CMSクラウドHP楽々専科・お助けガイド
2017.09.07
地図を設置してみる(GoogleMaps)
今回はHP楽々専科での地図の配置方法について紹介していきたいと思います。
それでは早速地図を追加していきましょう。
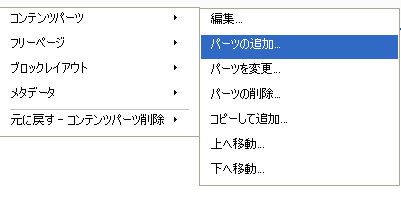
HP楽々専科を使って地図を配置するには、まず配置したい場所にマウスカーソルを移動し右クリックをして
コンテンツパーツ→パーツの追加と選択します。

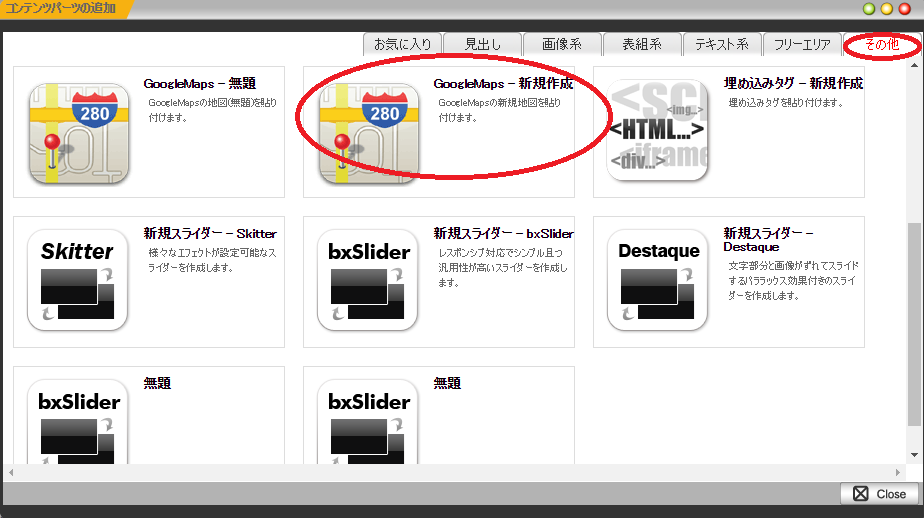
次に右上のその他のタブをクリックし、「GoogleMaps-新規作成」を選択します。

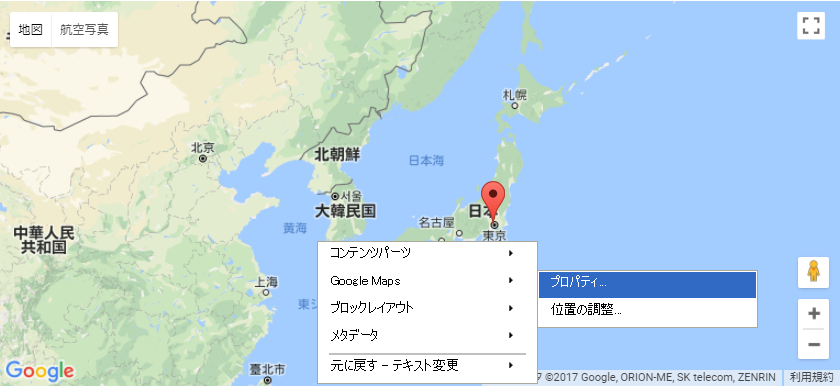
すると、地図が追加されました!
しかし、このままでは縮尺が広域すぎて日本の東京ということくらいしかわからないですね。
サンプルとしてこれから弊社秋葉原オフィス近くにある神田明神を良い感じに表示されるように設定変更していきます。
まずは今追加した地図の上で右クリックをして、GoogleMaps→プロパティと選択します。

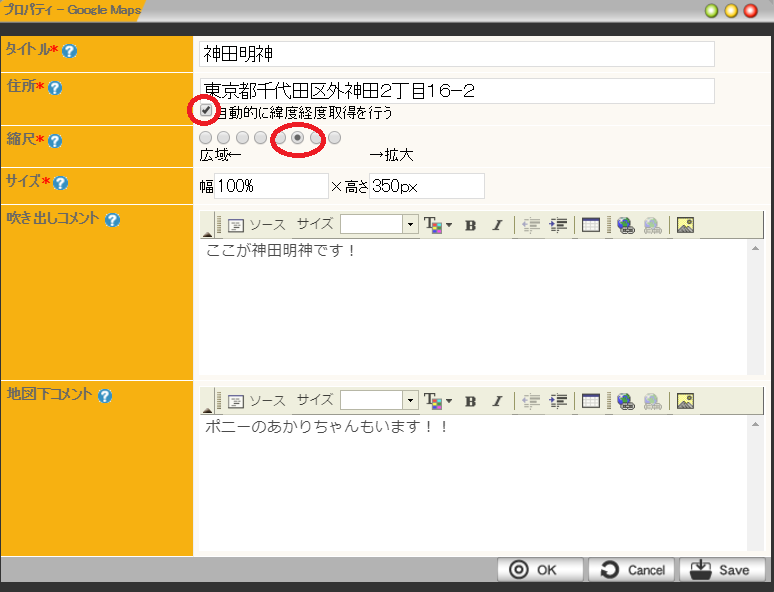
その後、下記のように設定画面が出現しますので、各項目を入力しましょう。
ポイントとしては「自動的に緯度経度を取得を行う」のチェックを忘れないことと、縮尺を変更することです。

上記のように入力した結果が以下の地図になります。
無事、神田明神を表示することができました!
ちなみに各項目に入力したものがどのように表示されるかというと
・タイトル→マウスカーソルをマーカー(赤い矢印)の上にもっていくとタイトルが表示されます。

・吹き出しコメント→マーカー(赤い矢印)をクリックすると吹き出しコメントが表示されます。

・地図下コメント→地図の下に表示されます。
「ポニーのあかりちゃんもいます!!」という部分です。
HP楽々専科ではこのように地図の配置も簡単にできますので、ぜひご活用ください!
無料体験版のお申し込みはこちらから
 簡単!多機能!新時代のCMSで簡単ホームページ作成
簡単!多機能!新時代のCMSで簡単ホームページ作成


ポニーのあかりちゃんもいます!!