CMSクラウドHP楽々専科・お助けガイド
2017.08.01
サイト公開までの流れをご紹介!その1
こちらの記事では使用開始からサイト公開までの流れをご紹介します。
無料体験版でも同様の流れとなりますので、ぜひ参考になさってください。
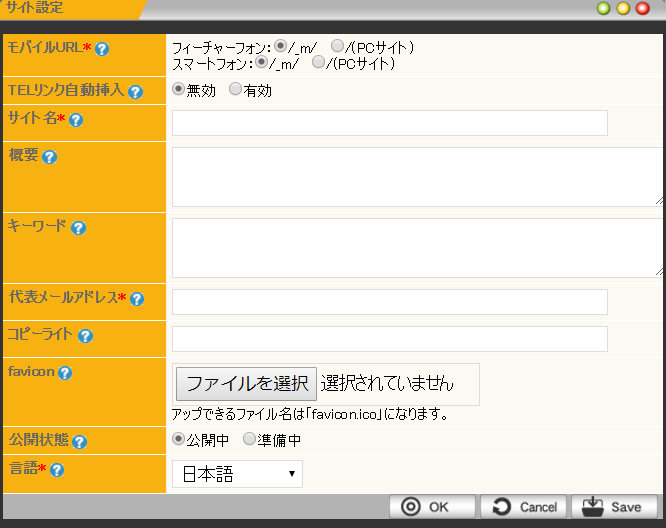
1.サイト名やコピーライトなど「サイト設定」を入力する
サイト名やサイトの概要、キーワード、コピーライト等を設定します。
コントロールパネルの[admin] → [システム] → [サイト設定]をクリックすると、
“サイト設定ダイアログ”が表示されます。
概要やキーワードの欄は検索エンジンで検索されやすくなる為のSEO対策の意味でも重要になります
のでしっかり設定しましょう。

また、こちらでホームページの公開・非公開の切り替えもできるので覚えておきましょう。
せっかくホームページを作成しても再構築を実施し、
公開の状態に切り替えないとURLを入力したり検索エンジンからサイトを見に来ても
更新されていない状態のままなので注意が必要です。
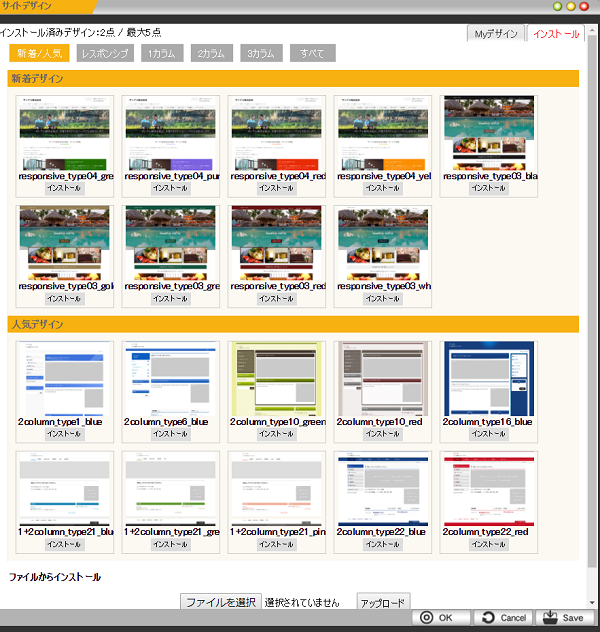
2.サイト全体のデザインを決める「サイトデザイン」
サイト全体のデザインを決めるのが「サイトデザイン」です。
約200種類あるテンプレートの中から好きな色・配置を選ぶことができます。

Myデザインには最大5点インストールしいつでも変更することができます。
Myデザインが5点に達してまた別のテンプレートを試してみたくなったら、
Myデザインに登録しているテンプレートを一度削除して新たにインストールしてください。
コントロールパネルの[design] → [デザイン] → [サイトデザイン]
でサイトデザインダイアログを開きます。
こちらからCSSを調整することもできます。
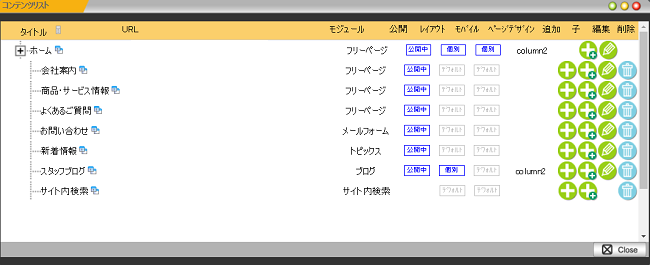
3.サイトの構成を作成する「コンテンツリスト」
サイトの全体の構成が決まったら「コンテンツリスト」でページを作成していきましょう。
どんなコンテンツが必要かわかっているのであれば、内容の編集は後回しでも
とりあえずでページを作成しておくのも良いかもしれません。

コントロールパネルの[editor] → [コンテンツ管理] → [コンテンツリスト]をクリックします。
フリーページ、ブログ、トピックス、メールフォーム、イベント、アルバムの6種類のコンテンツや
ページを作成することができ、それらのコンテンツをリスト化してサイトの構成を
ツリー状に表したものが「コンテンツリスト」です。
こちらでページ全体の構成や階層を把握し、管理しましょう。
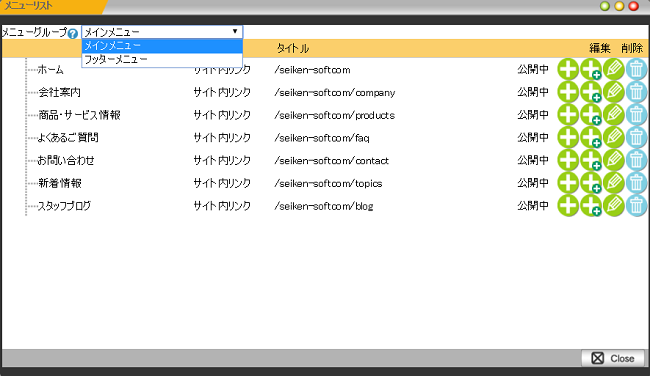
4.各ページを繋ぐ「メニューリスト」
せっかく作成した各ページも、そこに移動するリンクがなければページ間の移動ができません。
サイドバーやホームページ上部・下部にメニューを追加して
スムーズにページ間を移動できるようにしましょう。
コントロールパネルから[editor] → [コンテンツ管理] → [メニューリスト]を選択します。

こちらでメニューの項目名やリンク先を設定し、
ブロックレイアウト(コントロールパネルから[editor] → [ブロック] → [ブロックレイアウト])
から配置することで各ページ共通のメニューを配置することができます。
また、コントロールパネルから[design] → [モジュール設定] → [メニューグループ]
からメニューの設定や新たなメニューグループの作成もできますので、合わせてご利用ください。
ここまでで、ホームページの大枠は出来てきたかと思います。
次回は作成したページの編集について詳しく説明しますので、そちらもぜひご覧ください。
 簡単!多機能!新時代のCMSで簡単ホームページ作成
簡単!多機能!新時代のCMSで簡単ホームページ作成