CMSクラウドHP楽々専科・お助けガイド
SEO対策
2017.08.08
SEO対策をしよう!その3
こちらの記事ではHP楽々専科でのSEO対策についてご紹介しています。
無料体験版でも同様の流れとなりますので、ぜひ参考になさってください。
SEO対策ステップ3. 目標とSEO設定・メタデータの設定
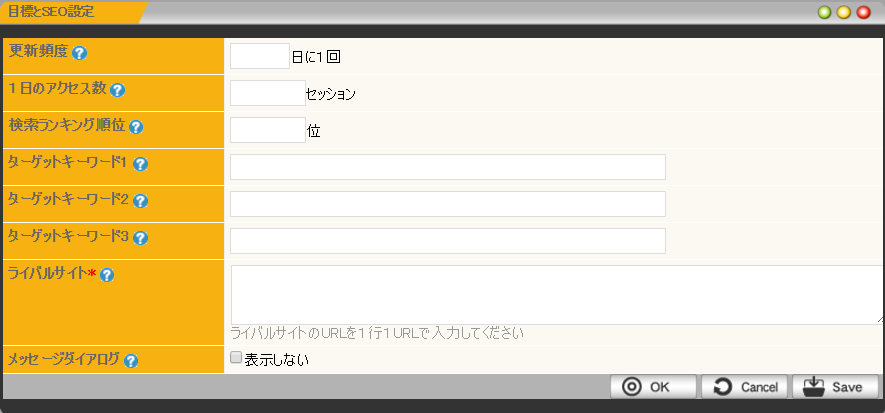
まずは「目標とSEO設定」を設定していきましょう。
設定方法は[design] → [モジュール設定] → [目標とSEO設定]から変更できます。

こちらでは更新頻度・1日のアクセス数・検索ランキング順位など目標に関する項目と
ターゲットキーワード・ライバルサイトを設定できます。
目標に関する項目は設定方法はコントロールパネルの「目標」([admin] → [サイト運営情報] → [目標])
と連動しており、モチベーションアップにつながるので設定おきましょう。
特にSEO対策に直接関係してくる設定はターゲットキーワードです。
ターゲットキーワードにGoogleやYahooで検索される際に特に重要視したいキーワードを設定しましょう。
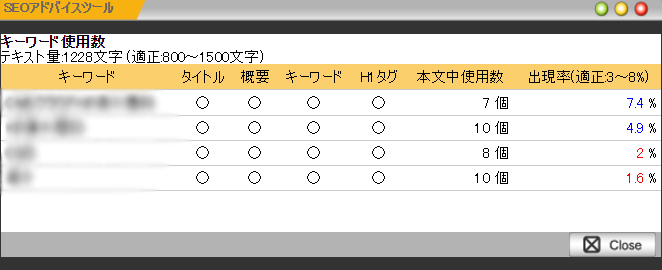
ターゲットキーワードを設定することで「SEOアドバイスツール」
([admin] → [サイト運営情報] → [SEOアドバイスツール])が使えるようになります。

これから見ていく「メタデータ」の設定や、ホームページ本文を調整して
適正なテキスト量(800~1500文字)や出現率(3~8%)を目指すことになります。
※こちらの数値はあくまで目安です。
それでは次にメタデータの設定について見ていきましょう。
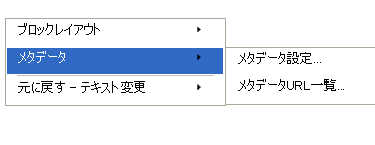
作成しているホームページの画面で右クリックすると出てくる項目は、ページやマウスカーソルの場所により多少表示される項目が変わりますが、メタデータという項目はどこで右クリックしても必ずあるはずです。

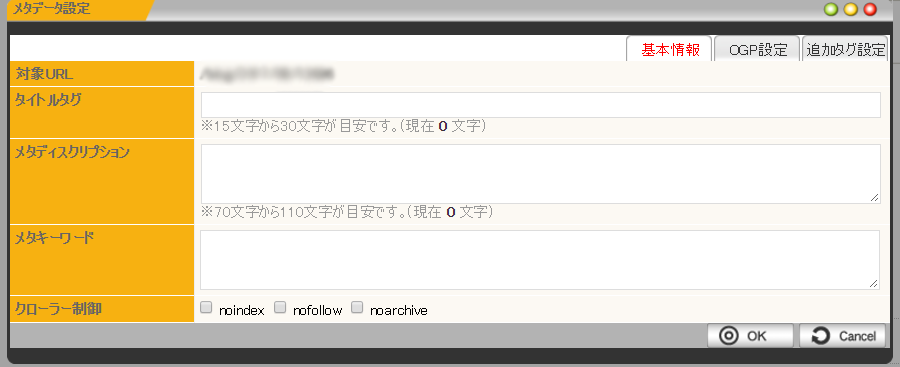
そこから「メタデータ設定」へと進み、メタデータの設定をしていきます。
この「メタデータ設定」から設定するメタデータは、現在表示しているページのメタデータを設定します。
今表示しているページ以外のメタデータは他のページへ移動して「メタデータ設定」を開き設定しなければ
いけないので、作成したページ数分メタデータを設定する必要があることになります。
面倒だと思うかもしれませんが、GoogleやYahooでの検索で上位を狙う為には
しっかり設定しなければなりません。がんばって設定しましょう。

メタデータ設定の各項目について説明すると
タイトルタグ:このページのタイトルです。ブラウザで開いたときに上部に表示されたり、検索結果で表示されます。
メタディスクリプション:このページの概要を記入します。70文字から110文字になるようにページの内容をまとめて記入しましょう。
メタキーワード:単語単位で検索されたいワードを設定できます。半角のカンマで区切ることで複数設定できます。10個前後を目安に設定しましょう。
ここで重要なのは、タイトルタグ・メタディスクリプション・メタキーワードすべてに
ターゲットキーワードを入れ込むようにすることです!
そうすることで検索にひっかかりやすくなります。もちろん不自然にならない程度にです。
キーワードの選び方
たとえばおだんごを販売している会社のホームページだとします。
その場合は「だんご」「おだんご」「お団子」「団子」などが重要なキーワードになるかと思います。
カタカナの「ダンゴ」なども余裕があればメタキーワードに入れても良いかもしれません。
「自分だったらこのホームページを検索するときどんなキーワードで検索するか」を考えながら設定しましょう。
他に有力なキーワードとしては地名や会社名・店名なども入れると良いかもしれません。
東京の神田のだんご屋だとすると「東京」「神田」というワードも入れるようにしたいところです。
だんご屋だけだと全国のだんご屋が検索されて露出される確率が減る可能性があります。
たとえば神田明神にお参りに来た帰りに団子でも食べたいなあと思ったらどう検索するでしょう。
東京の神田のだんご屋を探している場合、東京だと範囲が広すぎるので「神田 だんご屋」とか検索
する方が多いのではないでしょうか。地名をメタデータに設定しておくことで、
そういうピンポイントの検索での露出拡大を目指すのも大事だと思います。
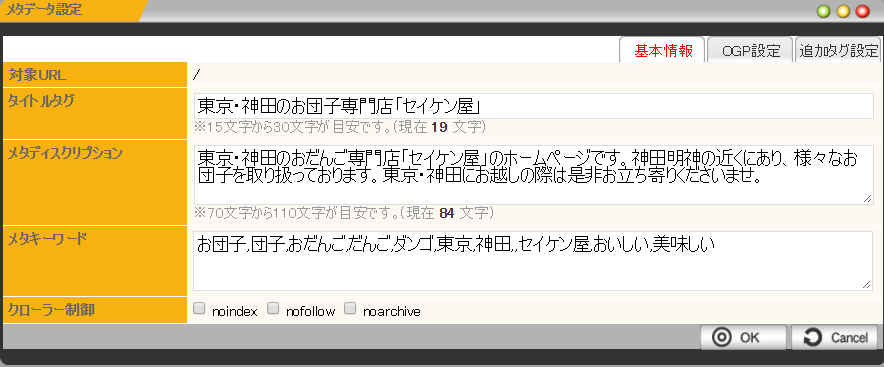
あくまで参考ですが、実際に入力していくとこんな感じになります。

SEO対策は奥が深く、検索で上位に表示されるのは大変ですが、
こちらのブログで紹介した基本の3ステップは最低限設定しましょう。
SEO対策についてもっと詳しく知りたい方は、「SEO対策」で検索すると
参考になるサイトがたくさん見つかると思うので、参考にしましょう。
2017.08.04
SEO対策をしよう!その2(Google Analytics)
こちらの記事ではHP楽々専科でのSEO対策についてご紹介しています。
無料体験版でも同様の流れとなりますので、ぜひ参考になさってください。
SEO対策ステップ2. Google Analyticsの設定をする
「CMSクラウドHP楽々専科」ではGoogle Analyticsと連携することで、サイトのアクセス情報(コントロールパネルから[design] → [admin] → [アクセス情報])を確認することができるようになります。
Google Analyticsの機能を使用する場合は、Googleアカウントを取得し、さらにGoogle Analyticsでビューを作成してトラッキングコードを取得する必要があります。
はじめて設定する方は結構大変かもしれません・・・が最初の設定さえ終わってしまえばもう大丈夫です!
大変なのは一度だけと覚悟を決めて、がんばって設定していきましょう!!
※GoogleAnalyticsの設定を行う際は、サイト公開設定を「公開中」に設定してください。
設定方法は[admin] → [システム] → [サイト設定]から変更できます。
※説明文の●の行はHP楽々専科での変更、★の行はGoogleAnalyticsのサイト
での変更になります。
Googleアカウントに関しては当ブログの「SEO対策をしよう!その1」を実践してくださった方は前回作成しましたよね。
まだGoogleアカウントを作成していない方はこちらから作成しましょう。
Googleアカウントの追加はこちらから
↓
Googleアカウント準備ができたら、Google Analyticsのページへ移動しましょう。
↓
★GoogleAnalyticsのページへ移動したら、右上にある「ログイン∨」をクリックし、
Googleアナリティクスをクリックします。
↓
★その後準備しておいたGoogleアカウントでログインしましょう。ログイン済みの場合はそのまま次へ進みます。
↓
★次のページに進んだら右側にあるお申し込みボタンを押します。
↓
★申し込みに必要な事項を入力(レポートのタイムゾーンで日本は一番下の方にあります)して、
一番下のトラッキングId所得ボタンを押しましょう。
↓
これでGoogleアナリティクスの登録自体は終わりました。
しかし次に、作成しているホームページとの連携をしなければなりません。
↓
★画面真ん中あたりにある以下の赤枠内をコピーします。
.png)
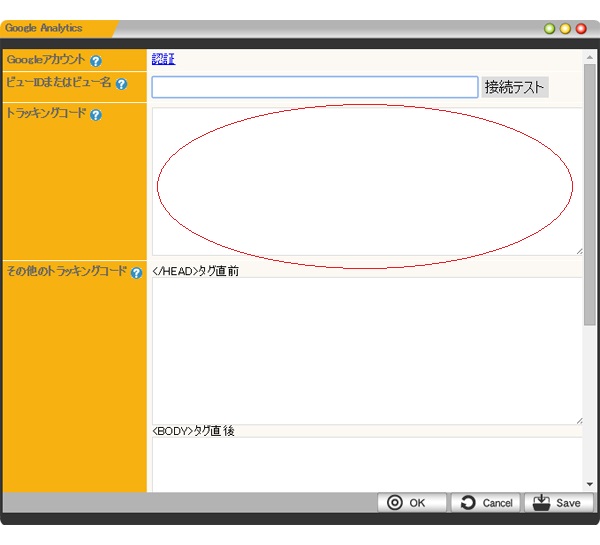
次に●HP楽々専科のGoogleAnalytics設定画面を開きます。
コントロールパネルから[design] → [モジュール設定] → [Google Analytics]
赤枠のトラッキングコード入力欄に、コピーしてきたコードを貼り付けたら、OKボタンを押しましょう。

これで連携されました。
しかし、あともう少しだけ設定があります。がんばりましょう!
↓
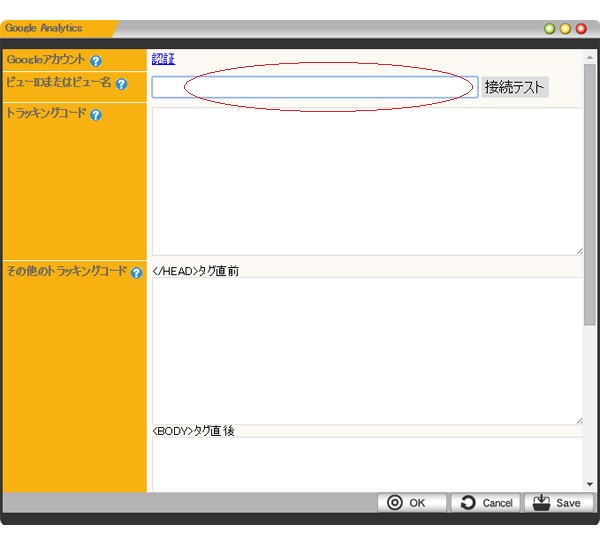
●もう一度コントロールパネルから[design] → [モジュール設定] → [Google Analytics]を開きましょう。
↓
●そして一番上のGoogleアカウントの欄の認証をクリックしてGoogleアカウントの認証をしましょう。
↓
つぎにビューIdを確認します。
★GoogleAnalyticsのページの一番左下にある管理をクリックし、
移動後右側の方にあるビュー設定をクリックすると確認することができます。
そこでビューIDをコピーします
↓
●「ビューIDまたはビュー名」の欄に貼り付け、接続テストボタンを押しましょう。

↓
これで設定は完了です!お疲れさまでした!!
GoogleAnalyticsの設定はけっこう大変ですが、アクセス数を見ることで
日々のホームページ更新のモチベーションアップにもつながりますし、
どんなワードで検索してやってきたか等もわかるようになります。
そして分析することによってSEO対策に役立つ情報が得られるのです!
また、サイトのアクセス情報(コントロールパネルから[design] → [admin] → [アクセス情報])
も反映されるようになるので、ぜひチェックしてみてください。
次回はステップ3.「目標とSEOの設定」と「メタデータの設定」を取り上げます。ぜひ次回もご覧ください。
2017.08.04
SEO対策をしよう!その1(Googleウェブマスター)
こちらの記事ではHP楽々専科でのSEO対策についてご紹介しています。
無料体験版でも同様の流れとなりますので、ぜひ参考になさってください。
SEO対策について
今回からSEO対策について紹介していきたいと思います。
SEO対策という言葉を聞いたことがある方はけっこういるかもしれません。
一言でいうとYahooやGoogleの検索にひっかかりやすくする対策です。
SEO対策は奥が深く、調べるといろいろなやり方や設定方法が出てくるかと思いますが、
こちらでは簡単にできてわかりやすい基本的なものを3ステップに分けてご紹介していきます。
SEO対策ステップ1. Googleウェブマスターの設定をする
Googleウェブマスター(コントロールパネル上の名前。現在はSearch Consoleという)では、Googleで検索された際のページの表示に関する詳細なレポートを確認することができます。「HP楽々専科」では、このGoogleウェブマスター(Search Console)と連携させることができます。
この機能を利用する際は、Googleアカウントを取得する必要があります。
この後に紹介するGoogleアナリティクスの設定時にもGoogleアカウントは必要になりますので
まだGoogleアカウントをお持ちでない場合はこれを機に登録しておきましょう。数分程度で登録できます。
※Googleウェブマスターの設定を行う際は、サイト公開設定を「公開中」に設定してください。
設定方法は[admin] → [システム] → [サイト設定]から変更できます。
※説明文の●の行はHP楽々専科での変更、★の行はGoogleウェブマスター(Search Console)のサイト
での変更になります。
Googleアカウントの準備ができたら
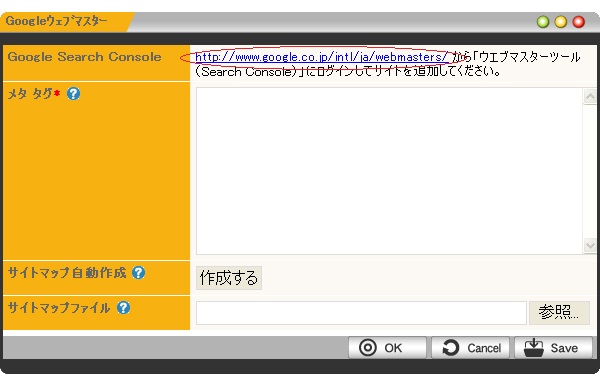
●HP楽々専科コントロールパネルから[design] → [モジュール設定] → [Googleウェブマスター]を選択します。
↓
●“Googleウェブマスターダイアログ”が表示されますので、ダイアログにあるURLからGoogle Search Consoleにアクセスし、ログインします。

★Googleウェブマスター(Search Console)のサイトに移動したら、入力欄に作成しているサイトのURLを入力して[プロパティを追加]ボタンをクリックします。
※既に他のサイトを登録している場合は、[プロパティを追加]ボタンを押して連携したいサイトのURLを入力し、[続行]ボタンをクリックします。
↓
★次に表示されるページで、[別の方法]タブを選択して[HTMLタグ]の横にあるラジオボタンにチェックをします。
↓
★チェックをオンにすると手順などが表示されますので、内容を確認し、表示されたメタタグ( <meta name="●●●" content="●●●" />)をコピーします。
↓
●HP楽々専科コントロールパネルのGoogleウェブマスター(Search Console)の画面に戻り、“Googleウェブマスターダイアログ”の「メタ タグ※」の入力欄に、先ほどコピーしたメタタグ( <meta name="●●●" content="●●●" />)を貼り付けて、OKボタンを押しましょう。
↓
●コントロールパネルの再構築をクリックして作成中のホームページを更新します。
↓

★Googleウェブマスター(Search Console)のサイトに戻り、左下にある確認ボタンをクリックします。
※サイト公開設定を「公開中」に設定していないと、ここでの確認ができません。
これでステップ1・Googleウェブマスターの設定は完了です。
お疲れさまでした。
次回はステップ2・Google Analyticsの設定について紹介していきます。そちらもぜひご覧ください。
- 1 / 1
 簡単!多機能!新時代のCMSで簡単ホームページ作成
簡単!多機能!新時代のCMSで簡単ホームページ作成