CMSクラウドHP楽々専科・お助けガイド
サイト公開までの流れ
2017.08.04
サイト公開までの流れをご紹介!その3
こちらの記事では使用開始からサイト公開までの流れをご紹介します。
無料体験版でも同様の流れとなりますので、ぜひ参考になさってください。
6.ブロックレイアウトで配置できるフリーパーツを作成・編集する
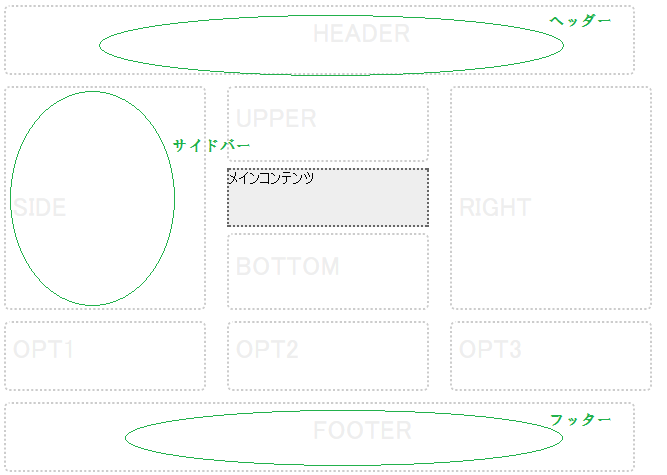
「HEADER(ヘッダー)」や「SIDE(サイド)」など、「メインコンテンツ」以外のブロックに配置したいものがある場合、フリーパーツを作成して『ブロックレイアウト』で配置することができます。フリーパーツはいくつでも自由に作成することができます。
コントロールパネルから[design] → [ブロック] → [フリーパーツ]を選択します。
まだなにもフリーパーツを作成してないのに、名前に【フッター】とか【ヘッダー】とかつくものが既に存在していると思います。両方ホームページ全体で共有している部分で、ヘッダーはサイト上部のもの、フッターはサイト下部のものになります。

フリーパーツの最大の利点は、フリーパーツを一つ編集するだけで、全部のページ(ブロックレイアウトで配置されているページ)の変更を一括してできるところです!
試しに既にあった【フッター】とか【ヘッダー】のつくフリーパーツを編集してみてください。トップページだけでなくすべてのページのヘッダー・フッダー部分が変更されているはずです。
フリーパーツはサイドバーにも配置できるので、全ページ共通でお知らせしたい事項や表示したいものをフリーパーツとして作成しておくと良いでしょう。
また、選んだテンプレートによって変わりますが、ブロックレイアウトでUPPERやBOTTOM・OPTという領域があり、そこにもフリーパーツを配置できます。ブロックレイアウトでフリーパーツをどの領域に配置すると、実際のページではどんな風に反映されるのか色々試してみましょう!HP楽々専科は変更がすぐできちゃいますからね♪
サイトが公開できる状態になったら、サイト公開設定を「公開中」に設定しましょう。
設定方法は[admin] → [システム] → [サイト設定]から変更できます。
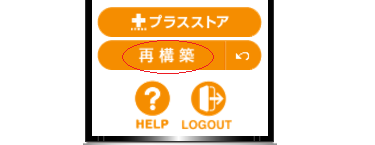
その後、コントロールパネルの再構築ボタンをクリックしましょう。これで作成していたホームページを世界中に公開できます!次回以降の記事で紹介するSEO対策もしっかり設定すれば、GoogleやYahooの検索からもひっかかるようになります!!

次回からはSEO対策について触れていきます。そちらもぜひご覧ください。
2017.08.01
サイト公開までの流れをご紹介!その2
こちらの記事では使用開始からサイト公開までの流れをご紹介します。
無料体験版でも同様の流れとなりますので、ぜひ参考になさってください。
5.作成したコンテンツ・ページを編集する
いよいよホームページの中身を編集していきます。
事前に載せるつもりの文章や画像を準備しておくとホームページ作成はスムーズに進みます。
文章はその場で考えることができますが、画像はなかなか難しいので普段からホームページの
ネタとなる写真を撮る習慣をつけるとよいかもしれません。
それでは実際に編集していきましょう。
まずは基本中の基本・コンテンツパーツの追加・編集について説明していきます。
コンテンツパーツの追加・編集
コンテンツパーツを追加・編集する簡単な方法は主に2つあります。
その1 左クリック長押し→パーツの追加や変更

パーツの追加・変更をしたい場所の上で左クリック長押しをすると、
上記のようなパネルが出現するので、そちらからコンテンツパーツを
追加・変更しましょう。パーツの削除やパーツの上下の順番を入れ替えることもできます。
パーツの編集はこちらには記載されていませんが、
追加や変更をしたパーツの編集したい場所でダブルクリックすることで
編集することができます。
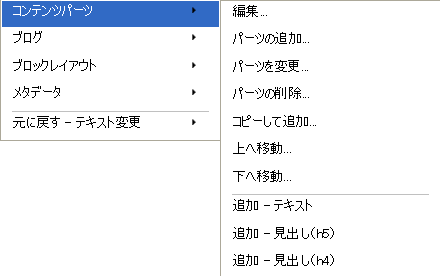
その2 右クリックからコンテンツパーツ→パーツの追加や編集

パーツの追加・編集をしたい場所の上で右クリックをすると、
上記のようなコンテキストメニューが出現するので、そちらからコンテンツパーツを
追加・編集しましょう。こちらからは左クリック長押し時にはなかった項目
「コピーして追加」が選べますし、編集もはじめることができます。
お好みにより左クリック長押し派と右クリック派に分かれるかと思いますので、
やりやすい方でコンテンツパーツを使用していきましょう。
余談ですが、筆者はすべての項目が出てくる右クリックしかほとんど使いません。
上記の画像を見て頂くとわかるのですが、右クリックからは
ブログ(ブログ編集時)やブロックレイアウト・メタデータなどの編集もすることができます。
ブログ以外でも、トピックスのページではトピックスを、メールフォームのページではメールフォームを
編集することができます。それ以外のページからはフリーページの項目が現れます。
左クリック長押しだと、長押ししている待ち時間ももったいない気もするので(笑)ご参考までに。
とりあえず変更したい箇所があったらそこで右クリックをしてみると良いかもしれません。場所により
出現する項目が変わったりもしますので慣れていきましょう。
右クリックを制する者は、HP楽々専科を制す・・・かもしれませんね!?
右クリックの話ばかりになりましたが、編集したい場所でダブルクリックをすることで
大抵の箇所を簡単に編集することができますのでこちらもオススメですよ!
まとめ
編集・変更したい場所ではダブルクリック
それでダメなら右クリック
きっとこれで大抵のことはできるはずです。HP楽々専科って簡単♪
次回はブロックレイアウトで配置することができる「フリーパーツ」について
見ていきましょう。
2017.08.01
サイト公開までの流れをご紹介!その1
こちらの記事では使用開始からサイト公開までの流れをご紹介します。
無料体験版でも同様の流れとなりますので、ぜひ参考になさってください。
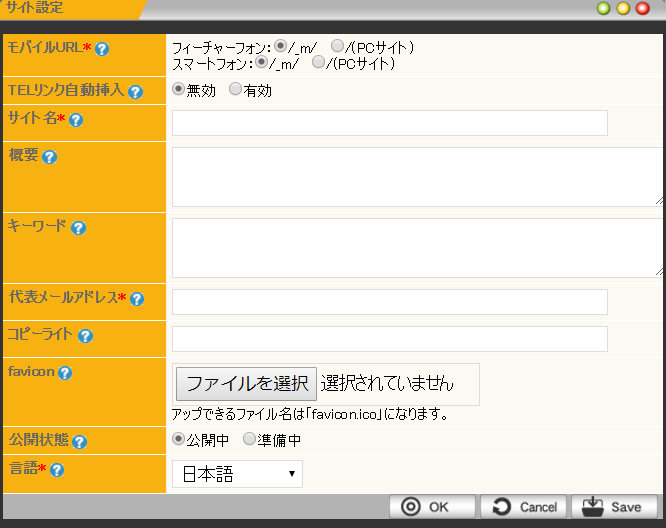
1.サイト名やコピーライトなど「サイト設定」を入力する
サイト名やサイトの概要、キーワード、コピーライト等を設定します。
コントロールパネルの[admin] → [システム] → [サイト設定]をクリックすると、
“サイト設定ダイアログ”が表示されます。
概要やキーワードの欄は検索エンジンで検索されやすくなる為のSEO対策の意味でも重要になります
のでしっかり設定しましょう。

また、こちらでホームページの公開・非公開の切り替えもできるので覚えておきましょう。
せっかくホームページを作成しても再構築を実施し、
公開の状態に切り替えないとURLを入力したり検索エンジンからサイトを見に来ても
更新されていない状態のままなので注意が必要です。
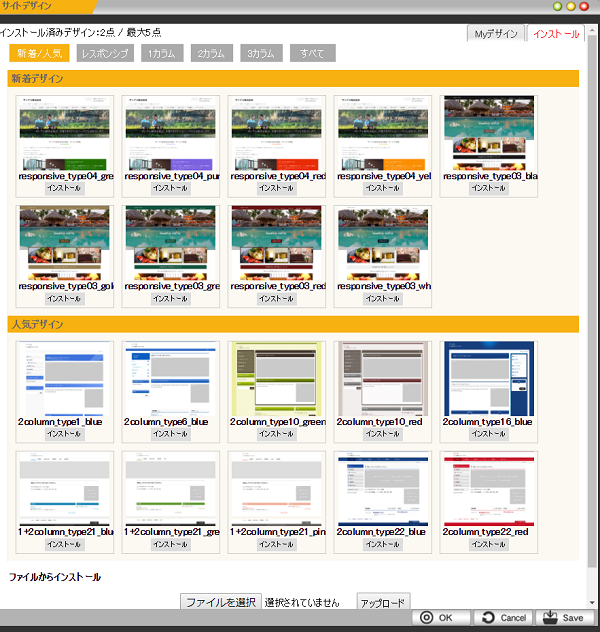
2.サイト全体のデザインを決める「サイトデザイン」
サイト全体のデザインを決めるのが「サイトデザイン」です。
約200種類あるテンプレートの中から好きな色・配置を選ぶことができます。

Myデザインには最大5点インストールしいつでも変更することができます。
Myデザインが5点に達してまた別のテンプレートを試してみたくなったら、
Myデザインに登録しているテンプレートを一度削除して新たにインストールしてください。
コントロールパネルの[design] → [デザイン] → [サイトデザイン]
でサイトデザインダイアログを開きます。
こちらからCSSを調整することもできます。
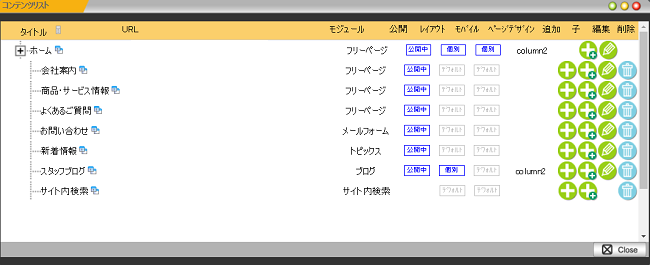
3.サイトの構成を作成する「コンテンツリスト」
サイトの全体の構成が決まったら「コンテンツリスト」でページを作成していきましょう。
どんなコンテンツが必要かわかっているのであれば、内容の編集は後回しでも
とりあえずでページを作成しておくのも良いかもしれません。

コントロールパネルの[editor] → [コンテンツ管理] → [コンテンツリスト]をクリックします。
フリーページ、ブログ、トピックス、メールフォーム、イベント、アルバムの6種類のコンテンツや
ページを作成することができ、それらのコンテンツをリスト化してサイトの構成を
ツリー状に表したものが「コンテンツリスト」です。
こちらでページ全体の構成や階層を把握し、管理しましょう。
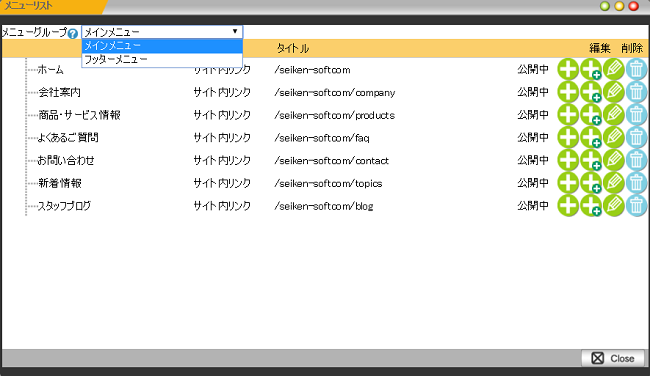
4.各ページを繋ぐ「メニューリスト」
せっかく作成した各ページも、そこに移動するリンクがなければページ間の移動ができません。
サイドバーやホームページ上部・下部にメニューを追加して
スムーズにページ間を移動できるようにしましょう。
コントロールパネルから[editor] → [コンテンツ管理] → [メニューリスト]を選択します。

こちらでメニューの項目名やリンク先を設定し、
ブロックレイアウト(コントロールパネルから[editor] → [ブロック] → [ブロックレイアウト])
から配置することで各ページ共通のメニューを配置することができます。
また、コントロールパネルから[design] → [モジュール設定] → [メニューグループ]
からメニューの設定や新たなメニューグループの作成もできますので、合わせてご利用ください。
ここまでで、ホームページの大枠は出来てきたかと思います。
次回は作成したページの編集について詳しく説明しますので、そちらもぜひご覧ください。
- 1 / 1
 簡単!多機能!新時代のCMSで簡単ホームページ作成
簡単!多機能!新時代のCMSで簡単ホームページ作成