の左上から右下までドラッグして範囲を指定します。範囲に納得がいったらキーボードのEnterキーを押しましょう!
アイコンをクリックします。その後切り取りたい範囲の左上から右下までドラッグして範囲を指定します。範囲に納得がいったらキーボードのEnterキーを押しましょう!

すると選択していた範囲以外の部分を消すことができました!
画像に文字を入れたり、切り取ったりは実際によく使いますし、基本中の基本となりますので是非この機会にマスターしてくださいね!!
最後に画像を保存するのを忘れないようにしましょう。せっかく上手に加工出来ても保存を忘れると作業が無駄になってしまいますからね!
画像を保存するには左上にあるファイル→保存と選択していきます。またはキーボードのCtrlキーとSキーを同時に押しても同様に保存できます。

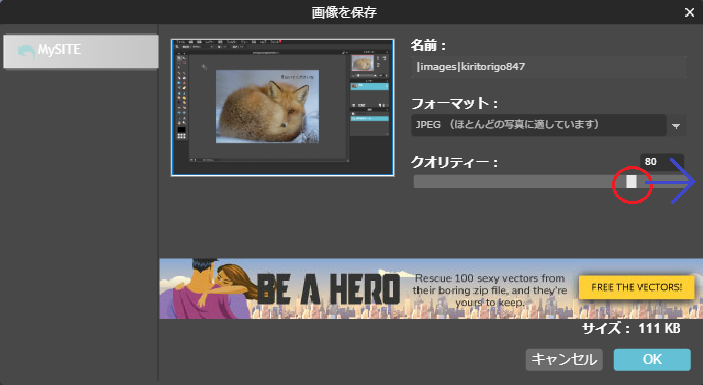
その後、上記のような画面になりますので、画像のクオリティーを調整しましょう。フォーマットの項目はここではJPEG以外選択できないので無視して大丈夫です。
クオリティーは初期値は80になっています。高くしすぎると保存領域を圧迫はしますが、管理人としてはクオリティーを100にしてなるべく高画質で保存するのが良いと思います。理由は、画像は高画質から低画質には簡単に変換可能ですが、低画質から高画質には変換が難しい仕組みになっているからです。迷ったらとりあえずクオリティーは100にしておきましょう。HP楽々専科ではオプションなしのプランでも保存容量を5GB準備しておりますので、そう簡単にいっぱいにはなりませんからね!!
クオリティーを調整してOKをクリックすれば保存完了です!お疲れさまでした!!
2017.08.24
画像の加工・編集について(1)
初心者がホームページを作成していく中で、画像の加工・編集はなかなかハードルが高いかもしれません。
慣れてしまえば簡単なのですが、そもそもどんなソフトを使ったらいいのか、どの機能を使ったらいいのかなど最初はわからないことだらけではないでしょうか。
そこで今回からはHP楽々専科に搭載されている画像編集機能を実際に操作しながらご紹介していきたいと思います。
その1 使いたい画像を取り込む(アップロードする)
画像を加工・編集する前に、まずは画像をホームページに掲載できるようにHP楽々専科の画像置き場に取り込まなくてはいけません。
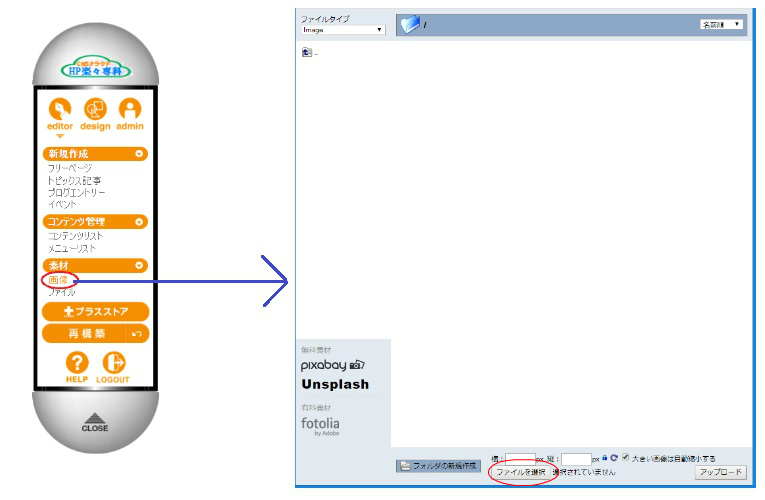
コントロールパネルの[editor] → [素材] → [画像]をクリックするとHP楽々専科の画像置き場が表示されます。

画像置き場の下の方にある「ファイルを選択」というボタンを押すと自分のパソコン内から画像置き場にファイルを取り込むことができます。
もっと簡単な方法としては、自分のパソコン内の取り込みたい画像や写真のアイコンをドラッグしてHP楽々専科の画像置き場にもっていく(ドラッグ&ドロップ)方法でも画像を取り込むことができます。
無事画像を取り込めましたか?
次回はこの取り込んだ画像に文字を入れたり、いらない部分を切り取ったりしていきたいと思います。
是非次回もご覧ください。
- 1 / 1
 簡単!多機能!新時代のCMSで簡単ホームページ作成
簡単!多機能!新時代のCMSで簡単ホームページ作成