CMSクラウドHP楽々専科・お助けガイド
サイト公開後のこと
2017.09.05
ホームページ上の長さを測る(Page Ruler)
前回はホームページ上の色を調べるツール「Color Picker」についてご紹介しましたが、
今回はホームページ内の長さを測れるツール「Page Ruler」をご紹介したいと思います。
前回にも触れましたが、ホームページ上の色を調べるツール「Color Picker」と
ホームページ内の長さを測れるツール「Page Ruler」は両方ともGoogleChromeでの機能になります。
もし違うウェブブラウザを使用している場合はGoogleChromeをダウンロードしないと
両ツールは使えませんので、ご注意ください。
ホームページ上の長さを測る(Page Ruler)
それでは早速Page RulerをGoogleChromeに追加しましょう。
こちらから追加できます。
無事追加できましたか?
問題なく追加できていれば、画面の右上にこんなアイコン![]() が増えているはずです。
が増えているはずです。
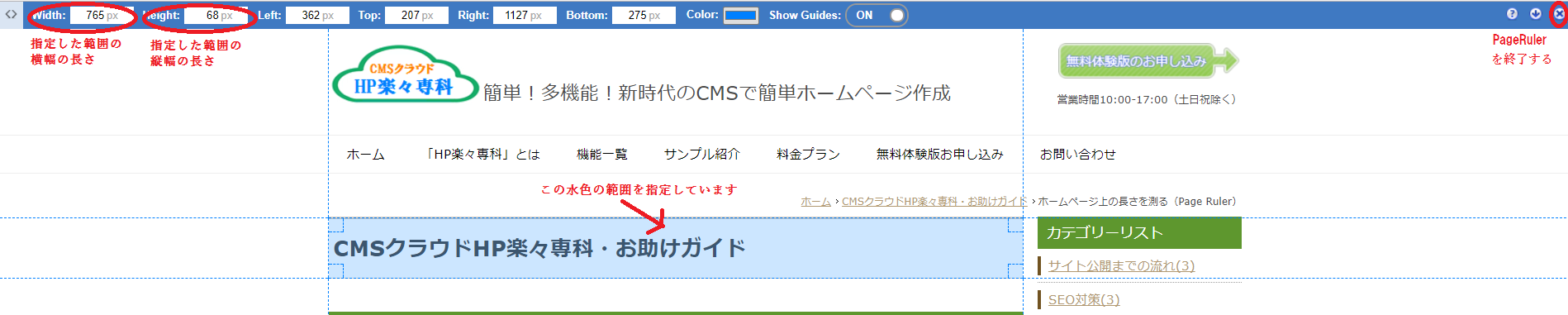
使い方は簡単!そのアイコンをクリックして、測りたい部分をマウスカーソルで指定するだけです!
上の画像はクリックすると拡大し見やすくなります
HP楽々専科ではコンテンツパーツ(部品)として簡単に画像を配置できますが、その際に「ここにはめ込む画像はどのくらいのサイズで作成したら良いんだろう」などと思ったときにも、PageRulerは大活躍します!
下記の画像は、HP楽々専科で使用できるコンテンツパーツ(部品)で、画像を横に二つ並べるパーツです。実はこのパーツ、元の画像サイズがどんな横幅でも、自動で横幅をこの長さに変換して表示してくれます!すごいですよね!?


しかし、横幅は自動で合わせてくれても縦横比率は維持されたまま表示されるので、縦幅はバラバラになってしまいます。簡単にいうと、縦長の画像と横長の画像を並べて表示するとあまり見た目がよろしくない感じになってしまうということです。ちなみに下記の画像をクリックすると使用している元の画像の大きさで表示されます。もともと大きなサイズの画像だったものを、自動で画面サイズに合うようにHP楽々専科のシステムが調整してくれているのです!
横長の画像と縦長の画像を調整せずにそのまま指定するとこんなふうに表示されてしまうのです。これではなんか格好悪いですよね?
それではどうすれば良いかというと、左の猫の画像のサイズに右の子供の画像のサイズを合わせてみましょう。そこで登場するのが今回ご紹介した「PageRuler」と以前の記事でご紹介した「pixlr」というHP楽々専科に搭載されている画像編集ツールです。
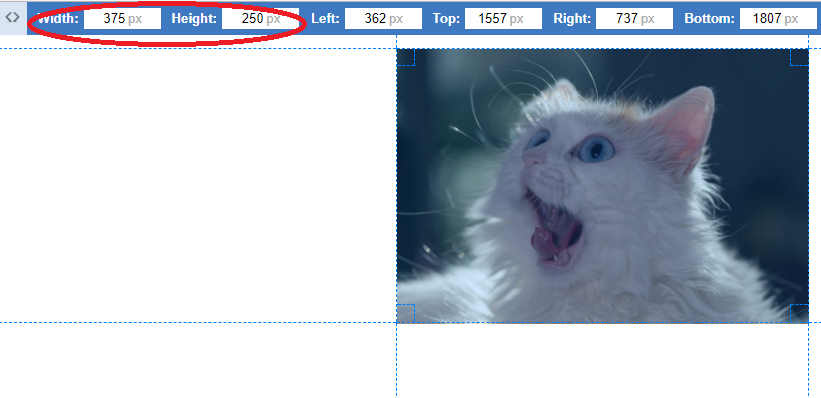
ではまずは「PageRuler」で左の猫の画像のサイズを測ってみましょう。

Width(横幅)が375px、Height(縦幅)が250pxということが分かりました!
このサイズに右側の子供の画像のサイズを合わせることにします。
とはいえもともと形の違う画像です。サイズを合わせるといっても余白を追加して合わせることになります。
では左側の子供の画像を「pixlr」で開いてみましょう。
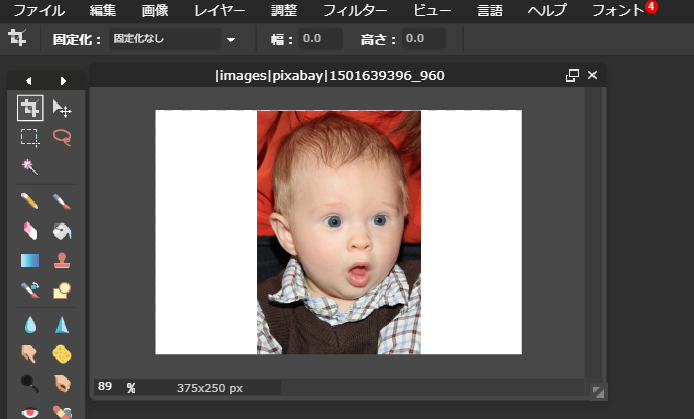
まずは画像の縦幅を猫の画像と同じ250pxに合わせます。


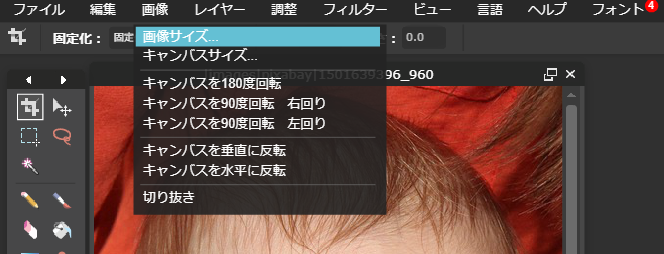
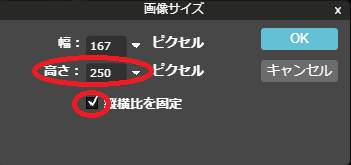
画面上部の画像→画像サイズと進み画像の高さを250pxに変更します。「縦横比を固定」のチェックはつけたままにしておきます。


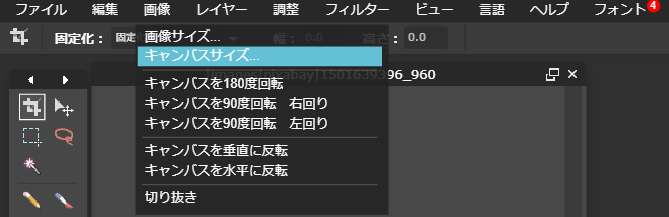
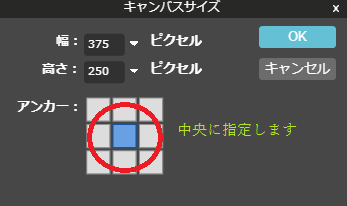
次に画面上部の画像→キャンバスサイズと進み、幅を375に、高さを250に指定し、アンカーの部分を中央に指定します。

すると子供の画像の左右に余白が追加され、猫の画像と同じサイズの画像にすることができました!こちらを保存して配置したのが下記になります。


画像サイズを調整する前と比べると、配置のバランスが良くなりましたよね!
こんな感じで、画像の縦横比を調べるのにも「PageRuler」はとても便利です。
是非使いこなして、ご自身のホームページをより良いものにしてくださいね!!
2017.09.05
ホームページ上の色を調べる(Color Picker)
ホームページを編集している中で、「このページのこの色を自分も使いたいなあ」とか
「この画像の長さに他の画像の長さも統一したいなあ」と思うこと、よくありませんか?
当サイト管理人はこういうことがよくあり、実際に色や長さを調べています。
今回は実際に管理人が使っている、ホームページ内で使われている色を調べられるツール「Color Picker」
とホームページ内の長さを測れるツール「Page Ruler」をご紹介したいと思います。
機能追加のその前に、ブラウザのお話
さて、この便利なツールを使う前に、皆さんはどのウェブブラウザをいつも使用していますか?
最近はシェア1位のGoogleChrome![]() を使用している方が多いかと思いますが、
を使用している方が多いかと思いますが、
昔から慣れ親しんでいるInternetExplorer![]() を使用している方もまだまだ多いのではないでしょうか。
を使用している方もまだまだ多いのではないでしょうか。
InternetExplorerでHP楽々専科をご利用頂いている方はご存知かもしれませんが、
HP楽々専科ではInternetExplorerは推奨外となっており、以下のようなメッセージが出てきます。
動作環境についてはこちらから

InternetExplorerでも動作しないことはないのですが、ちらほら動作がおかしくなるので、HP楽々専科をご利用いただく場合はFireFoxかGoogle Chromeを使用して頂ければと思います。
そしてこれから紹介するColor PickerとPage RulerはGoogleChrome![]() での機能になります。
での機能になります。
現在InternetExplorerをメインで使用している方も、これからはHP楽々専科でも推奨されていて便利な機能も追加できるGoogleChromeに乗り換えてみてはいかがでしょうか。
GoogleChromeのダウンロードはこちらから
ホームページにある色を調べる(Color Picker)
それでは早速Color PickerをGoogleChromeに追加しましょう。
こちらから追加できます。
無事追加できましたか?
問題なく追加できていれば、画面の右上にこんなアイコン![]() が増えているはずです。
が増えているはずです。
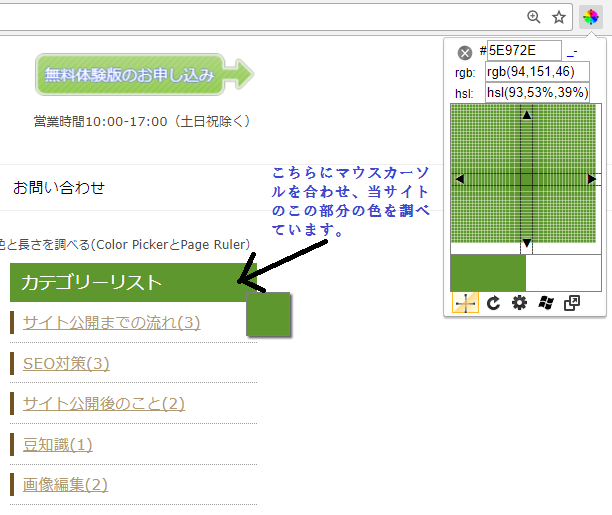
使い方は簡単!そのアイコンをクリックして、色を調べたい部分にマウスカーソルを移動するだけです!

クリックすると16進数のカラーコードをそのままコピーできます。

無事カラーコードを取得できましたか?このカラーコードは、文字の色や画像の色などを変更したい場合に利用出来てとても便利です。是非「Color Picker」を利用して、ご自身のホームページを思い通りの色に変更してみてくださいね!
次回はホームページ上の長さを測れる「Page Ruler」について紹介していきます。
是非ご覧ください!!
2017.08.15
ホームページ更新のネタ探し
前回の初めてのホームページで失敗しないポイントの一つとして、放置せず更新することを挙げました。
しかし、更新するといっても更新するネタがないなぁ・・・という方もいらっしゃるかと思います。
そこで今回はホームページ更新のネタについて書いていきたいと思います。
その1. 会社情報や商品・サービス情報を充実させる
まずはご自身のホームページを見てみましょう。
そこに下記の情報がなければ追加してみましょう。
- 商品・サービスの紹介
- 商品・サービスの特徴
- サービスの流れ
- よくあるご質問
- お客さまの声
- お問合せフォーム
- 会社案内
- 代表あいさつ
- スタッフ紹介
すでにある情報でも、内容を充実させていくことも重要になります。
同業他社のホームページ等を参考にして、自分のホームページに足りないものを探す参考にしても良いでしょう。
その2. 新着情報をお知らせする
下記の情報を更新することによって、「このホームページはちゃんと情報が更新されているから信用できる」
という印象を得やすくなります。特に季節ごとのお知らせは放置しておくと信用度が下がりますので
更新するよう注意が必要です。
- 新商品や新サービスの情報
- 季節ならではのキャンペーンや季節限定商品・サービス情報
- 新しいスタッフが入社した時
- 夏季・年末年始等の営業日のお知らせ
- 新規採用情報
特に最近の就職活動では、会社名で検索してホームページを見に来ることが少なくありません。会社名を検索してもホームページが出てこなかったらそれだけで会社の信用度は多少なりとも落ちてしまいます。就活生からの信用度向上の為にもホームページで新規採用情報や会社情報等を公開することは大切です。
HP楽々専科にはブログ機能やトピックス(新着情報)機能・イベント機能を標準搭載していますので
上手に活用しましょう。
ブログ機能の注意点
2017.08.15
初めてのホームページで失敗しないポイント
ここまでのブログではホームページが完成するまでについて取り上げてきましたが、
今回はホームページが完成した後に継続運営していく為のポイントを紹介していきます。
せっかくホームページが完成しても、ホームページ経由の問合せが1件もなく、
ホームページがまったく役に立たないのでは意味がありません。
こうした失敗をしない為の心構えを伝授します!
心得その1 ホームページのことを学ぼう
初めてのホームページでよくわからないからといって、制作業者に丸投げしようとしていませんか?
実はこれが失敗のもとです。失敗する人がやりがちなのが、
よくわからないからと業者の言いなりになってしまうことです。
HTMLやCSS等の専門的な知識は不要ですが、ホームページを使った営業方法やインターネットを
利用しているお客さまにはどんな特徴があるのか等、興味を持って自分で学び考えることが大切です。
HP楽々専科は最初の土台は運営側が準備しますが、その後の細やかな更新は
お客様ご自身でしていくことを前提にしていますからね!
その為に簡単にホームページを更新できるシステムをご用意しているのです。
心得その2 ホームページを作ったまま放置しない
もしかしたら勘違いしている方がいるかもしれませんが、
ホームページは作ったらそれで終わりではありません。
最初のホームページ作成が終わり、あとは放ったらかしでも売上・問い合わせに繋がる、
そんなことは滅多にないからです。
初めて作ったホームページがすぐに成果を出してくれるとは限りません。
ホームページが完成した後も試行錯誤を続けなければいけないのです。
ところが最初に公開した後、ほとんど更新されないホームページが数多くあります。
春になっても冬のお知らせが最新として掲載されたまま、そんなケースも決して少なくないのです。
これではホームページを見に来た人に「このホームページは冬から更新されていないから、
載っている情報も古そうで信用できないな」と思われかねません。
実はこれがホームページ作成で失敗する大きな原因です。最初に作った「まだまだ情報の少ない」
ホームページを放置していては、いつまでたってもホームページがビジネスの役に立つわけがありません。
それにしても、なぜ最初に作ったホームページを更新しないのでしょう?
その理由は簡単です。一般的にホームページの更新には多額の費用がかかるからです!!
一般的に、ホームページの更新作業はホームページ作成を担当した制作会社に依頼するのですが、
この費用が細かい修正でも1回5千円前後。月額固定の更新代行サービスを利用すると、
毎月2万円程度は請求される場合が多いです。それとは別に、ページの追加に1回3万円前後。
デザインを変更したくなったら20万円くらいかかる場合もあります。
こうした費用を惜しんで制作会社に修正を依頼しないから、いつまでたってもホームページが更新されず、
その結果HPが情報が少ないままの状態が続いてしまうのです。
ですがHP楽々専科なら自分で更新すれば費用はかかりません!
ぜひご自身で更新できるようにHP楽々専科を使い込んでください。
更新作業になれてきて「自分で更新して、自分の手でホームページを育てていく」
という気持ちになると達成感やおもしろみを感じられるようになるはずです!!
もちろん不明な点は遠慮なくお問い合わせフォームよりご質問ください。
少しずつページやコンテンツを増やしていきホームページを成長させていくのが、
HPをビジネスで活用するための大切なポイントです。
ホームページ作成で失敗する原因の多くは更新しないで放置することなのです。
とはいえどんなことを更新していけば良いのだろう?うちの会社には頻繁に更新するネタはないなぁ・・・
と感じる方もいるかもしれません。
次回はそんな方のために、ホームページ更新のネタ探しのコツを紹介していきます。ぜひご覧ください。
- 1 / 1
 簡単!多機能!新時代のCMSで簡単ホームページ作成
簡単!多機能!新時代のCMSで簡単ホームページ作成